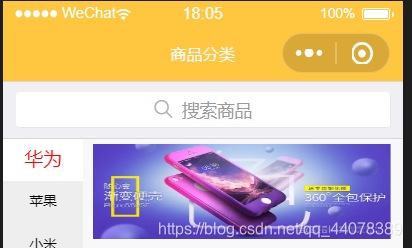
今天写一个wx:if语句的示例,如图:

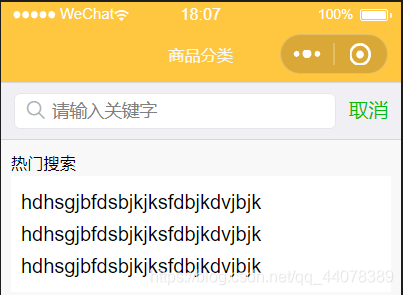
点击搜索商品,将下方界面隐藏,同时搜索界面开启:

点击取消按钮,则还原为原来的界面
实现思路:
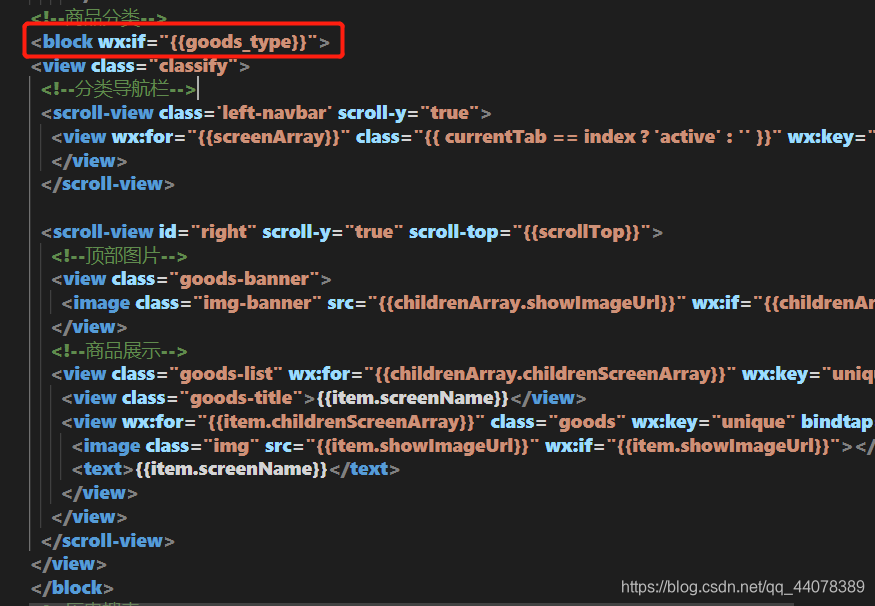
1、用块容器将下方界面包裹起来,并写好if语句;

将good_type的数据绑定为true;意味刚开始显示;

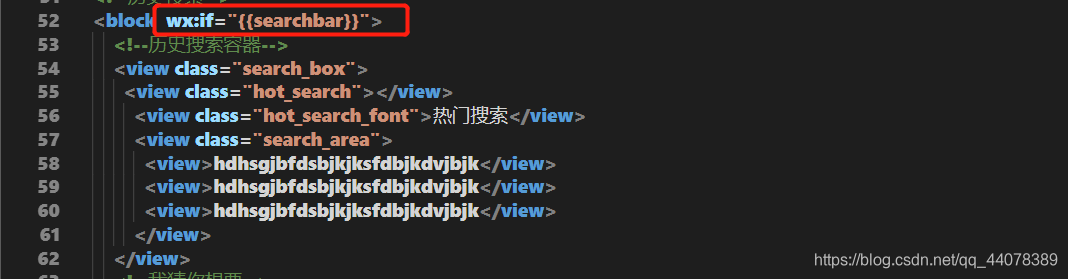
2、再写个块容器将热门搜索部分包裹起来,并写好if语句:

将searchbar的数据绑定为false;意味刚开始不显示;

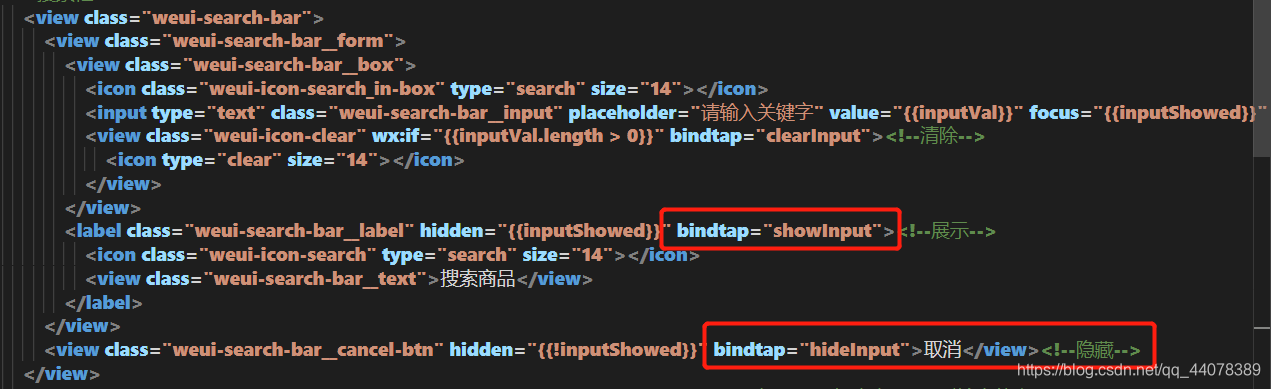
3、找到搜索按钮以及取消按钮绑定的事件位置:

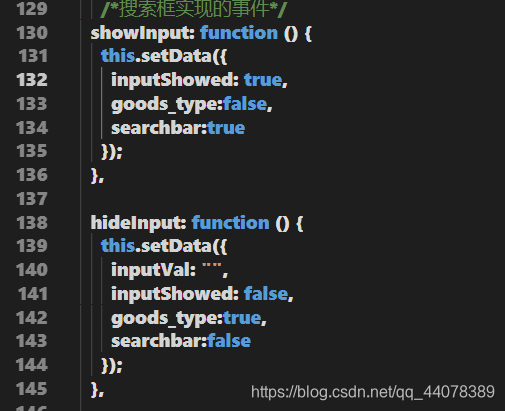
js部分:

到此这个功能就全部实现了,其实hidden有着同样的功能,你们自己去试试吧。
