QQ:3020889729 小蔡
何为元素显示
说明一下,这里说的元素就是指的标签。
元素显示就是指,网页内容的展示。
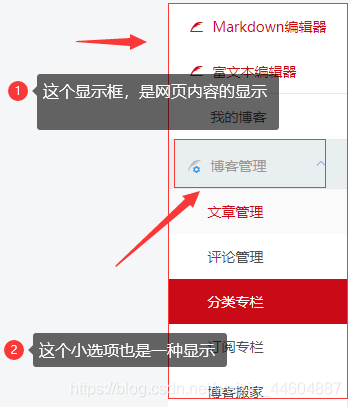
比如:如何去展示我们需要显示的内容,让用户可以得到好的体验和信息接收,是我们设计网页排版的目的——这里第一个例子是,每一行一个新元素。
(①:所有的内容都在一个div盒子里,将他们放在一个栏里,作为类似工具栏的显示。②:选中的博客管理又是一个新的div盒子嵌套其中(里边嵌套的无序列表,这些就不说了,偏题了……))

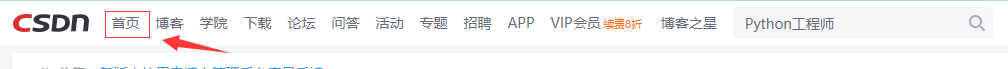
又比如:这样放在同一行里的元素,又是另外的一种形式,允许一行多个新元素。

元素显示分类
既然知道了,不同的元素,有不同的显示方式,那就自然有对应的分类了。
学会根据分类要求去直到如何辨别分类,比知道哪些常用更有效,当然了,记住常用的可以帮助我们开发得更快,更顺利。
块元素
常用的块元素主要包括:div,h1~h6,p,li,ul,ol,dl,table,form,address等。
div为典型的块元素,也就是常说的盒子。
要求/表现:(可以用来作为判断依据/使用参考)
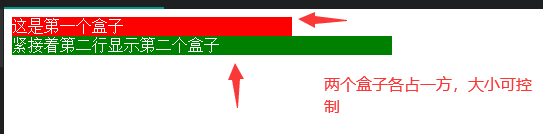
- 总是在新行上开始;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度;
- 它可以容纳行内(内联)元素和其他块元素。
例子:
css代码:
/* 块元素展示 */
/* 设置body标签主体显示字体颜色 */
body {
color: white;
}
/* 设置盒子1的背景色和大小 */
.div-1 {
width: 280px;
background-color: red;
}
/* 设置盒子2的背景色和大小 */
.div-2 {
width: 380px;
background-color: green;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>line-height属性探索</title>
<link rel="stylesheet" href="./演示css.css">
</head>
<body>
<div class="div-1">这是第一个盒子</div>
<div class="div-2">紧接着第二行显示第二个盒子</div>
</body>
</html>
效果:

行内元素
常用的行内元素主要包括:span,a,abbr,b,strong,small,sub,sup等
span为典型的行内元素。
a一般情况不可以设置大小什么的,但是我们在后边使用显示样式转换后,可以根据需要改变实现图片嵌套的链接。
要求/表现:
- 和其他元素都在一行上;
- 高度、行高和顶以及底边距都不可改变;
- 宽度就是它的文字或图片的宽度,不可改变。
例子:
css代码:
/* 行内元素展示 */
/* 设置body标签主体显示字体颜色 */
body {
color: white;
}
/* 设置行内元素1的背景色 */
.span-1 {
background-color: red;
}
/* 设置行内元素2的背景色 */
.span-2 {
background-color: green;
}
html代码:(说明一下,如果多个行内元素显示有间隔,那么最简单的就是把他们放在同一行。①因为,既然他是同一行显示,如果你写html代码时,换行写,不就跟p标签内写文字,换行当作一个空格嘛。②此外,消除间隔还可以设置字体——先设置父级标签的字体大小为0px,再设置需要的行内元素标签字体大小为需要的大小即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>line-height属性探索</title>
<link rel="stylesheet" href="./演示css.css">
</head>
<body>
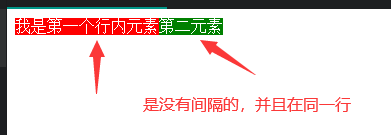
<span class="span-1">我是第一个行内元素</span><span class="span-2">第二元素</span>
</body>
</html>
效果:

行内块元素
常见的行内块元素:input,img,br。
要求/表现:
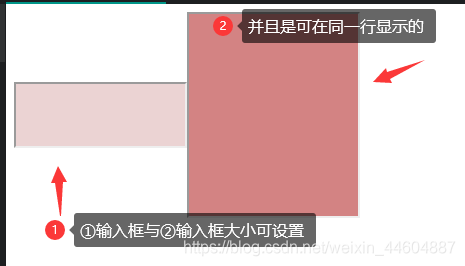
- 允许在同一行多个元素;
- 可以控制高度,行高以及外边距和内边距等;
- 默认排列从左到右。
例子:
css代码:
/* 行内块元素展示 */
/* 设置行内块元素1的高度 */
.input-1 {
height: 60px;
background: rgba(215, 168, 168, 0.5);
}
/* 设置行内块元素2的高度 */
.input-2 {
height: 200px;
background: rgba(168, 7, 7, 0.5);/*rgba设置半透明色*/
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>line-height属性探索</title>
<link rel="stylesheet" href="./演示css.css">
</head>
<body>
<input class="input-1" type="text"><input class="input-2" type="text">
</body>
</html>
效果: