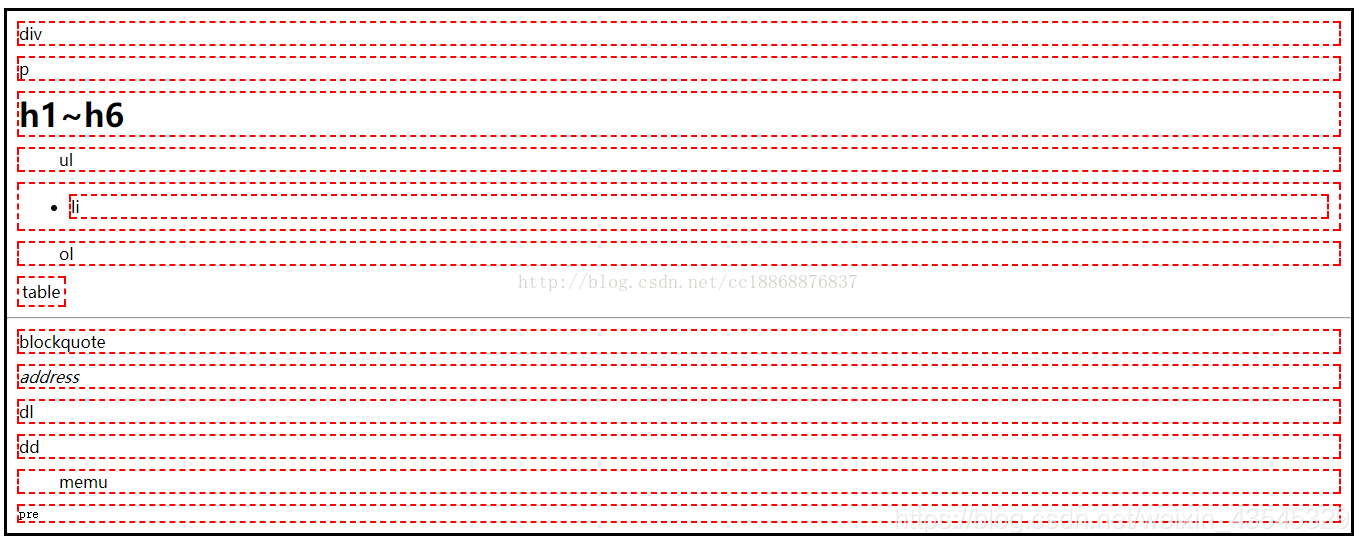
block元素(div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer等)

从浏览器的显示结果可以看出,块级元素新开启一行(即使是设置了width属性也是独占一行)、尽可能撑满父级元素的宽度,可以设置width和height属性;table元素浏览器默认的display属性为table。
inline元素(span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block))
相邻的行内元素不换行,宽度即为内容的宽度、padding的4个方向都有效(从span标签可以看出)、margin只有水平方向有效、不可以设置width和height属性。行内块元素表现其实和行内元素一样,只是其可以设置width和height属性