一、块级元素
每一个块级元素都会独占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块级元素有<h1>...<h6>、<p>、<div>、<ol>、<li>等,其中div标签是最典型的元素。
如:
<body>
<div>123</div>
<div>456</div>
<div>789</div>
</body><style>
div {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>效果:
块级元素的特点:
二、行内元素
行内元素(内联元素)不占据独立的区域,仅仅靠自身的字体大小和像素尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常常用于控制页面中文本的样式。
常用的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
例如:
<span>123</span>
<span>456</span>
<span>789</span>span {
width: 100px;
height: 100px;
background-color: skyblue;
}而它的高宽效果无效!效果如下:

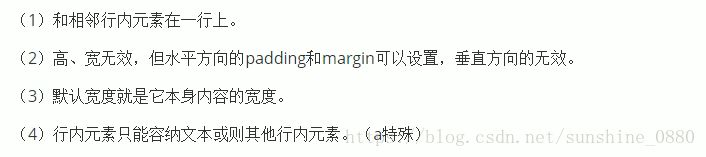
行内元素的特点:
注意:
1. 只有文字才能组成段落,因此p标签里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文子级块级元素,里面不能放块级元素。
2. 链接里面不能再放链接。
3. 行内元素之间默认有空格。
三、块级元素和行内元素的区别
| 块级元素 | 行内元素 |
| 1. 总是从新行开始 | 和相邻行内元素在一行上 |
| 2. 高度、行高、外边距以及内边距都可以控制 | 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效 |
| 3. 宽度默认是容器的100% | 默认宽度是它本身内容的宽度 |
| 4. 可以容纳内联元素和其他块级元素 | 行内元素只能容纳文本或则其他行内元素 |
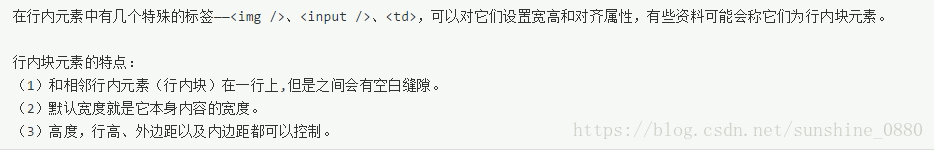
四、行内块元素(inline-block)
五、标签显示模式转换display
| 块级元素转行内元素 | display: inline; |
| 行内元素转块级元素 | display: block; |
| 块、行内元素转行内块元素 | display: inline-block; |
例如:
<div>123</div>
<div>456</div>
<div>789</div>div {
display: inline;
width: 100px;
height: 100px;
background-color: skyblue;
}效果展示: