|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速理解 UGUI 中 Toggle Group 组件用法 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
1
Description —— 说明
接上个教程 —— Unity 3D UGUI Toggle用法教程
我们在项目开发的时候,有时需要单选按钮 / 多个按钮,但仅保证一个开启
此时,如果用 Button 实现的话,随着按钮数量的增加,逻辑的复杂性将不断增大
Unity给我们提供了一个非常方便的组件 Toggle Group
Toggle 依赖它可以极其便利的实现我们所需的单选/换页等功能**

由简入深,请先了解 Toggle 组件,再了解 Toggle Group
2
Create Toggle —— 创建开关组件
强大的 Unity 在降低开发难度的路上,真是越走越远,甩的同行看不见屁股(有点夸张了)
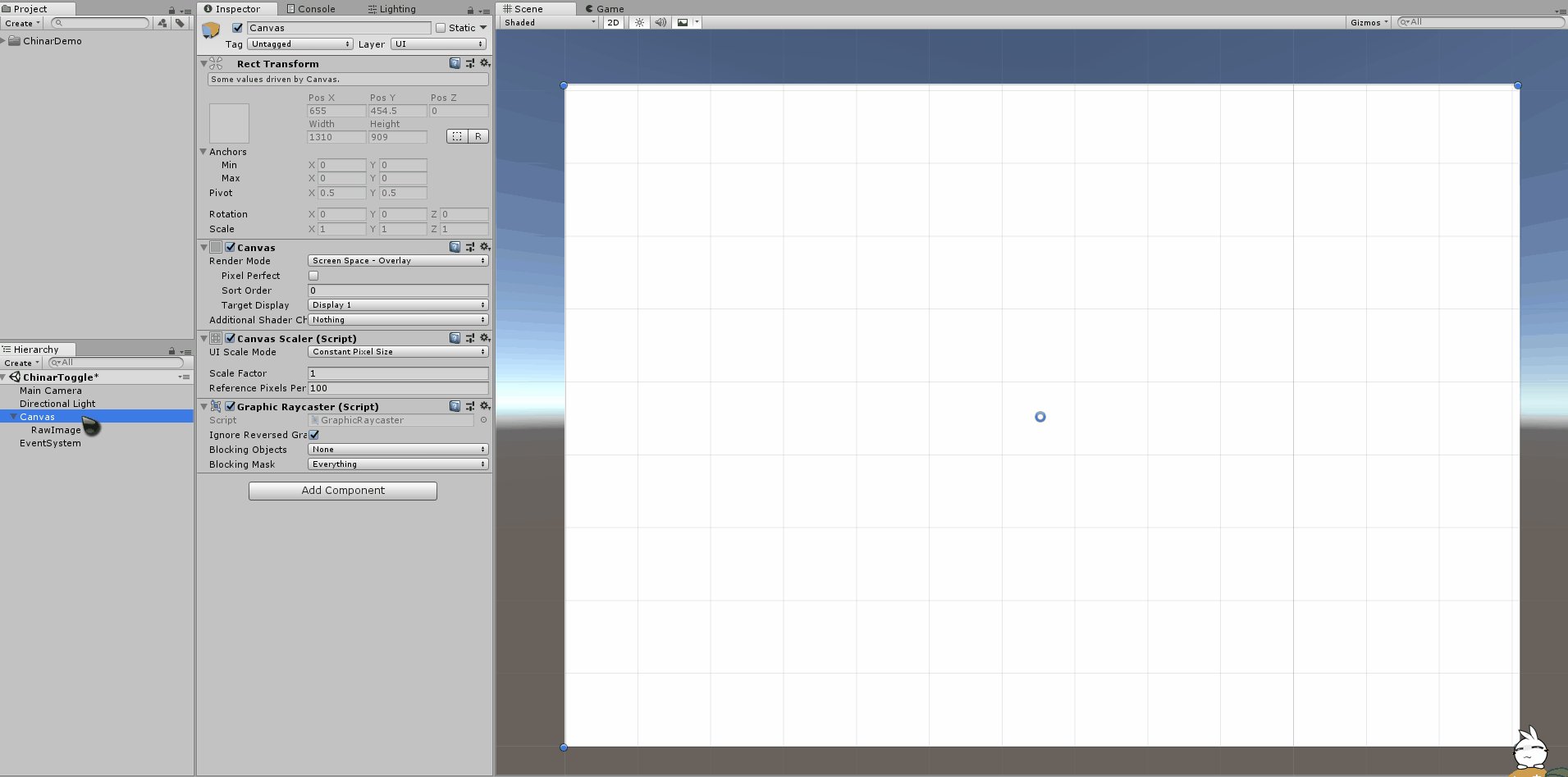
Unity 提供了非常简单的创建 Toggle 方式:
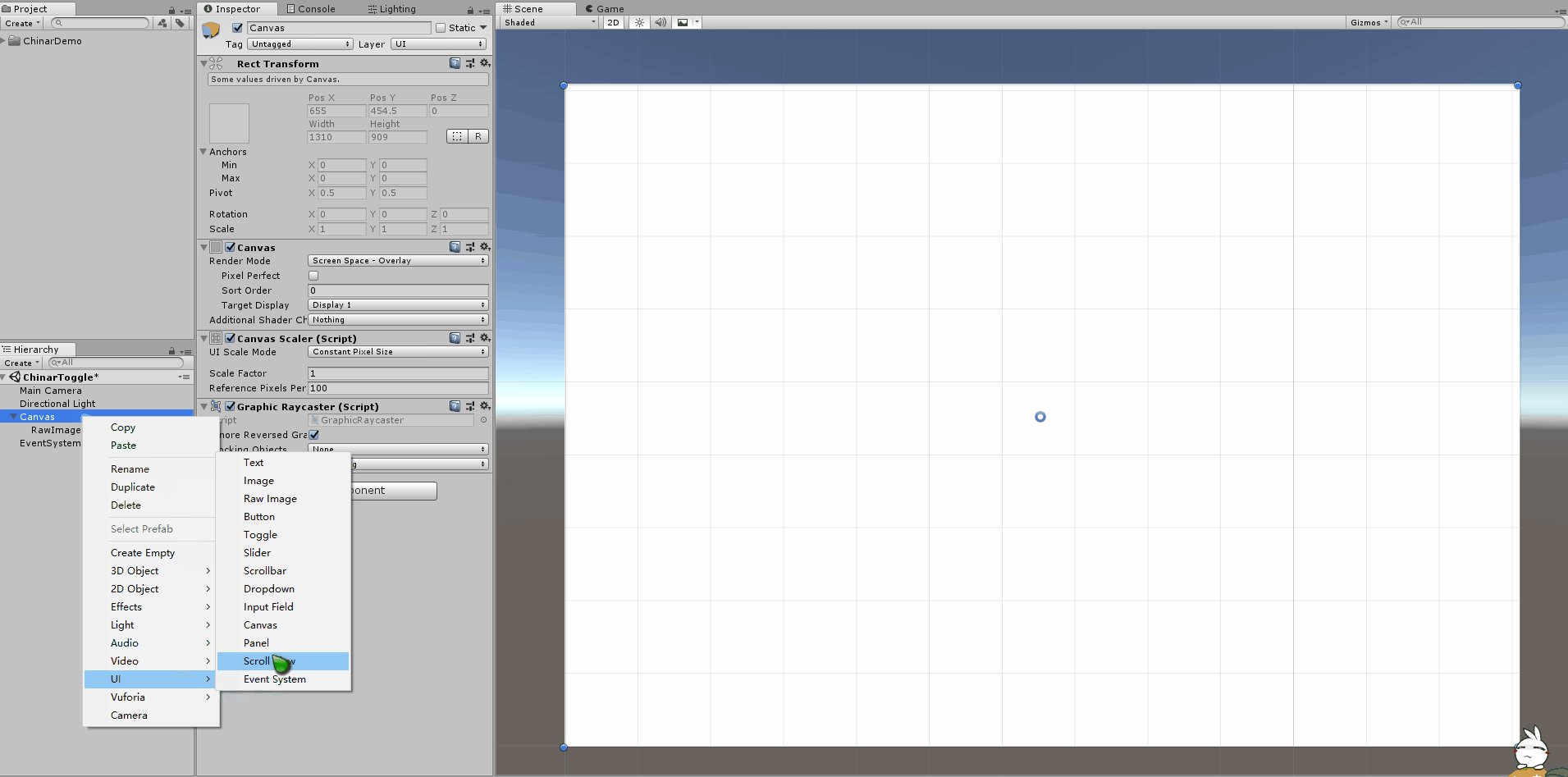
我们只需要右键点击层次列表→ UI → Toggle 即可完成创建
( 也可以自己搭建自己的模板,然后挂载 Toggle 组件是一样的 )
运行就可以直接看效果

3
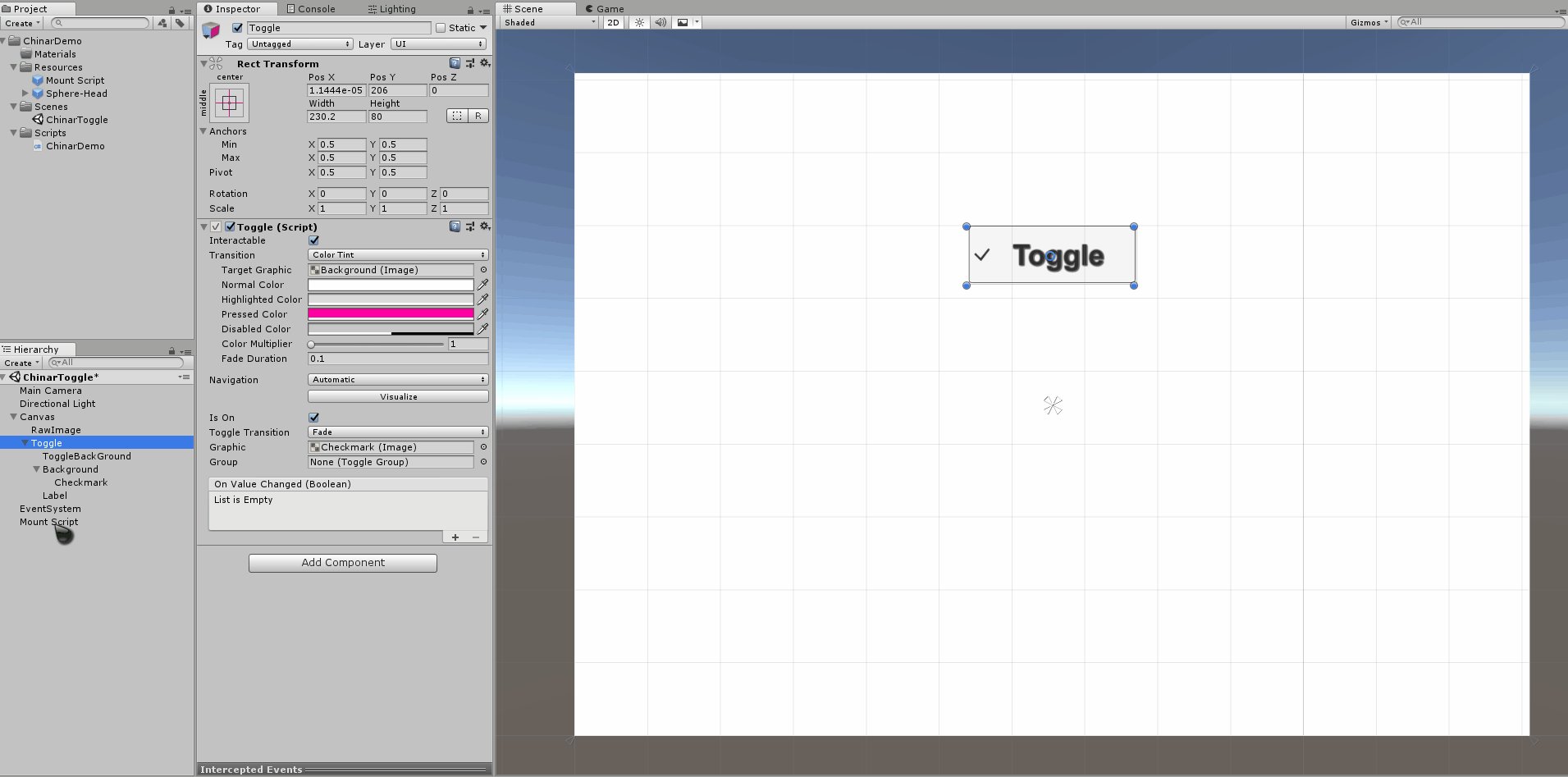
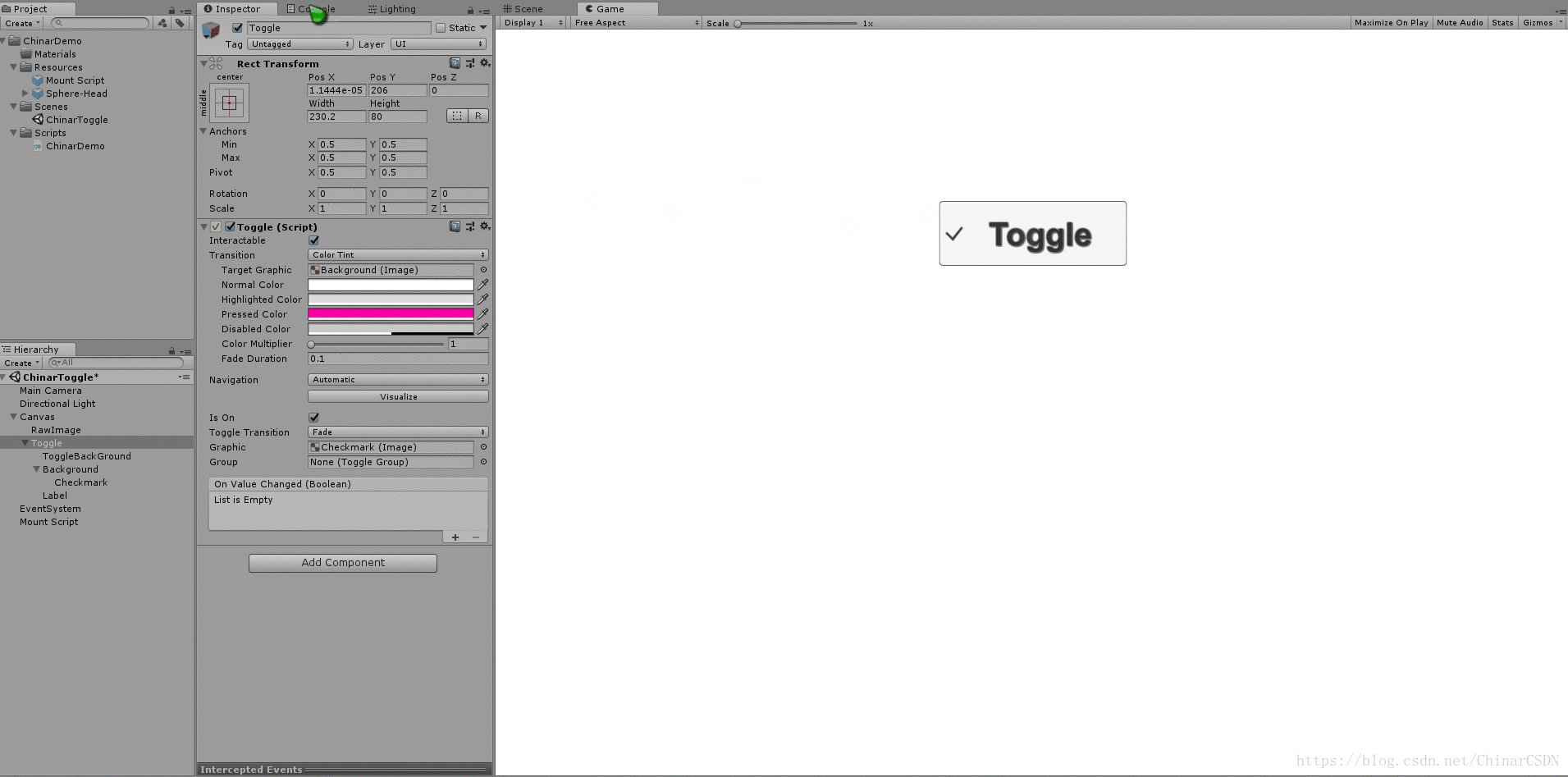
Custom Template —— 可自定义调节模板
如图,可自由调节颜色/自由更换布局或是图片

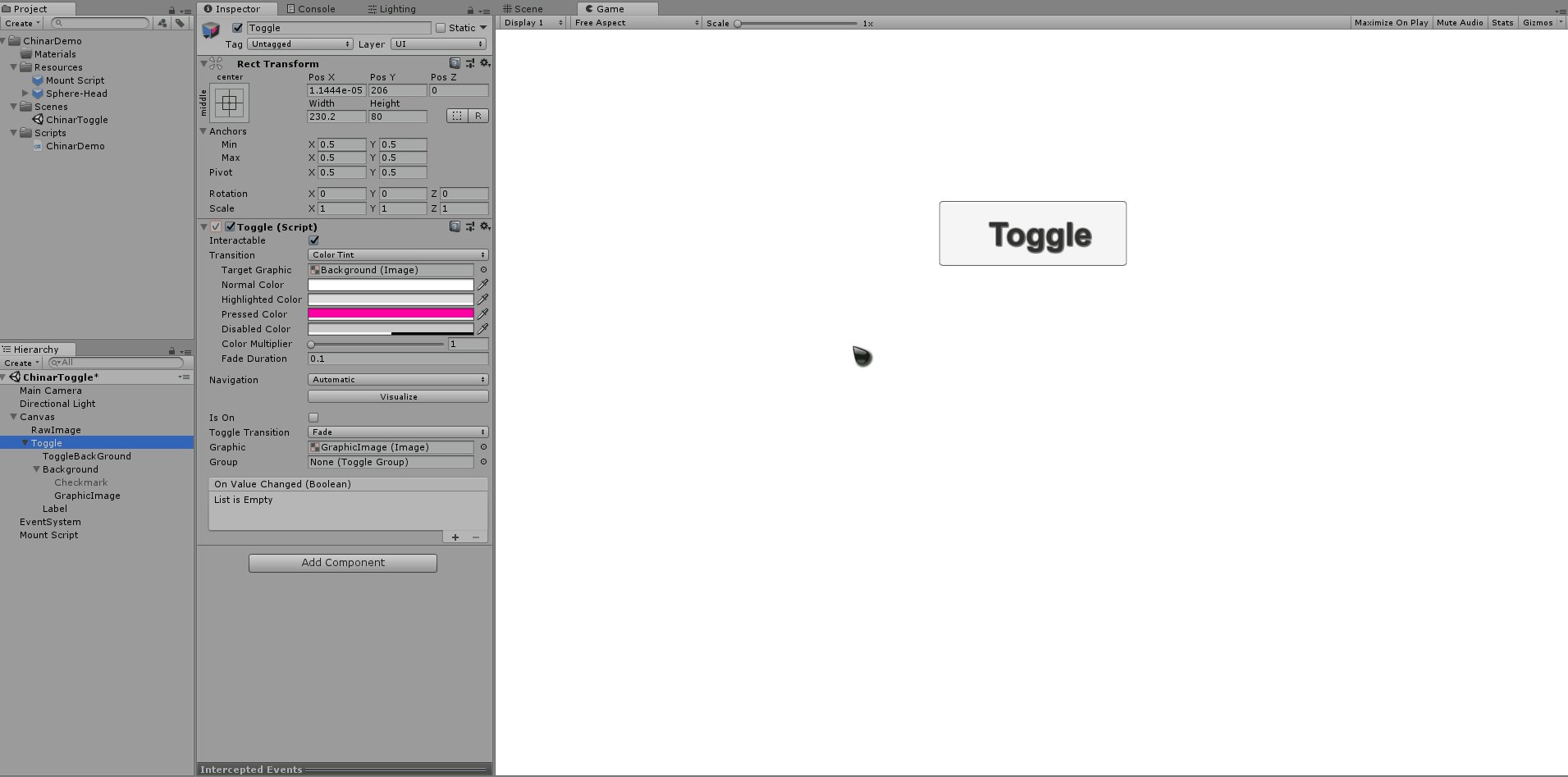
4
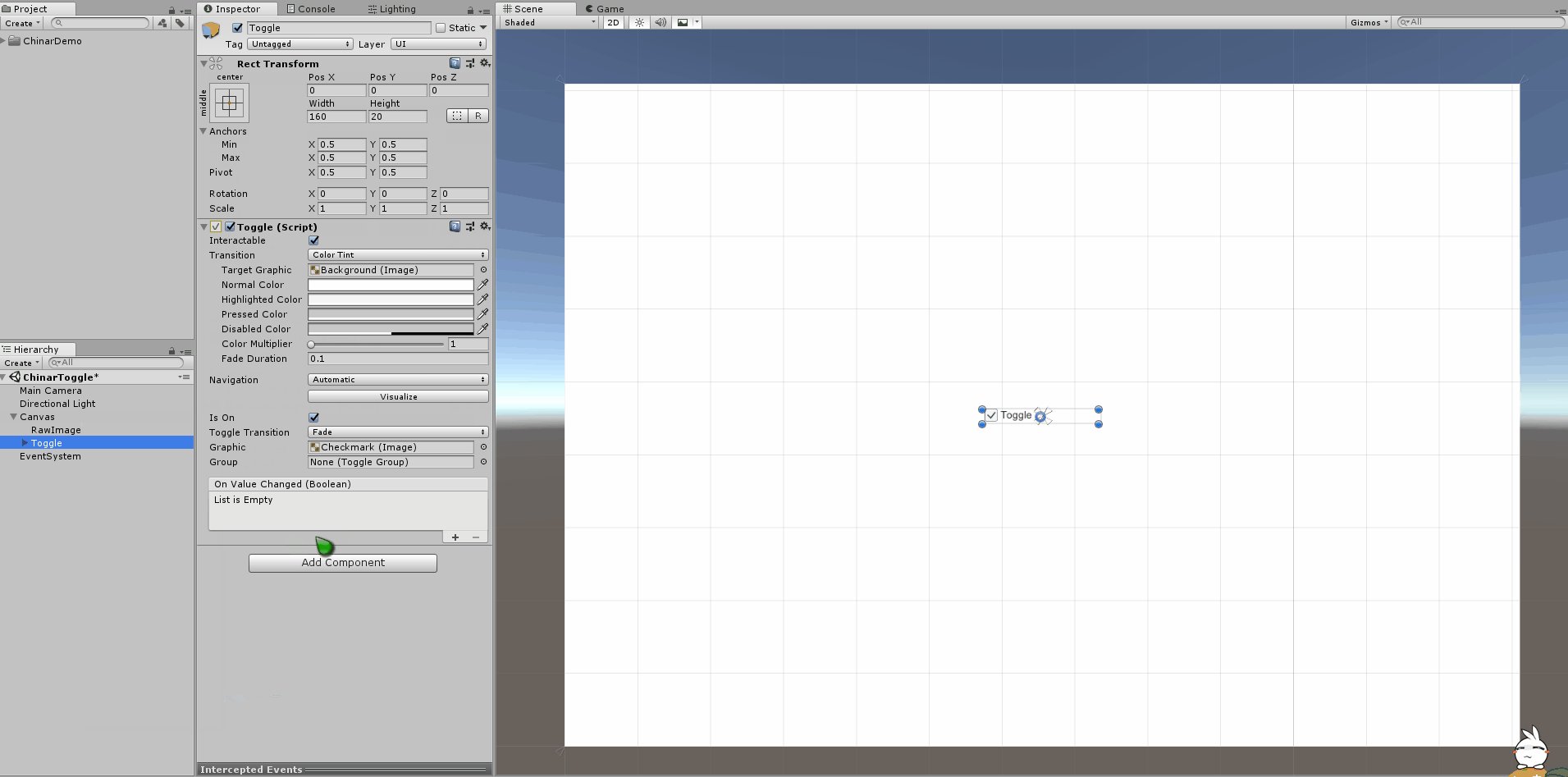
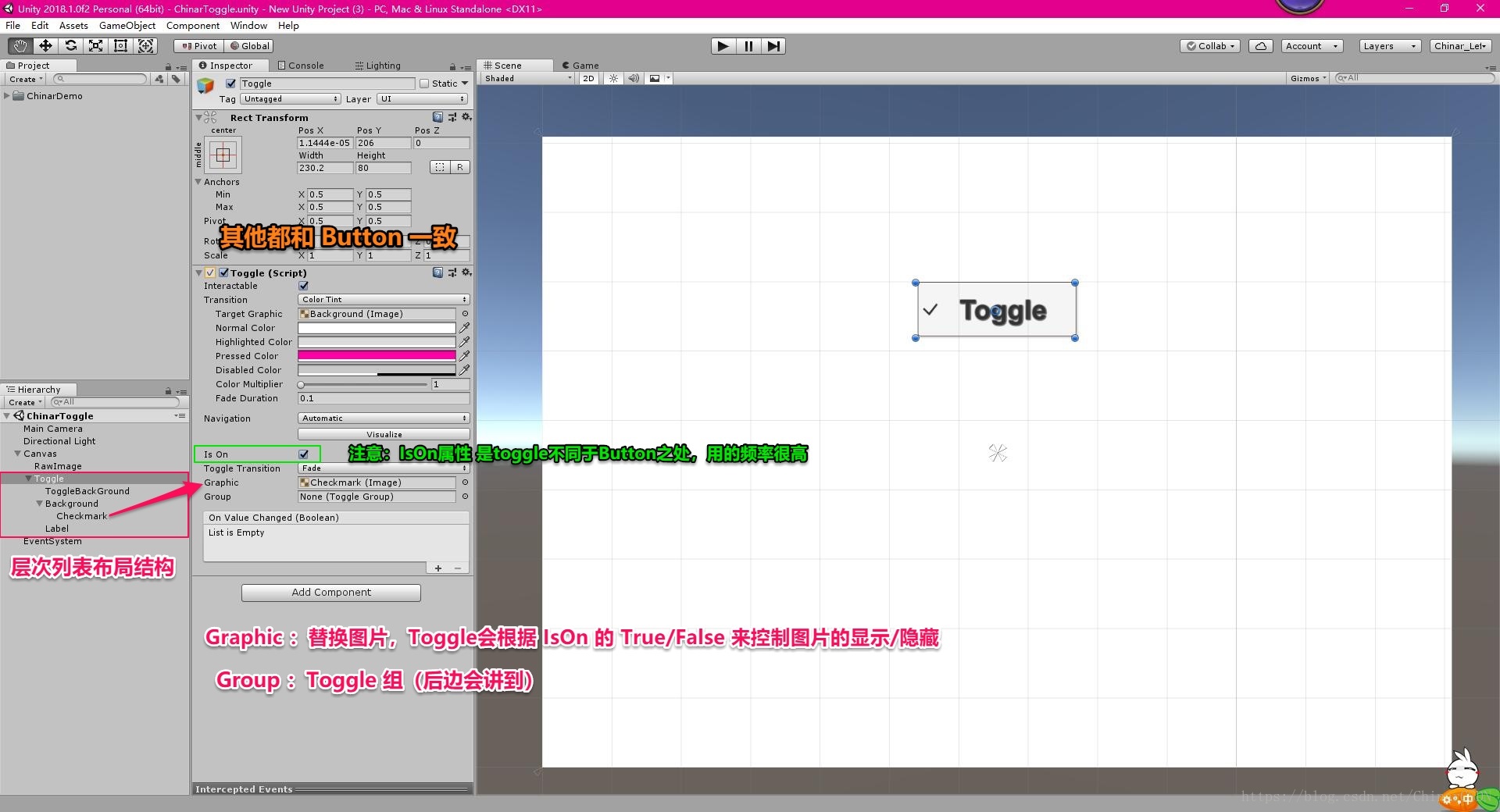
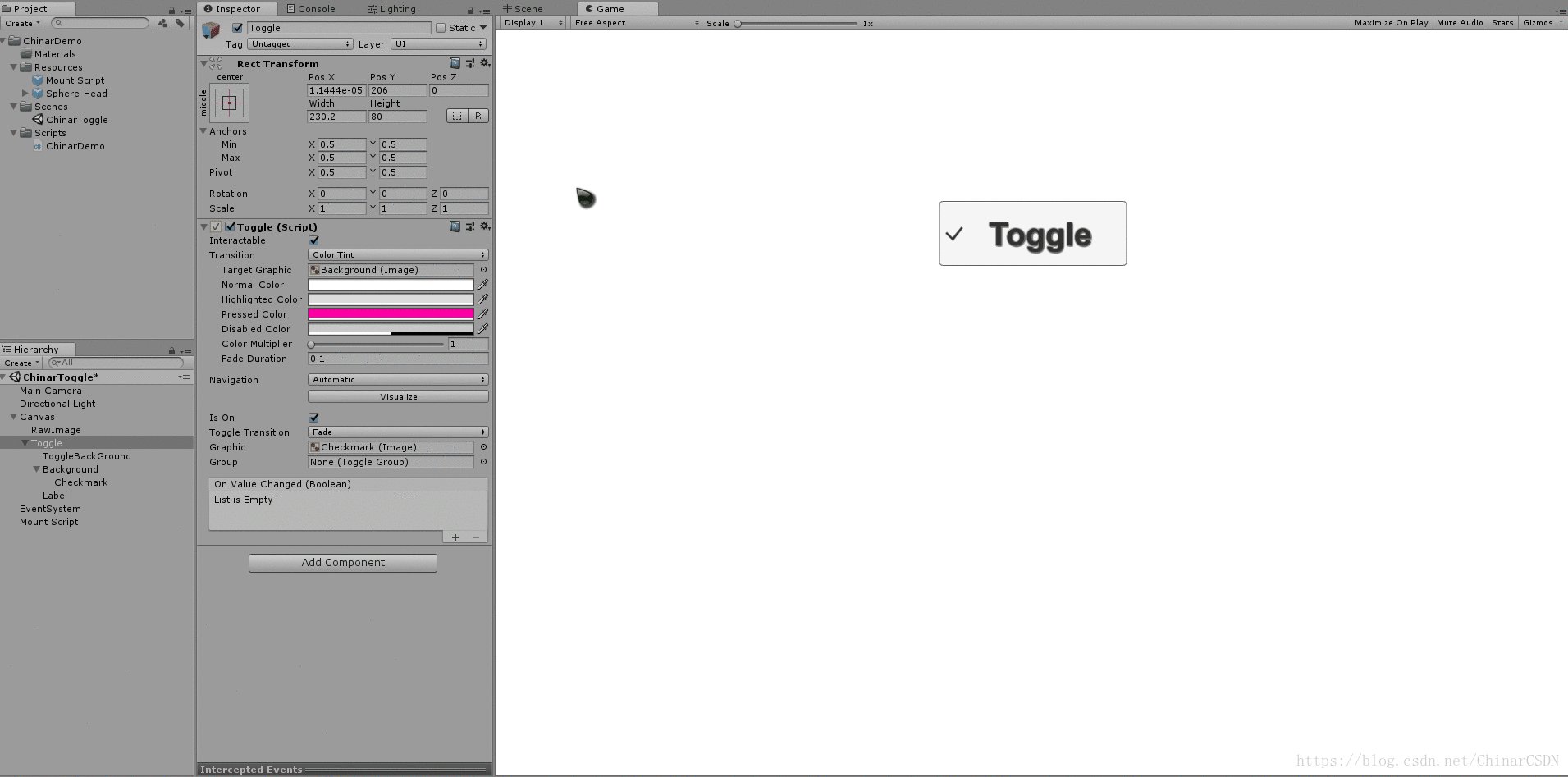
Toggle —— 组件说明
Toggle 组件与 Button 不同之处:
1. Graphic :用来控制 Toggle 开关图片的显示/隐藏
2. IsOn :用来表示 Toggle 开关状态
3. Group :用来表示 Toggle 所属开关组/群(后边会讲到)
其他几乎完全一致

5
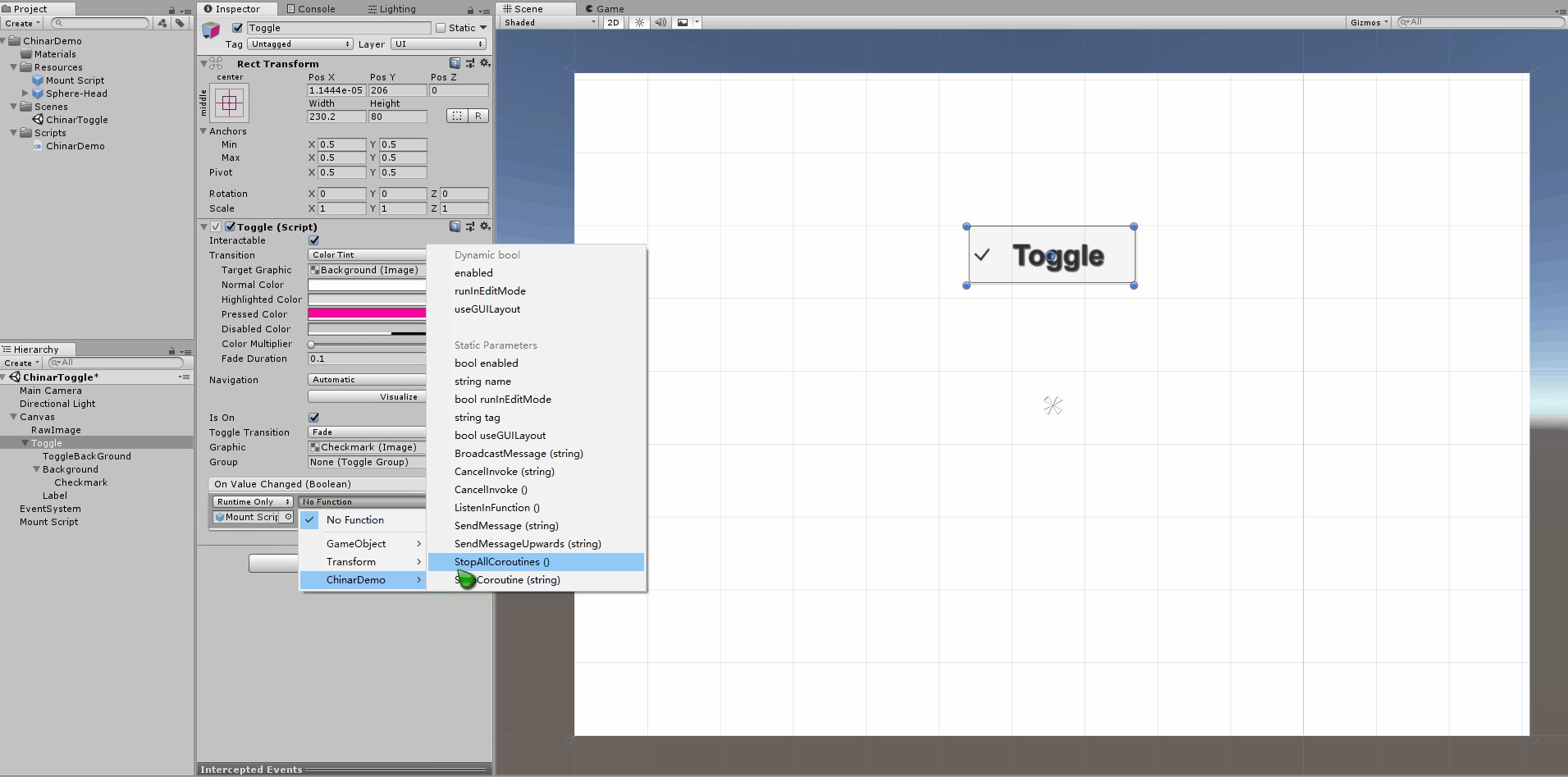
OnChangeValue —— 值改变时调用
当我们将需要调用的方法,手动添加到 OnChangeValue 时
发现跟 Button 一样,每点一下都会调用一次方法

手动添加监听方法:
using UnityEngine;
/// <summary>
/// Chinar专用测试类
/// </summary>
public class ChinarDemo : MonoBehaviour
{
/// <summary>
/// 绑定监听事件方法
/// </summary>
public void ListenInFunction()
{
print("调用");
}
}如果 代码动态添加监听,就无需在界面 OnChangeValue 手动添加
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Chinar专用测试类
/// </summary>
public class ChinarDemo : MonoBehaviour
{
void Start()
{
//找到组件,动态添加,Lambda表达式,精简!
//与手动添加效果一致
GameObject.Find("Toggle").GetComponent<Toggle>().onValueChanged.AddListener(isOn => print("调用"));
}
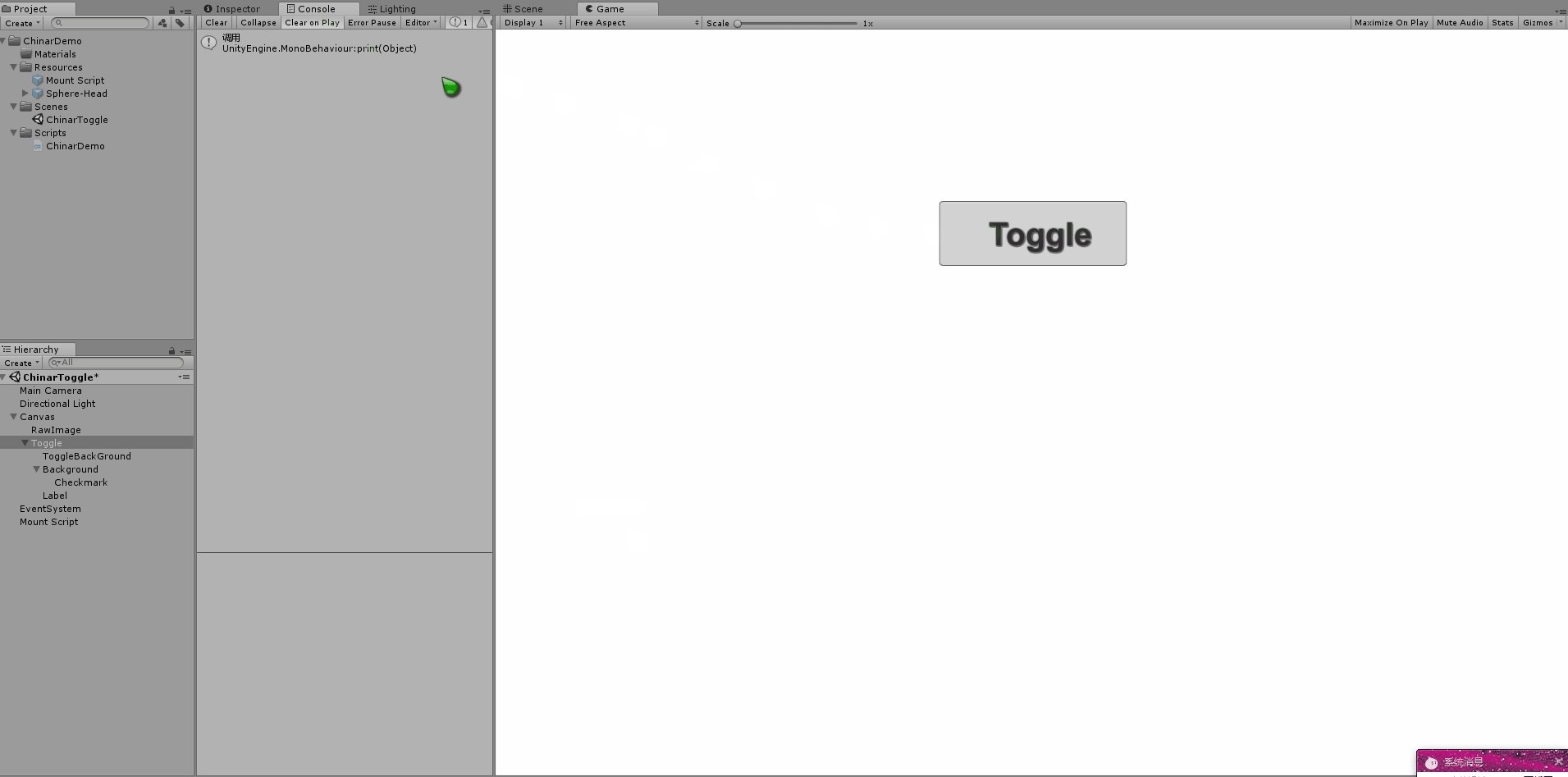
}运行/测试结果:
6
OnChangeValue IsOn —— (开关)控制监听调用
Toggle 组件与 Button 不同之处:
上边说到: IsOn :用来表示 Toggle 开关状态
那么当我们将需要调用的方法,进行开关的逻辑判定,手动添加到 OnChangeValue 时
就跟 Button 不一样了,不是每次都会调用,具体取决于函数逻辑
注意: IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态

手动添加监听方法:
using UnityEngine;
/// <summary>
/// Chinar专用测试类
/// </summary>
public class ChinarDemo : MonoBehaviour
{
/// <summary>
/// 监听方法:可手动/动态绑定
/// </summary>
/// <param name="isOn"></param>
public void OnClick(bool isOn)
{
if (isOn)
{
print("开");
}
else
{
print("关");
}
}
}如果 代码动态添加监听,就无需在界面 OnChangeValue 手动添加
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Chinar专用测试类
/// </summary>
public class ChinarDemo : MonoBehaviour
{
void Start()
{
//找到组件,动态添加监听,Lambda表达式,精简!
GameObject.Find("Toggle").GetComponent<Toggle>().onValueChanged.AddListener(isOn => print(isOn ? "开" : "关"));
}
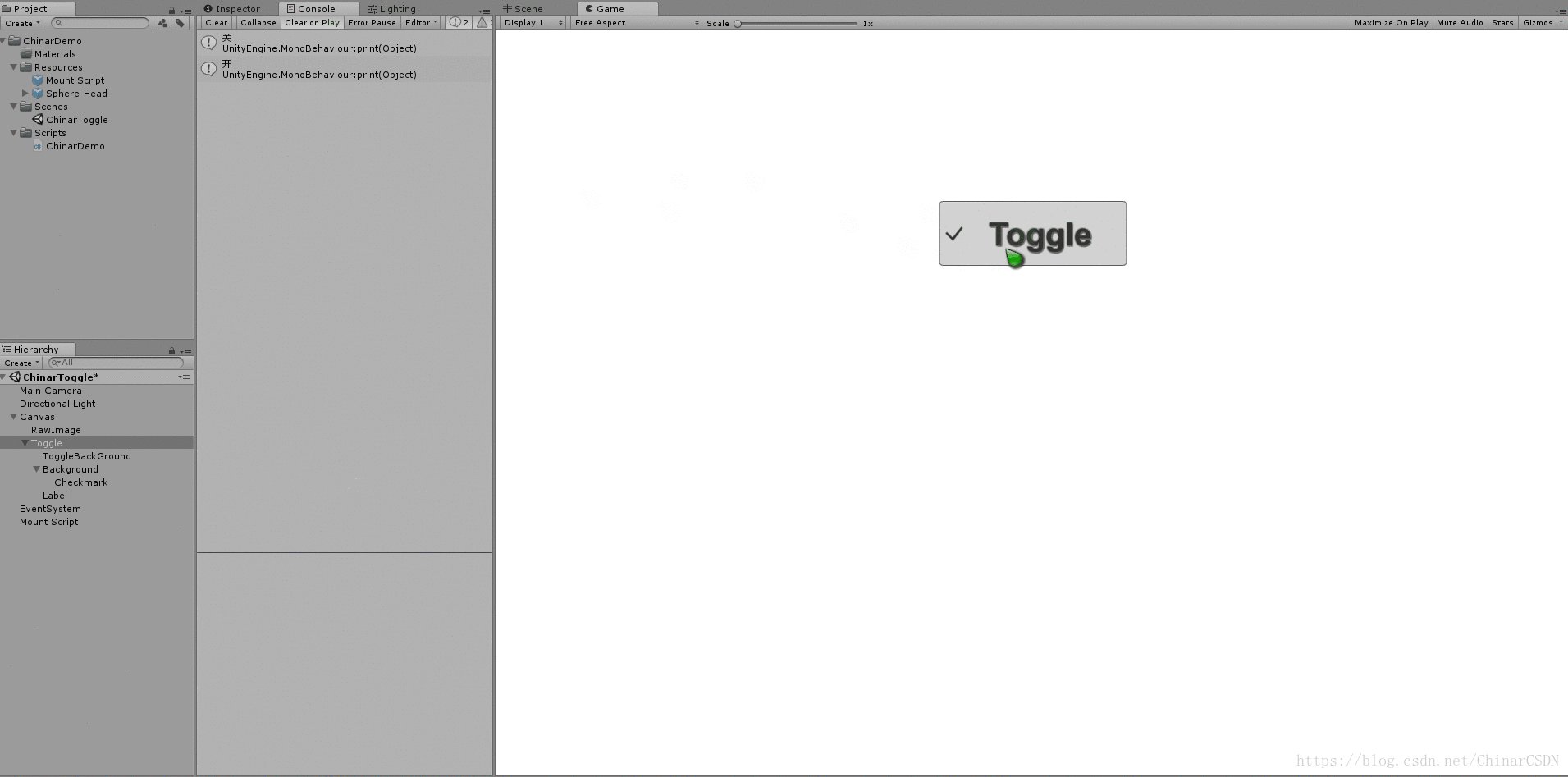
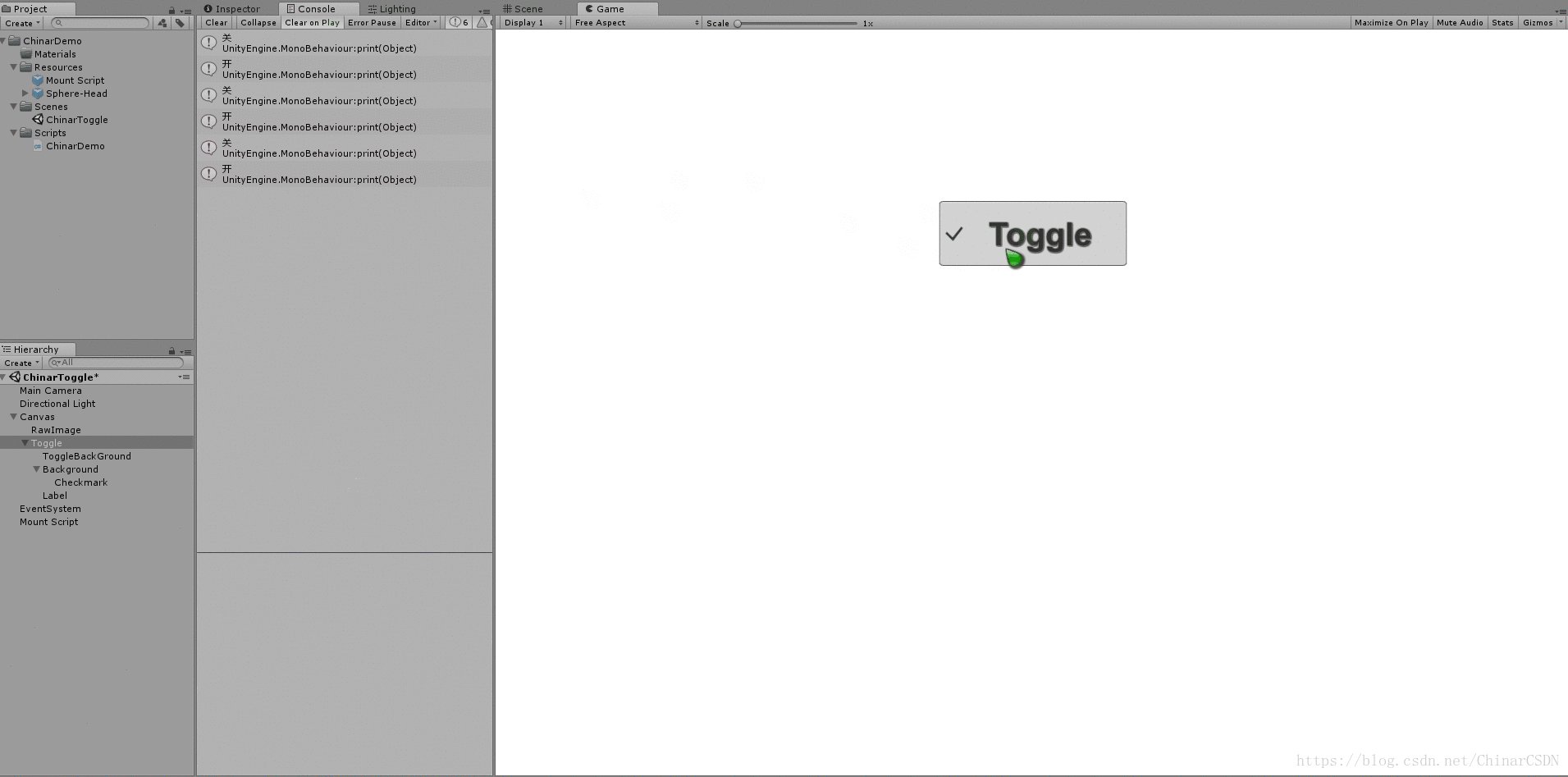
}运行/测试结果:
7
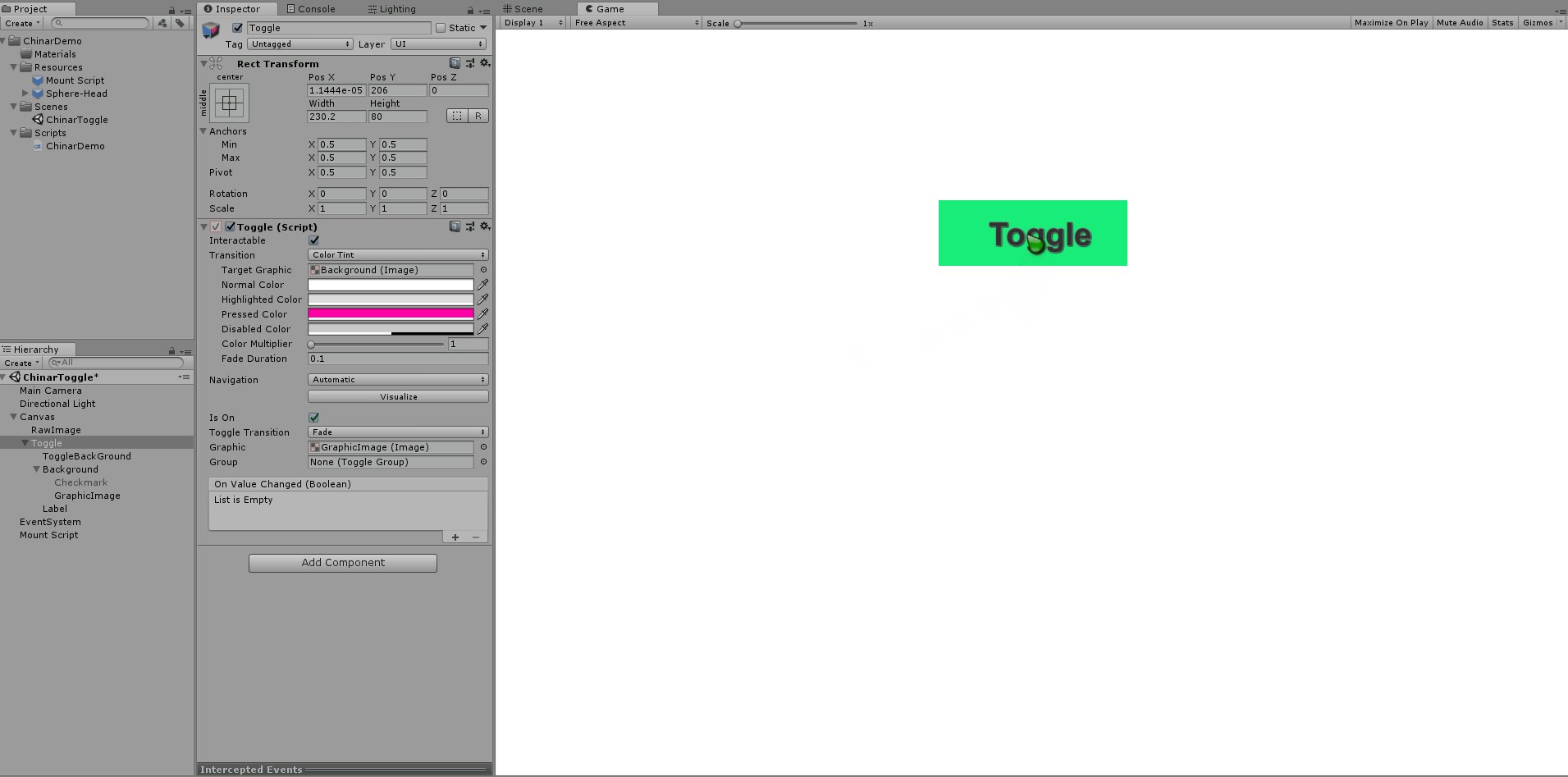
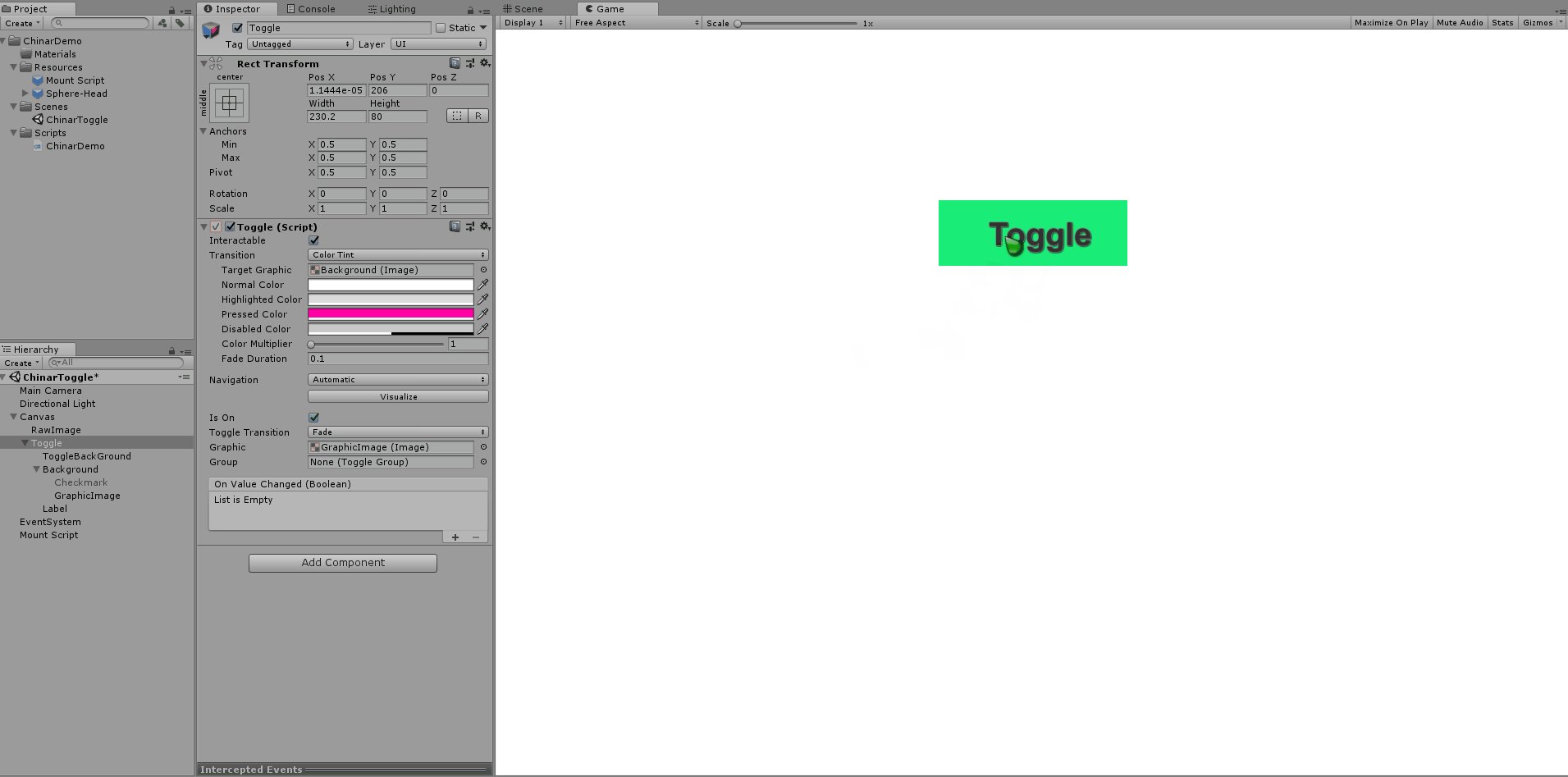
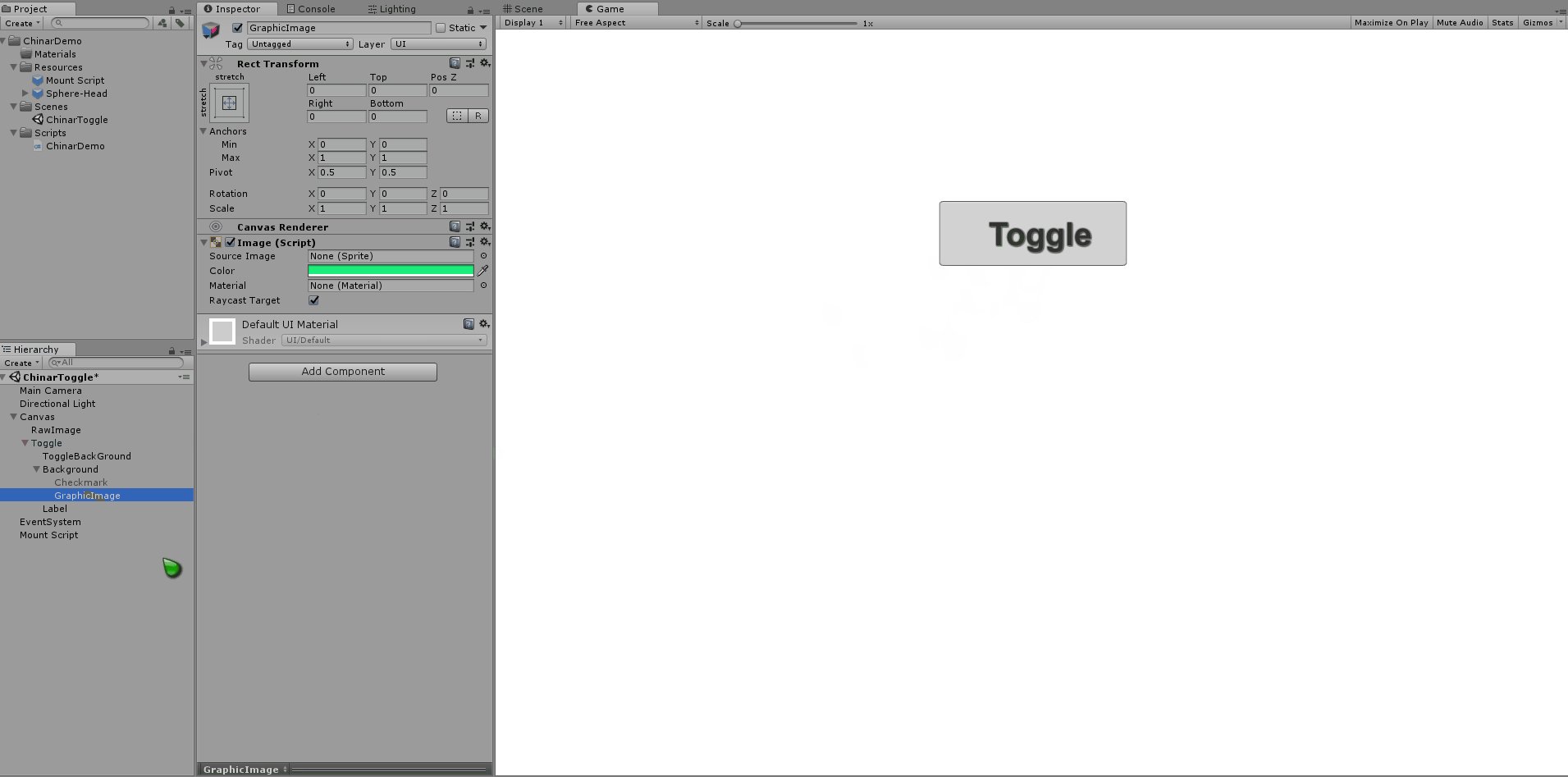
Attention IsOn/Graphic —— 注意 IsOn!
注意: IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
Graphic:开关替换图片,可根据需求自由设定
由 IsOn 的 True/False 决定图片是否显示/隐藏


至此:Toggle组件用法教程结束
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

Chinar
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址