今天在整理代码时,遇到这样的一个场景,下面将结合示例说明:
(一)在Vue文件中定义一个const常量,如下图所示:

(二)在data中有三个元素是这样赋值的,如下图所示:

(三)在created()或mounted()中打印上述三个数据元素的值,如下图所示:

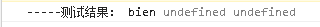
(四)测试结果如下图所示:

(五)结果分析:
1、首先说说我为啥会这样赋值,有可能给name、alian1和alian2赋值时都是同一个值,并且这串字符又是比较长的,所以我就想当然地先将这串长字符赋值给name,然后通过this.name的方式赋值给alian1和alian2,结果就出人意料了,alian1和alian2的值都是undefined。
2、分析为何出现该结果,我个人按照JS的语法猜测,这可能跟变量未定义就先使用了有关,所以出现上述结果。