版权声明:张刻骨原创总结 https://blog.csdn.net/zhangkegu/article/details/85272217
依旧在我当前负责的项目中举例:
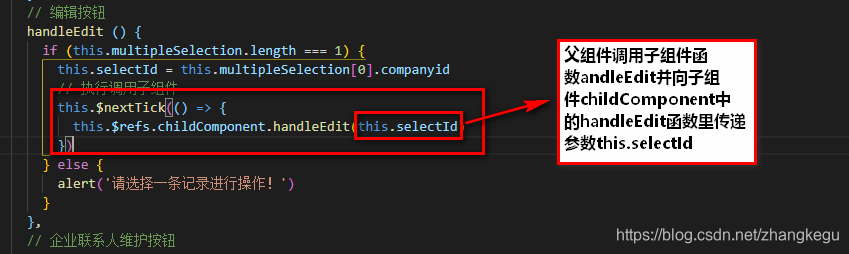
- 父组件向子组件传递参数 1.

父组件调用子组件方法并向子组件传参 2.

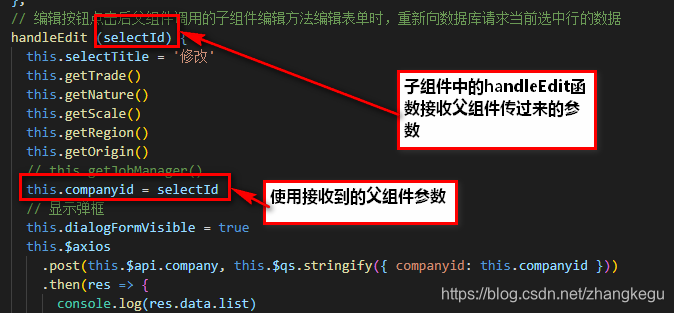
子组件接收父组件传来的参数并使用该参数 3.

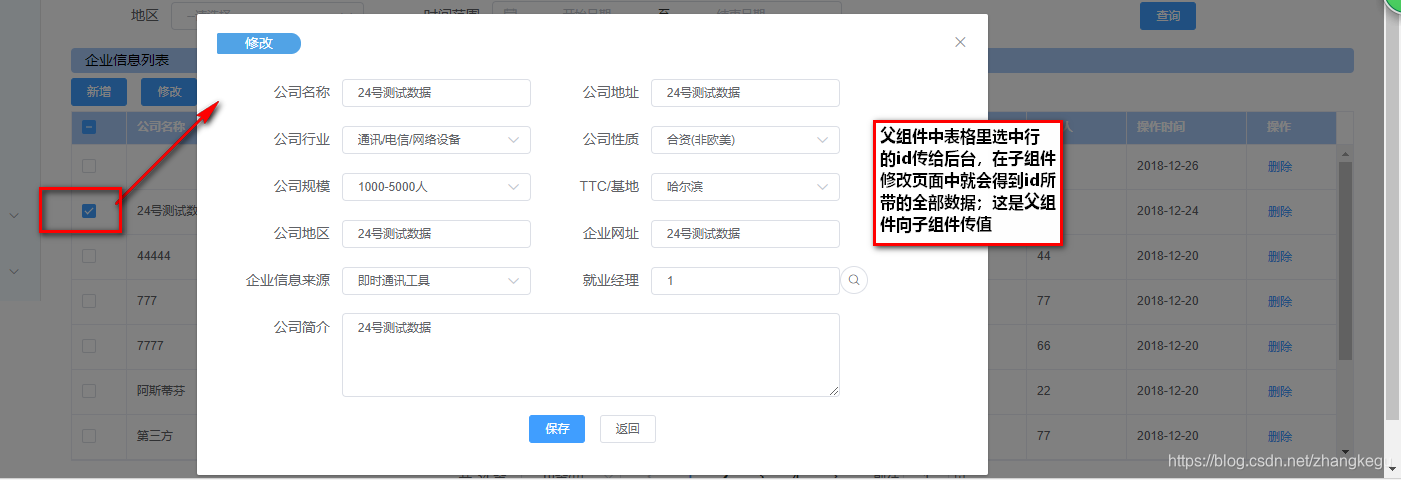
选中一条数据父组件会将该条数据的id传给子组件,子组件使用该id在数据库拿到相应的数据显示在子页面 - 子组件向父组件传递参数 1.

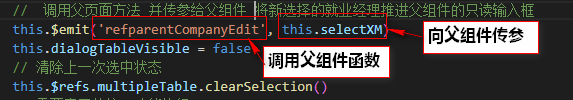
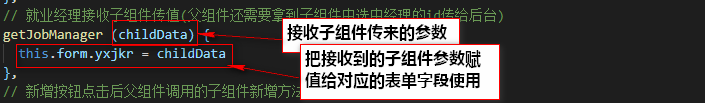
子组件调用父组件方法并向父组件传参 2.

父组件接收子组件传来的参数并在自己的页面使用该参数值 3.

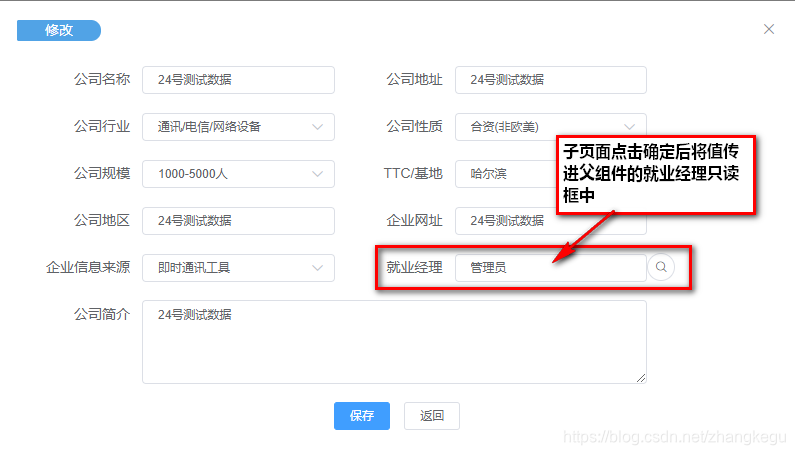
在子组件页面选择数据点击确定后传值给父组件 4.

父组件接收到了子组件的传值并在页面显示子组件选中的数据值 5.

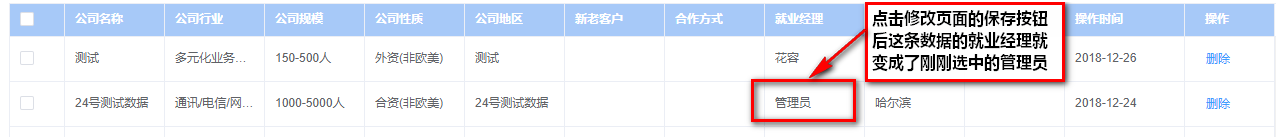
点击修改页面的保存按钮后主页面的就业经理数据变为了我选中的就业经理 注:这里主页面是修改页面的父组件,修改页面是就业经理人员页面的父组件;
-
温馨提示:
-
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
-
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
-
安静的等待本媛的下一篇实习总结吧!