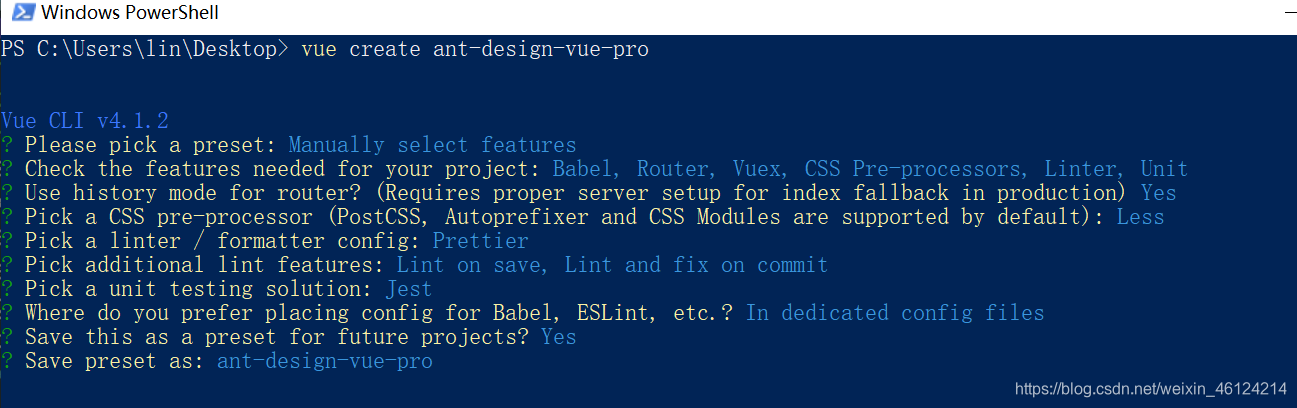
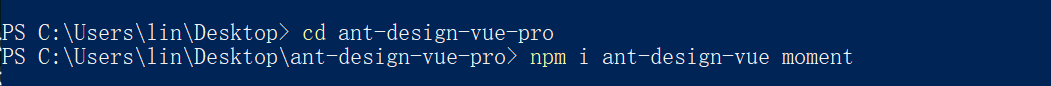
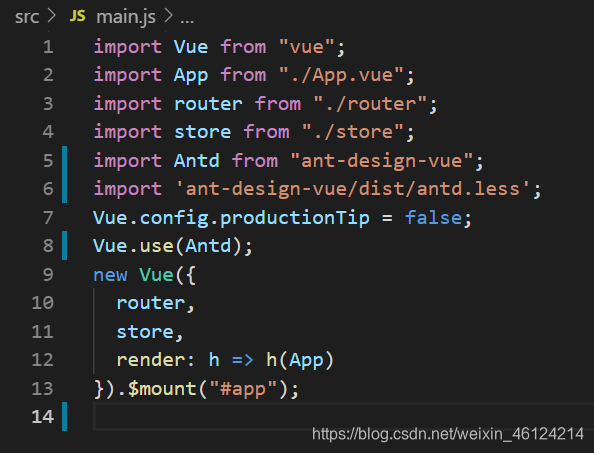
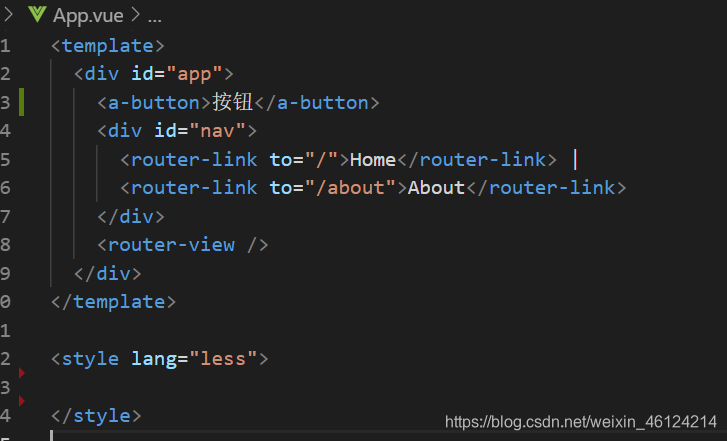
Vue.js项目实战 : Ant Design Pro大型开源项目构建 实践笔记(1)
猜你喜欢
转载自blog.csdn.net/weixin_46124214/article/details/104135391
今日推荐
周排行