设计一个高扩展性的路由
1. 坑点
在我的上一个ant-design-pro实战笔记中,记录我设置按需引入的过程,但是这次我又把App.vue的内容改回全局引入:
这次运行在浏览器里报错:main.js?56d7:9 Uncaught ReferenceError: Antd is not defined
解决方法:改回按需引入
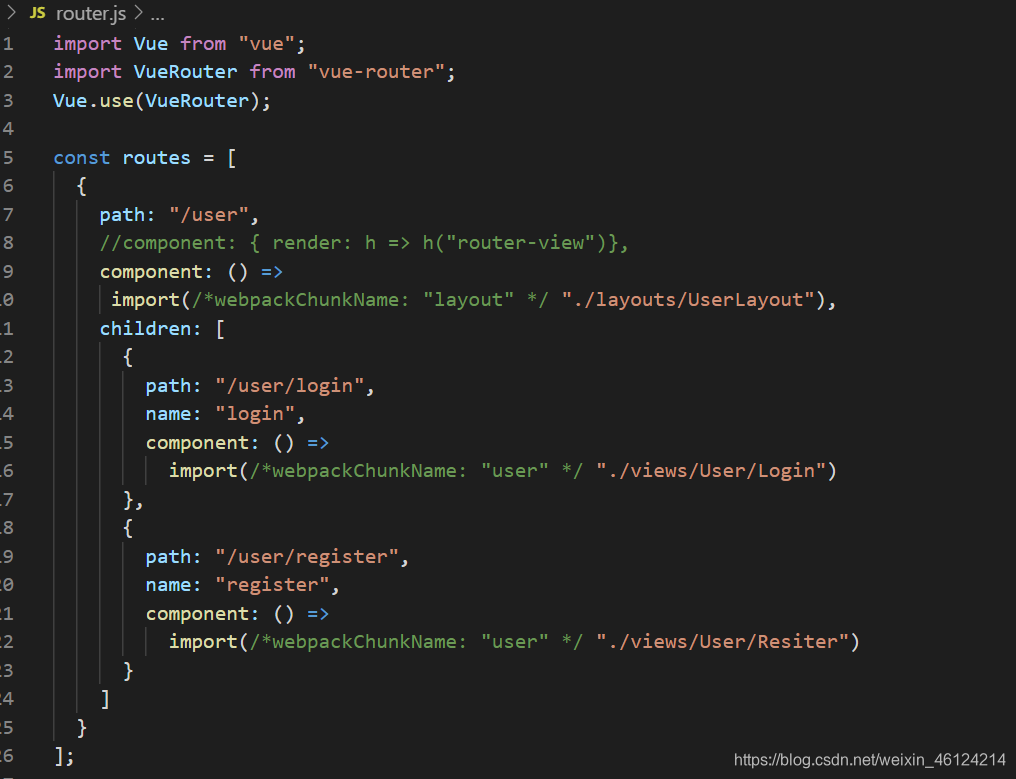
2. 路由懒加载(异步加载)方式引入组件
具体阅读Vue官方文档:link.
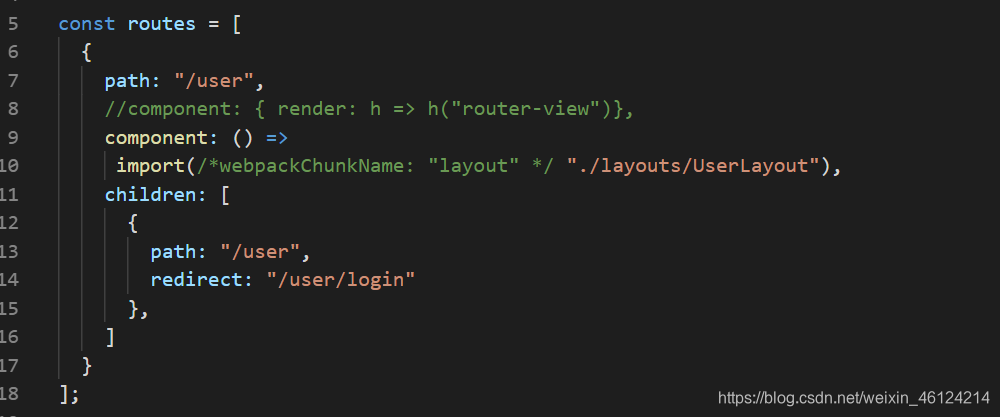
3.页面重定向:
页面会在访问/user时,会自动重定向到/user/login
4. 页面跳转进度条效果
-
安装:
npm i nprogress -
在router.js文件中使用:
import NProgress from "nprogress";import 'nprogress/nprogress.css';
