前言
本篇博文是关于添加版权说明。
如果对于搭建等其它方面有需要了解的,读者可以阅读前几篇比较优质的文章:
推荐阅读:【Win10】搭建个人博客 Hexo框架 (自制)
推荐阅读:【Win10】搭建个人博客 Hexo框架(部署到 github 上并 导入美化样式 )
推荐阅读:【Win10】Hexo 搭建个人主页 (一)解决所有文章,缺失模块问题
推荐阅读:【Win10】Hexo 搭建个人主页 (二)配置图片资源
推荐阅读:【Win10】Hexo 搭建个人主页 (三)文章显示摘要
推荐阅读:【Win10】Hexo 搭建个人主页 (四)文章显示目录
推荐阅读:【Win10】Hexo 搭建个人主页 (五)增加归档菜单
推荐阅读:【Win10】Hexo 搭建个人主页 (六)修改代码块样式
推荐阅读:【Win10】Hexo 搭建个人主页 (七)增加不蒜子统计
推荐阅读:【Win10】Hexo 搭建个人主页 (八)添加Gitment评论系统
推荐阅读:【Win10】Hexo 搭建个人主页 (九)添加字数统计和阅读时长功能
准备工作
大家可以跳到后面的更新版!
1.1在文末添加声明
在themes/yilia/layout/_partial/article.ejs文件的指定位置如下:
<%- post.content %>
<% } %>
<-- 在此处添加代码-->
<% if ((theme.reward_type === 2 || (theme.reward_type === 1 && post.reward)) && !index){ %>
添加如下代码:
<!-- 添加版权声明 -->
<%
var sUrl = url.replace(/index\.html$/, '');
sUrl = /^(http:|https:)\/\//.test(sUrl) ? sUrl : 'https:' + sUrl;
%>
<% if ((theme.declare_type === 2 || (theme.declare_type === 1 && post.declare)) && !index){ %>
<div class="declare">
<strong>本文作者:</strong>
<% if(config.author != undefined){ %>
<%= config.author%>
<% }else{%>
<font color="red">请在博客根目录“_config.yml”中填入正确的“author”</font>
<%}%>
<br>
<strong>本文链接:</strong>
<a href="<%= config.url %>/<%= post.path %>" title="<%= post.title %>" target="_blank"><%= config.url %>/<%= post.path %></a>
<br>
<strong>版权声明:</strong>
本作品采用
<a rel="license" href="<%= theme.licensee_url%>"><%= theme.licensee_name%></a>
进行许可。转载请注明出处!
<% if(theme.licensee_img != undefined){ %>
<br>
<a rel="license" href="<%= theme.licensee_url%>"><img alt="知识共享许可协议" style="border-width:0" src="<%= theme.licensee_img%>"/></a>
<% } %>
</div>
<% } else {%>
<div class="declare" hidden="hidden"></div>
<% } %>
<!-- 添加版权声明 -->
1.2添加样式
在文件yilia/source/main.0cf68a.css中添加:
/*版权声明的样式*/
.declare {
background-color: #eaeaea;
margin-top: 2em;
border-left: 3px solid #ff1700;
padding: .5em 1em;
}
1.3在主题中开启设置
在文件themes/yilia/_config.yml中添加:
# 版权声明
#在需要进行版权声明的文章的md文件头部,设置属性declare: true。
#版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明
declare_type: 1
licensee_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ #当前应用的版权协议地址。
licensee_name: '知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议' #版权协议的名称
licensee_img: https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png #版权协议的Logo
更新配置版
在文件themes/yilia/_config.yml中添加:
# 版权声明
#在需要进行版权声明的文章的md文件头部,设置属性declare: true。
#版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明
declare:
declare_type: 1
licensee_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ #当前应用的版权协议地址。
licensee_name: 'CC BY-NC-SA 4.0' #版权协议的名称
licensee_alias: '知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议' # alias别名
licensee_img: https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png #版权协议的Logo
在Hexo\themes\yilia\layout\_partial\post\下新建declare.ejs
<!-- 《添加版权声明 -->
<!--添加版权声明https://github.com/JoeyBling/hexo-theme-yilia-plus/commit/c1215e132f6d5621c5fea83d3c4f7ccbcca074a3-->
<%
var sUrl = url.replace(/index\.html$/, '');
sUrl = /^(http:|https:)\/\//.test(sUrl) ? sUrl : 'https:' + sUrl;
%>
<!-- #版权基础设定:0-关闭声明; 1-文章对应的md文件里有declare: true属性,才有版权声明; 2-所有文章均有版权声明 -->
<% if ((theme.declare.declare_type === 2 || (theme.declare.declare_type === 1 && post.declare)) && !index){ %>
<div class="declare">
<strong class="author">本文作者:</strong>
<% if(config.author != undefined){ %>
<%= config.author%>
<% }else{%>
<font color="red">请在博客根目录“_config.yml”中填入正确的“author”</font>
<%}%>
<br>
<strong class="create-time">发布时间:</strong>
<%- date(post.date, 'YYYY-MM-DD') %>
<br>
<strong class="update-time">最后更新:</strong>
<%- date(post.updated, 'YYYY-MM-DD') %>
<br>
<strong class="article-titles">本文标题:</strong>
<a href="<%= config.url %>/<%= post.path %>" title="<%= post.title %>" target="_blank"><%= post.title %></a>
<br>
<strong class="article-url">本文链接:</strong>
<a href="<%= config.url %>/<%= post.path %>" title="<%= post.title %>" target="_blank"><%= config.url %>/<%= post.path %></a>
<br>
<strong class="copyright">版权声明:</strong>
本作品采用
<a rel="license" href="<%= theme.declare.licensee_url%>" title="<%= theme.declare.licensee_alias %>"><%= theme.declare.licensee_name%></a>
许可协议进行许可。转载请注明出处!
<% if(theme.declare.licensee_img != undefined){ %>
<br>
<a rel="license" href="<%= theme.declare.licensee_url%>"><img alt="知识共享许可协议" style="border-width:0" src="<%= theme.declare.licensee_img%>"/></a>
<% } %>
</div>
<% } else {%>
<div class="declare" hidden="hidden"></div>
<% } %>
<!-- 添加版权声明》 -->
在themes/yilia/layout/_partial/article.ejs文件的指定位置如下:
<%- post.content %>
<% } %>
<-- 在此处添加代码-->
<% if ((theme.reward_type === 2 || (theme.reward_type === 1 && post.reward)) && !index){ %>
添加如下代码:
<!-- 《添加版权声明 -->
<% if(theme.declare){%>
<%- partial('post/declare') %>
<% } %>
<!-- 添加版权声明》 -->
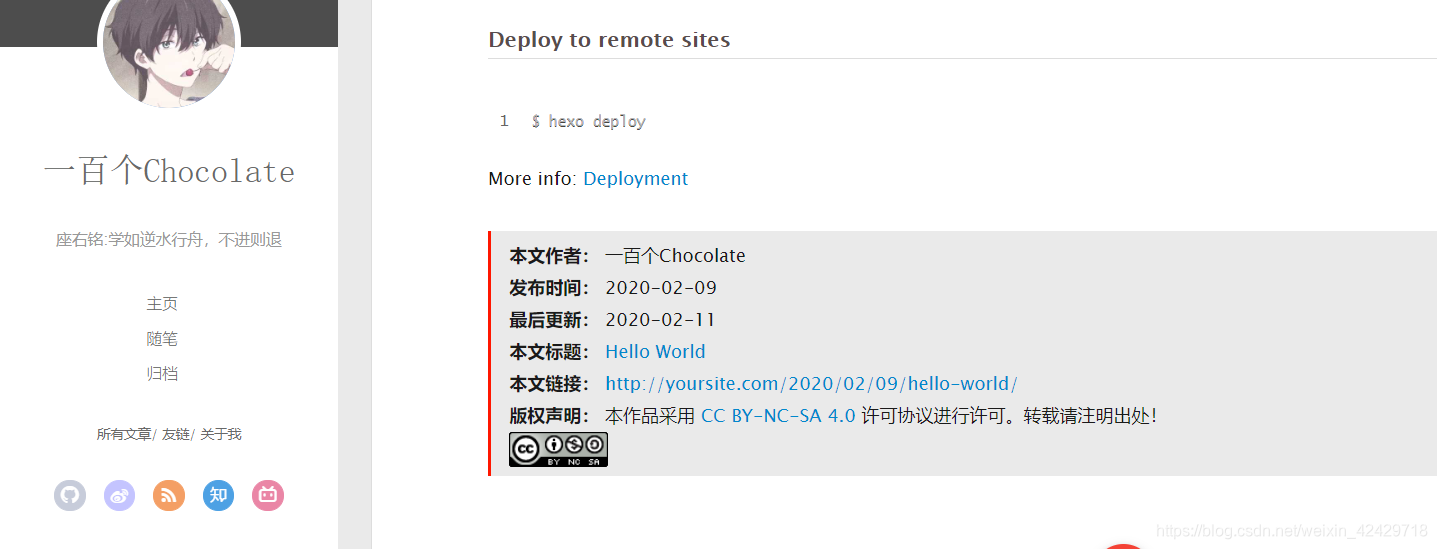
效果图:

学如逆水行舟,不进则退
