最近试着在github上搭建个人主页,没用github给的模板,用的是自己在网上找到那种类似个人主页的模板,到时候直接上传到仓库里就行了
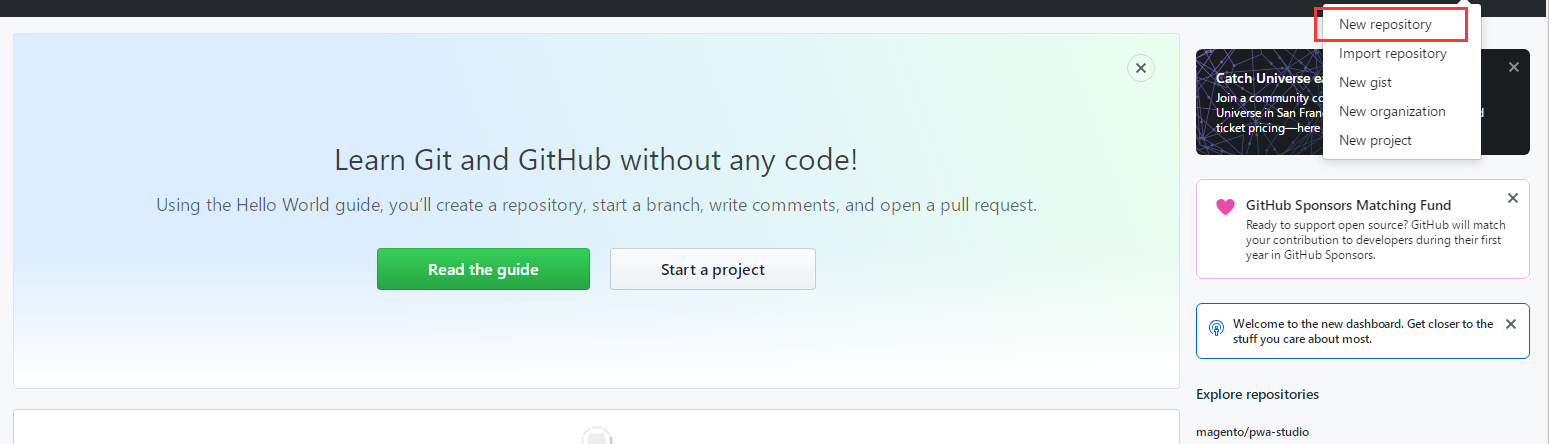
首先先创建仓库,点击右上角的加号,选择New repository

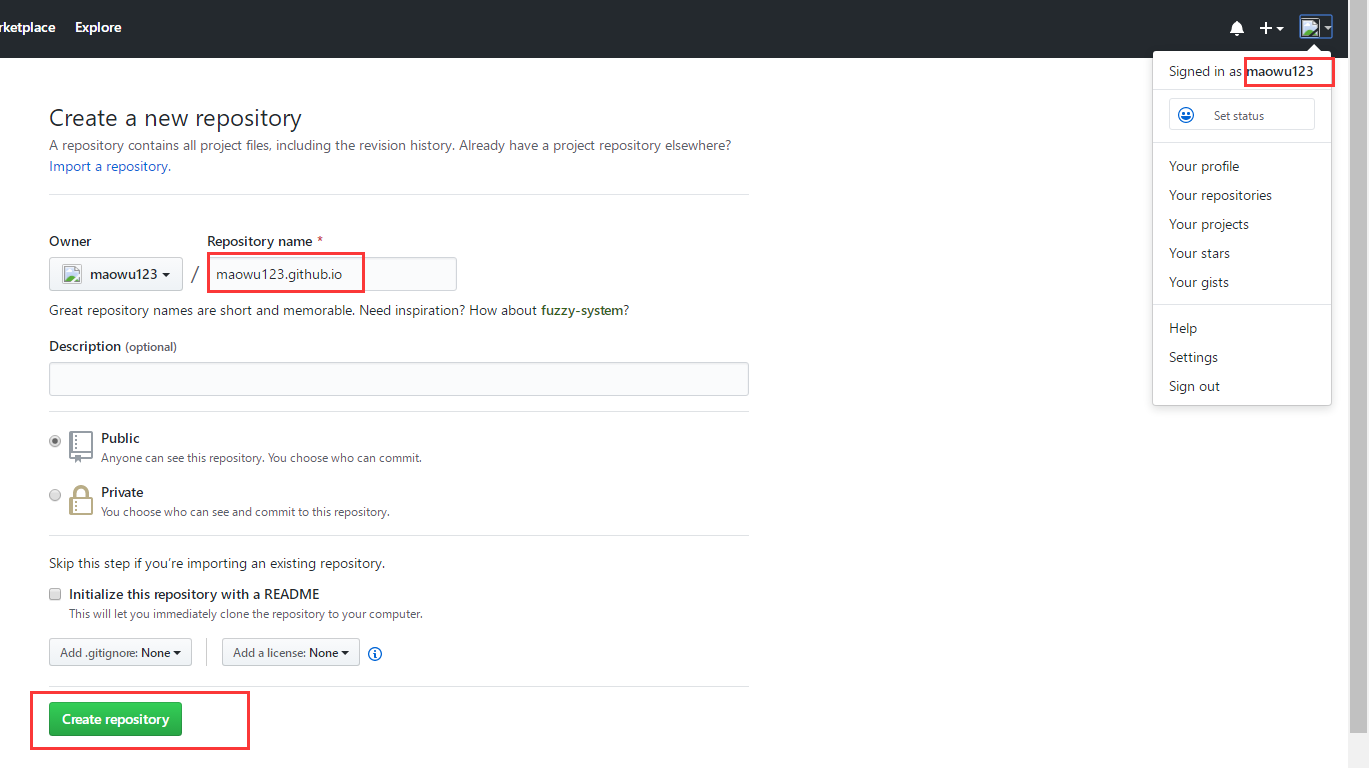
然后在Repository name里输入你GitHub账号名.github.io,虽然也有GitHub账号名.github.com的格式,但我试了试,好像不好使,还是后缀为.io的好用,但是必须用你的github账号名命名,例如我得就是maowu123,然后点击最下面的创建库即可

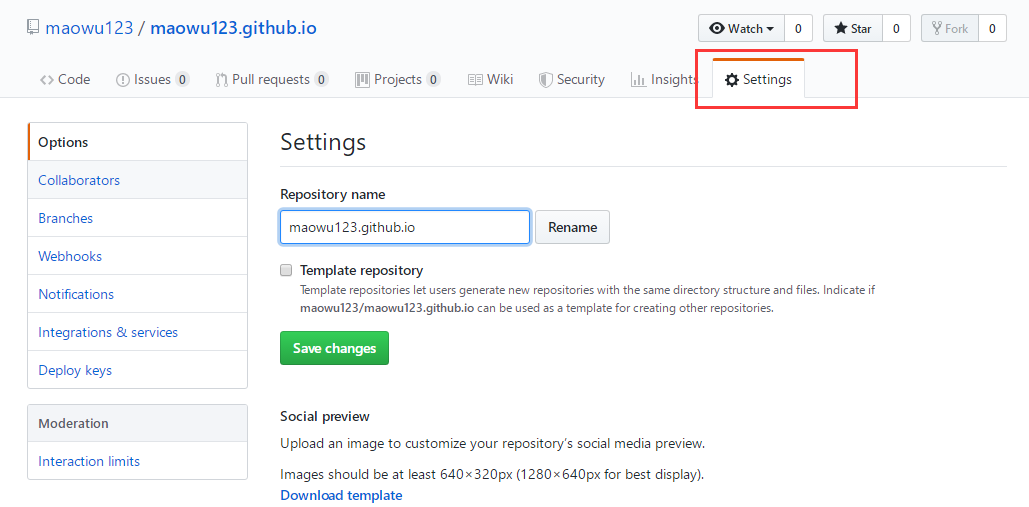
进入刚刚创建的仓库后,选择settings

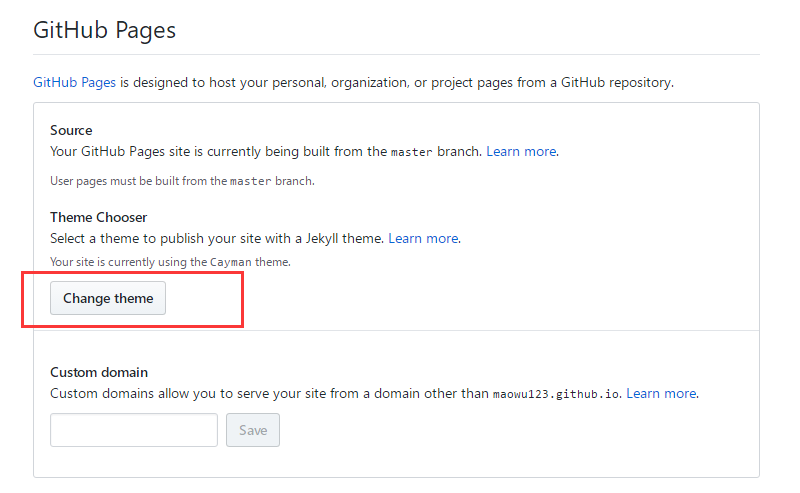
然后再settings里找到这里,点击change theme,就可以选择GitHub自带主题

一开始我打开GitHub用的是搜狗浏览器,就显示如下图:

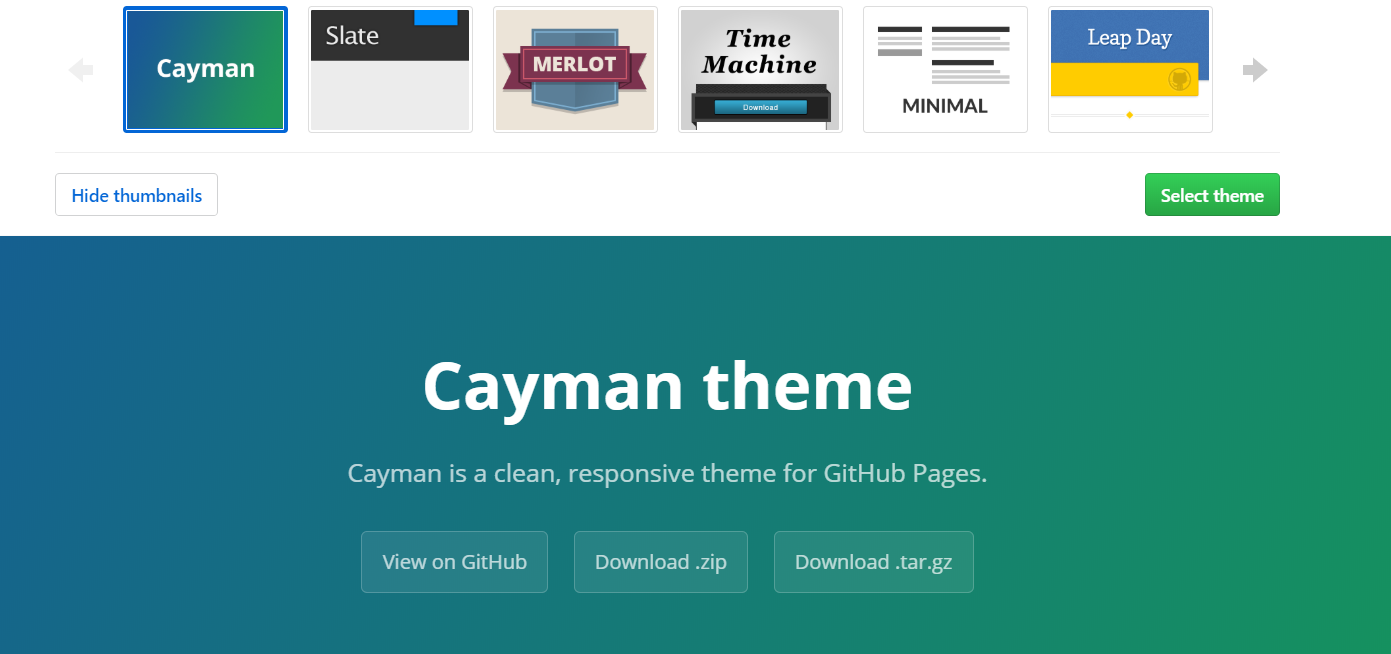
然后我就又下载了谷歌浏览器,再次进入GitHub网址后就可以正常显示了,如图:

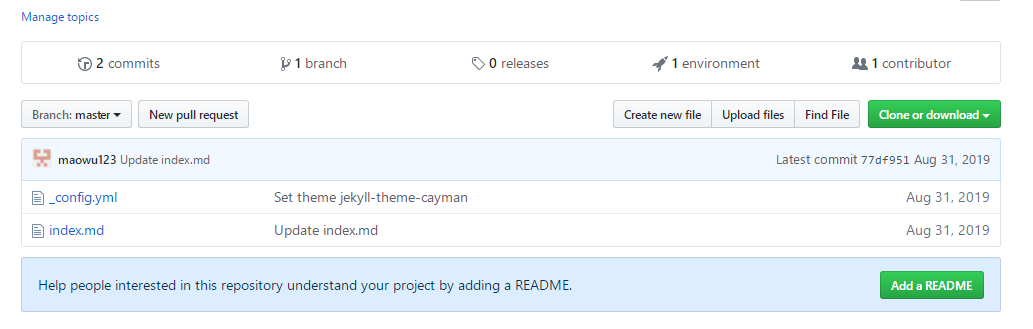
选好哪个主题就点绿色的按钮,select theme即可,然后会在仓库里显示主题的代码,使用markdown语言对index.md进行修改样式,使用markdown语言的网址链接我会放在最下面,然后通过https://github用户名.github.io就能访问到个人主页。

不过我是直接找了个模板,然后上传到github用户名.github.io,然后输入https://github用户名.github.io就也能访问到个人主页,下一篇博客再写使用模板上传过程
使用markdown语言的github个人主页:https://blog.csdn.net/hohaizx/article/details/85066248