配置╮(╯▽╰)╭
首先安装 git,这个就不说了,估计所有用过 github 的人都懂。
然后安装 Nodejs 和 npm
然后进入一个你想要维护博客的文件夹,你可以自己建一个 blog,然后右键点击 git bash,输入下面的语句
node -v
npm -v
如果有输出版本好,证明安装成功。
之后,再安装一个 hexo 输入语句如下:
npm install hexo-cli -g
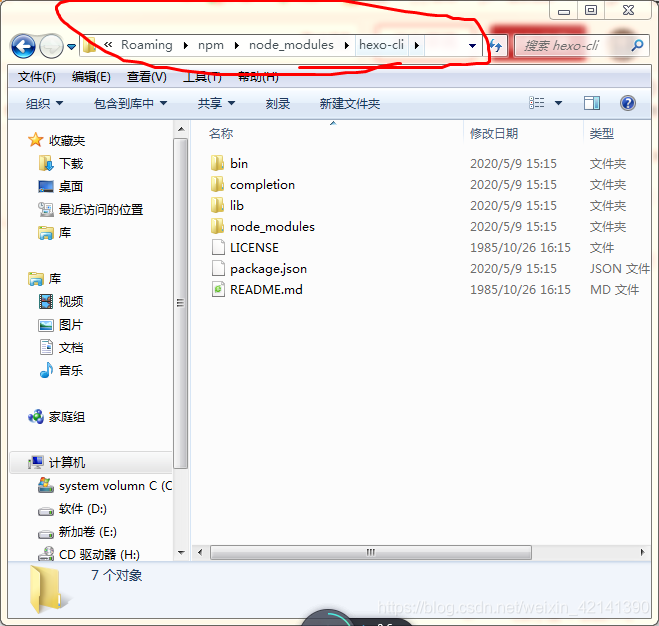
之后,再将下图的文件路径添加到系统的环境变量中:

之后,运行下面的命令
hexo init 文件名
等待大约10分钟左右,就可以在 myblog 文件夹下, 生成一个叫 “文件名” 的文件夹。 然后,运行下面一条命令,开启服务器:
cd 文件名
hexo g
hexo server
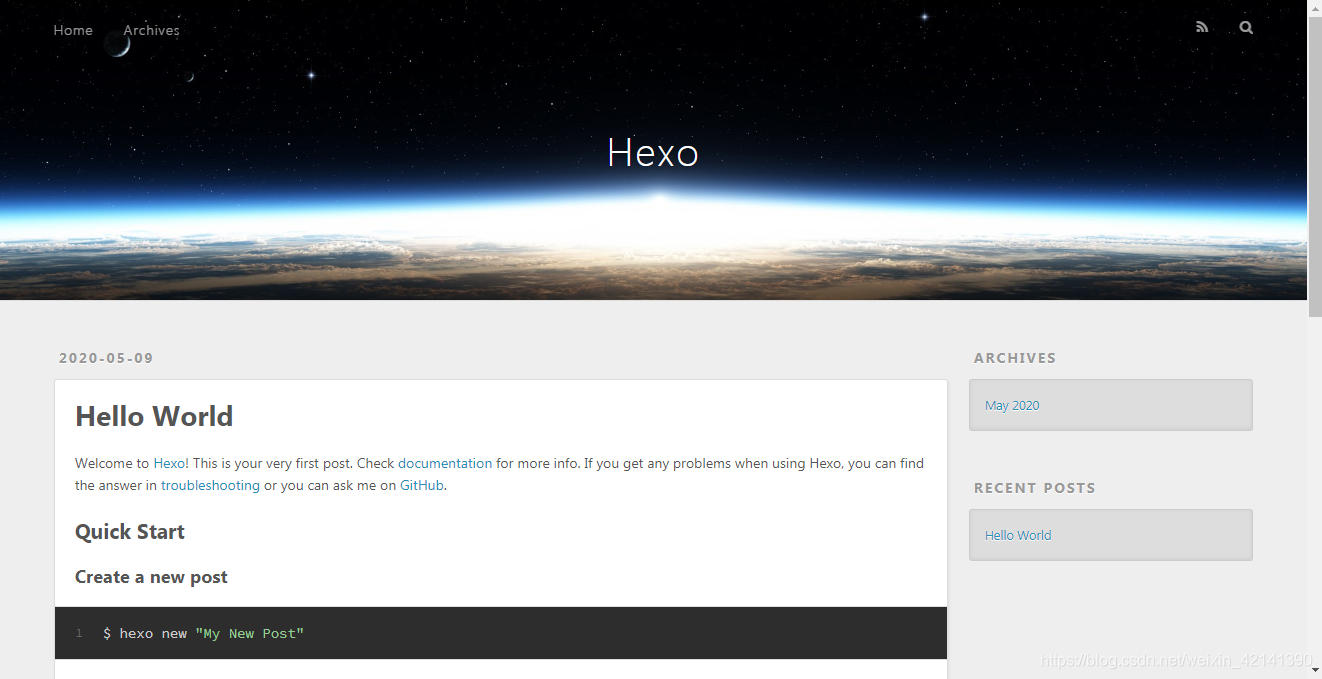
之后,在你的浏览器上打开 http://localhost:4000/,就可以看到:

是不是很震撼?下面,我们要把这东西弄到网络上!!让大家都“瞻仰一下”
如何放到网络上
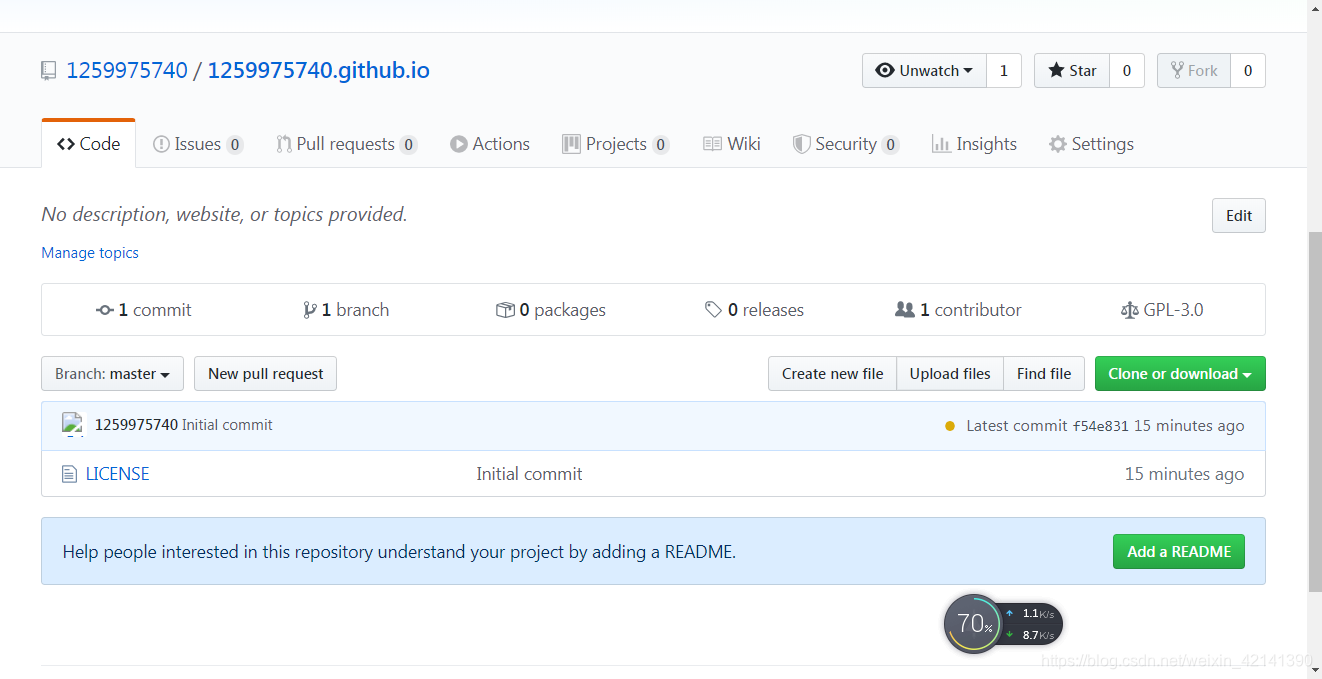
创建一个同名的,加上后缀为 github.io 的仓库
如下:我的用户名是QQ号,是不是很low

生成SSH对
输入命令:
git config --global usr.name '你的github账号名'
git config --global usr.email ‘你的 github 绑定的 email’
ssh-keygen -t rsa -C '你的 github 绑定的 email’`
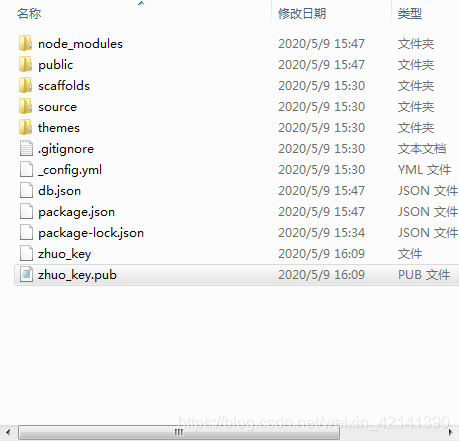
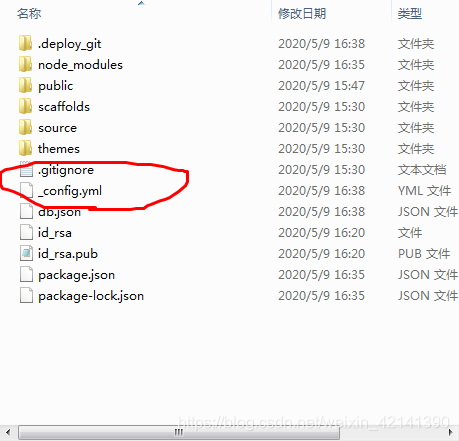
然后就会提示你生成了一个SSH密码对子,之后,询问你要把密码对子存在哪里(就是公钥和私钥啦~~)。然后输入一个文件夹名字就可以啦。我这里设置为 id_rsa(建议设成这个,否则节外生枝)。然后你就会在文件夹中

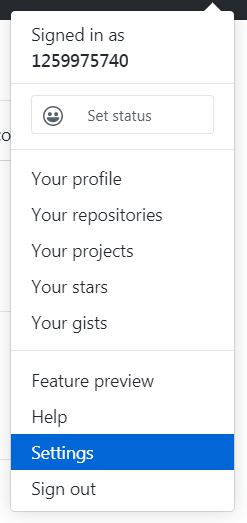
之后,请务必保存好 id_rsa_key,也就是你的私钥。然后,将公钥zhuo_key.pub 打开,把内容拷贝起来。再打开github,打开settings。

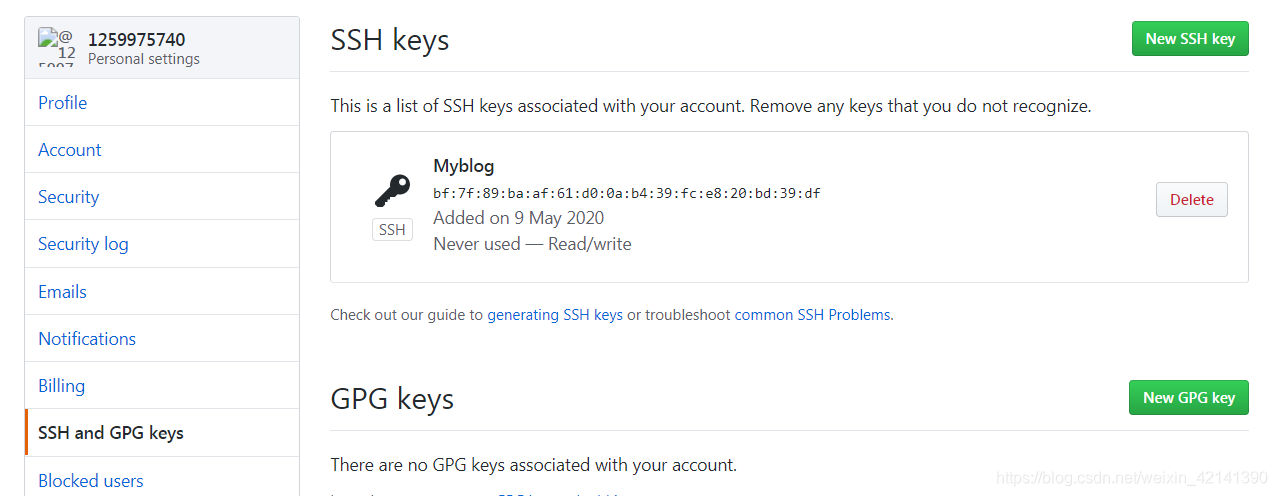
找到 SSH and GPG keys,然后在 SSH中点击 add key。将内容拷贝进去就可以了。

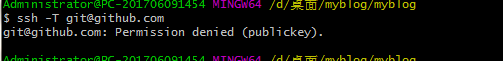
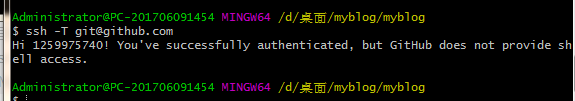
当然需要测试一下:
ssh -T [email protected]
节外生枝
在弄的时候,发现一个问题,就是:

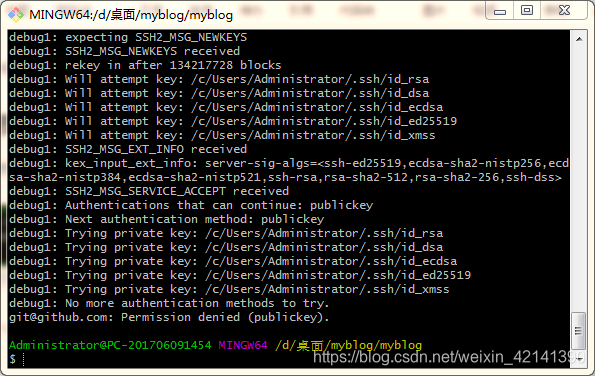
╮(╯▽╰)╭。试着这样一下吧ssh -v [email protected]。然后输出:

大家可以看到,Trying private Key: 没?不知道自己那个文件加上有没有噢~~ 没办法,只有打开验证一下:然而果然没有!!!!所以,你知道该怎么做了吧?复制粘贴呀!!!!之后,再次输入上述 -T命令:

完成!!!!!
将HEXO 部署到GitHub上!!
首先运行上述命令,安装一个 hexo-deployer-git
npm install hexo-deployer-git --save
之后,修改文件

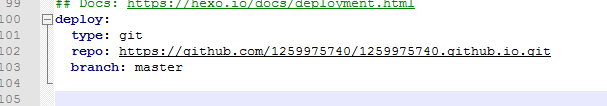
在最后面那部分 deploy 里面,修改内容:

把你的 github 仓库上传过去哦~~ 记得哦!!!!!!
然后最重要的一点,就是分号一定是英文,且分号后加空格 空格 空格否则会报错,像我一样。。。。
之后,在 git bash 里面,运行下面两句话:
hexo g
hexo deploy
之后,就可以在 https://你的github账号名.github.io/ 打开啦

绑定域名
首先先去阿里云买个 域名, 不贵 16块1年。我注册的是 zhuowoodbird.cn。
然后在域名解析哪里,点击解析设置:

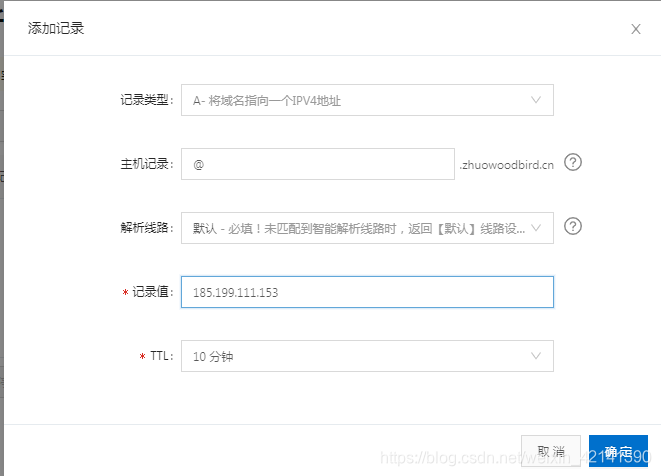
添加两条记录。第一条类型为 A 。 记录值可以用 : ping xxx.github.io 获取。

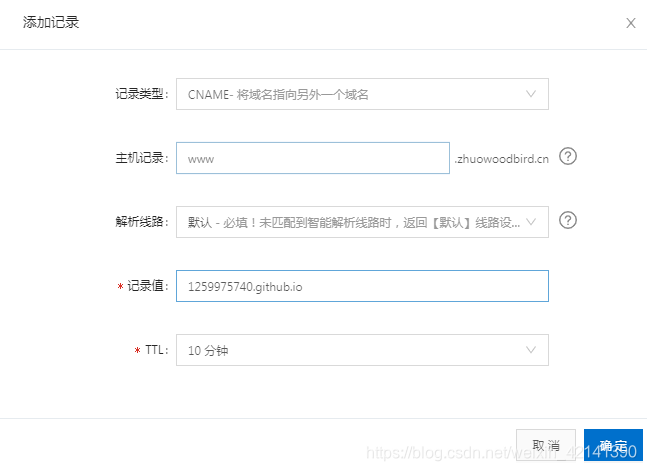
添加第二条记录。这时候,类型选择为 CNAME。记录为www 记录值填上你的域名!!

之后,在 Git Bash中输入
cd source
touch CNAME
然后在文件中打开新建的那个 CNAME,修改里面的内容。填上你申请的域名
然后再返回 Git Bash
cd ..
hexo g
hexo d
就行了。
之后,就可以在你的浏览器中,输入你申请的域名,找到你创建的主页啦。恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜恭喜