2020年2月12日
学习的前端的第二天,今天学了东西感觉还挺多的,最近还要忙毕业设计的开题,事情太多了,希望可以坚持下去吧!
一. 本节课学习目标。
- 掌握HTML常用的标签。 重点
- 掌握HTML常用的标签属性。
- 掌握emmet快捷键写法。
- 能够通过HTML基础标签完成简单网页制作。
二. 标签属性。
<meta charset = “UTF-8” />
- meta标签,只有一个标签,单标签。
- meta元信息,存放一些网页的设置内容。
- charset = “UTF-8”,标签属性。
特点:
a. 写在开始标签中。
b. 格式:属性名=属性值
作用:为标签添加功能。
例子: 人(帅哥,油腻大叔,技术达人)。
Charset:编码格式,字符集。
a. utf-8: 包含全世界所有的符号。
b. ansi: 不支持中文的,英文。
c. gb2312:中国的编码,中文。
三. HTML常用标签。
-
br,hr。
br:换行标签,单标签。<br>
hr: 水平横线,单标签。 <hr> -
标题标签。
H1标签:一号标题标签。
H2标签:二号标题标签。
H3标签:三号标题标签。
H4标签:四号标题标签。
H5标签:五号标题标签。
H6标签:六号标题标签。
标题标签自带文字大小和加粗效果。
H1一号标题:一个网页里面只出现1个就可以了。
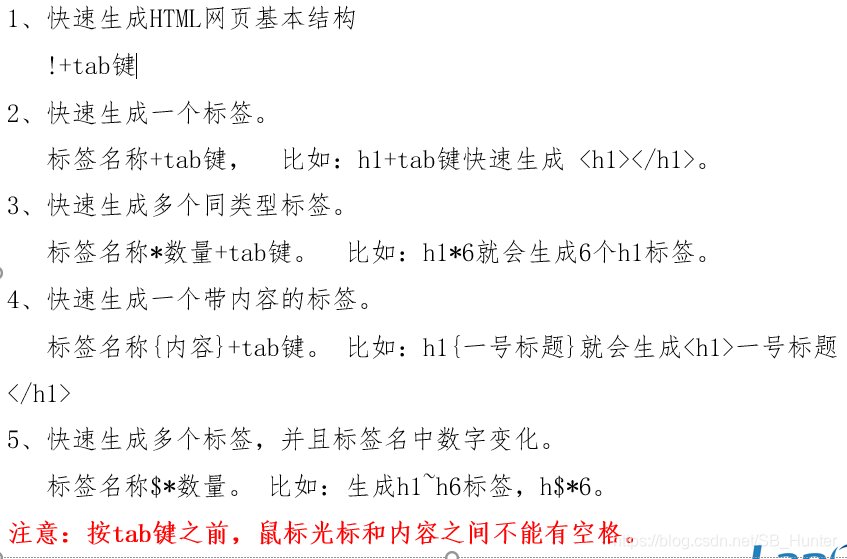
注意:当通过emmet快捷方式生成时,tab键和前面的内容之间不能出现空格。 -
超链接标签。
A标签:代表超链接。 格式<a href=””>显示文字</a>
Href属性:指定超链接要跳转的地址。 比如:网址。
Target属性:指定新的网页的打开方式。 Target=”_blank”在新的窗口打开。
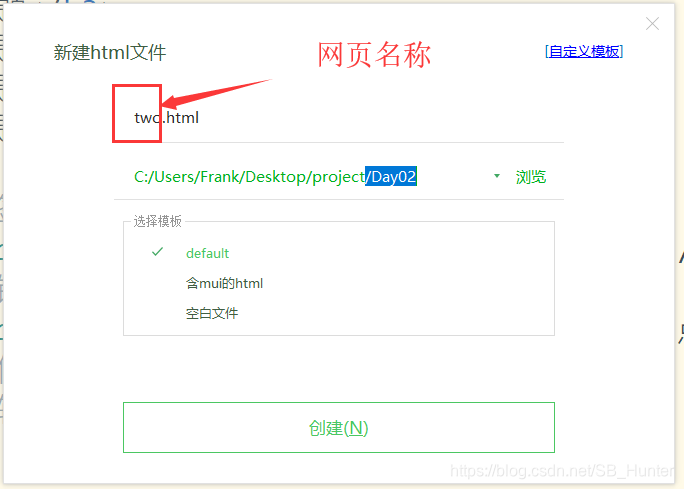
如何新建一个网页?
a. 选中当前的项目 Day02。
b. 右击,选择新建,再次选择html文件。

c.
Html文件名字:驼峰命名法(小驼峰),多个英文单词组成,除了第一个单词的首字母以外,其他单词的首字母都要大写。 helloWorld, 项目名称HelloWorld -
图片标签。
Img:用来显示图片。 单标签,只用来显示图片。
加载图片来源:
1.网络图片:必须要给网络图片的网址。 找到图片,右键,复制图片地址。
2.本地图片:当前项目内的图片。使用相对路径的方式进行访问。
Img的属性:
Src: 存放图片的地址。 格式:src = “图片地址”
Alt: 当图片未成功加载时显示的提示内容。 注意:图片显示成功不会出现。
Title:图片的标题。 当鼠标放到图片上时会显示。
Width:设置图片的宽度。 数值,单位:px。
Height:设置图片的高度。 数值,单位:px。注意:图片修改大小,尽量只给一个值(宽度或者高度),另外一个值 会根据图片的原始尺寸等比例缩放,不会失真。 -
段落标签, em, strong。
P: 段落标签,用来存放一段文字。 一段文字没有内容多少之分。
Em:表示强调,用来对文本做斜体设置。
Strong: 标识强调,用来对文本做加粗设置。 -
无序列表。
ul 无序列表 li 每一个列表项。
注意:ul和li必须是组合出现的,他们之间是不能有其他标签的。
属性:
type:改变列表项目符号。 Circle(空心圆),disc(实心圆),square(实心矩形) -
有序列表。
Ol: 有序列表。
Li: 列表项。
属性:
type:更改列表项目符号。1,A,a,I,i。 -
标签语义化。
解释:根据网页中内容的特性,选择适合的HTML标签进行编写。
标签语义化的优点:
1.方便SEO优化,让搜索引擎更好的理解网页。
2.便于阅读和修改。
3.在没有CSS的情况下,页面可以呈现出很好的内容结构。
四. 四. Emmet快捷方式

五. 学习链接。
学习链接:W3SCOOL https://www.w3school.com.cn/html/index.asp
学习链接:菜鸟教程 https://www.runoob.com/html/html-tutorial.html
今天所学代码块:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML常用标签</title>
</head>
<body>
<!-- br:换行标签 hr:水平横线。 -->
哥是老司机,要开车喽!<br>
<hr>
滴滴,学生卡!<br>
<hr>
滴滴,幼儿园卡!<br>
<hr>
滴滴,老年卡!<br>
<hr>
<!-- 标题标签 h1~h6-->
<!-- 1号标题标签 -->
<h1>我是1号标题</h1>
<!-- 2号标题 -->
<h2>我是2号标题</h2>
<!-- 3号标题 -->
<h3>我是3号标题</h3>
<!-- 4号标题 -->
<h4>我是4号标题</h4>
<!-- 5号标题 -->
<h5>我是5号标题</h5>
<!-- 6号标题 -->
<h6>我是6号标题</h6>
<!--
快速生成代码的方式:
1.快速生成一个标签。 标签名称+tab。
2.快速生成1个标签并且标签内带内容。
标签名称{标签的内容}+tab。
3.快速生成多个标签。
标签名称*标签个数。 比如:h1*6+tab, 生成6个h1标签。
4.如何快速生成h1~h6标签。
1, 2, 3, 4, 5, 6
shift+4
h$*6, $是占位符,在生成6个标签的过程中,逐步生成h1,h2,h3,h4,h5,h6.
h${我是$号标题}*6
-->
<h1>我是1号标题</h1>
<h2>我是2号标题</h2>
<h3>我是3号标题</h3>
<h4>我是4号标题</h4>
<h5>我是5号标题</h5>
<h6>我是6号标题</h6>
<!-- 超链接标签: a -->
<a href="https://www.baidu.com/">百度一下,你就知道</a>
<!-- 练习:超链接链接到蓝鸥官网 -->
<a href="http://www.lanou3g.com/" target="_blank">点我,跳转到蓝鸥官网</a>
<!-- 需求:如何在一个新的窗口打开网页? -->
<!--
需求:跳转到自己的网页?
访问自己的网页,需要找到自己网页的路径。
1.相对路径。
2.绝对路径。http://www.lanou3g.com/, https://www.baidu.com/
-->
<a href="two.html">第二个网页</a>
<a href="three.html">第三个网页</a>
<!--
相对路径:
1.先找到同级的路径。
2.再找对应的文件夹的下一级。 / 下一级 ../ 上一级
-->
<a href="other/four.html">第四个网页</a>
<!-- 实现回到顶部效果 -->
<a href="#">回到顶部</a>
<!--
图片标签 img
显示图片:
1.网络图片: 图片网址。
2.本地图片:
-->
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1191630624,1109312732&fm=26&gp=0.jpg" alt="世宇的帅照" >
<!-- 本地图片 -->
<img src="img/2.jpg" title="成都小甜甜">
<!-- 练习:网页上显示刘宇宁的图片 -->
<img src="img/boy/1.jpg" width="200" height="400">
<!-- 段落标签 p(paragraph)-->
<p>
这是一场针对武汉疫情防控工作中暴露出的突出问题开展的紧急约谈。<em>9日</em>,武汉市对确诊还未住院的新冠肺炎重症患者进行集中收治。有关中央媒体记者跟踪采访发现,当晚在将患者转运至武汉同济医院中法新城院区的过程中,武昌区由于<strong>工作滞后、衔接无序、组织混乱</strong>,不仅转运车辆条件差,街道和社区工作人员也没有跟车服务,导致重症病人长时间等待继而情绪失控,做法十分恶劣。
</p>
<!-- 无序列表 ul -->
HTML 是用来描述网页的一种语言。
<ul type="square">
<!-- 列表项 li -->
<li>HTML 指的是超文本标记语言 (Hyper Text Markup Language)</li>
<li>HTML 不是一种编程语言,而是一种标记语言 (markup language)</li>
<li>标记语言是一套标记标签 (markup tag)</li>
<li>HTML 使用标记标签来描述网页</li>
</ul>
<!-- 有序列表 ol -->
人的年龄:
<ol>
<li>三十而立</li>
<li>四十不惑</li>
<li>五十知天命</li>
</ol>
<!-- 练习 -->
按顺序罗列一下您心中的女神:
<ol type="i">
<li>妲己</li>
<li>王昭君</li>
<li>杨玉环</li>
<li>貂蝉</li>
<li>西施</li>
</ol>
<!-- 练习 -->
<!-- 外层有序列表 -->
<ol>
<li>第一章
<!-- 内层有序列表 -->
<ol>
<li>第一节</li>
<li>第二节</li>
<li>第三节</li>
</ol>
</li>
<li>第二章</li>
<li>第三章</li>
</ol>
<!-- 标签语义化 -->
<p>
疫情发生以后,全国各地坚持一方有难、八方支援,各地区前往湖北和武汉支援的广大医务工作者、人民解放军指战员以及各方面人员发扬越是艰险越向前的大无畏革命精神,闻令而动,坚忍不拔,不怕牺牲,攻坚克难。从除夕夜星夜驰援,到元宵节紧急集结,全国各地一批批医务人员奔赴、奋战武汉一线;数十家单位紧密配合、全国各地建设力量迅速汇聚,短时间内建好武汉火神山、雷神山医院;建立对口支援机制,各省份全力支持湖北各地市加强病人救治、疫情防控工作;军队保证医疗物资和人员有效投送,抽组大量医护人员奔赴疫情防控最前线。力量向湖北、向武汉集结,资源向湖北、向武汉倾斜,全国人民与湖北人民、武汉人民同舟共济,凝聚起众志成城抗击疫情的强大力量。
</p>
</body>
</html>
