注:这里不是必要的,可以直接看下面的实现步骤部分
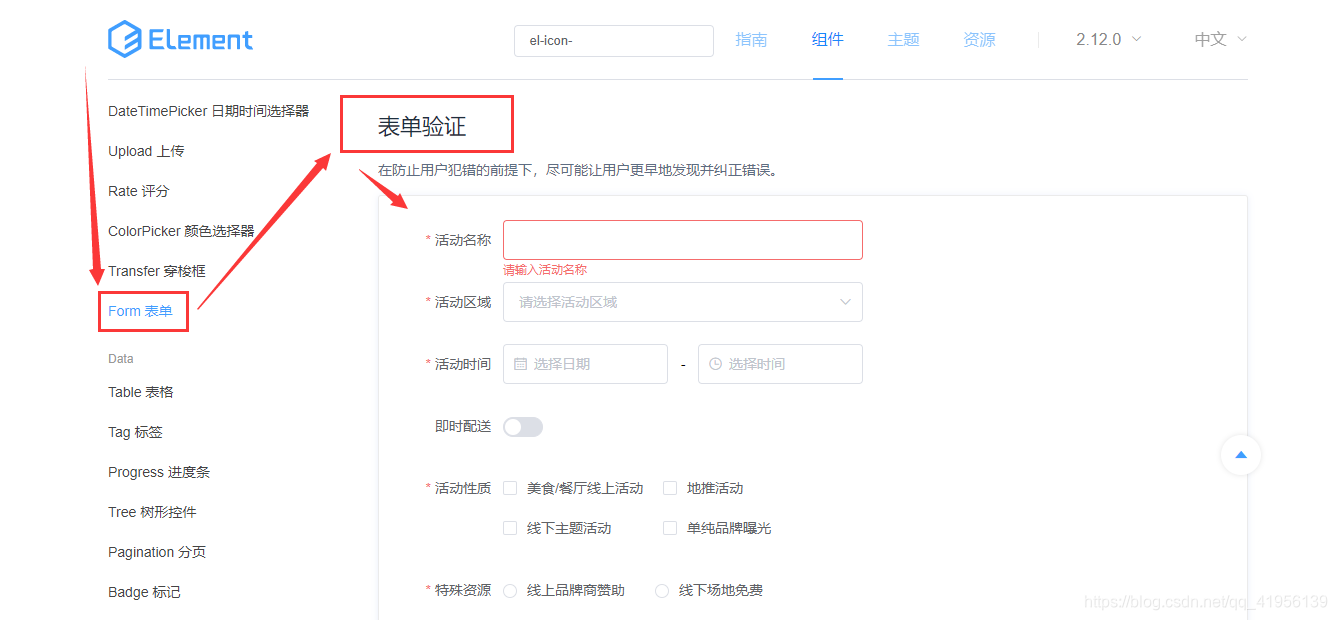
首先,来到Element官网,查看“表单验证”源码案例


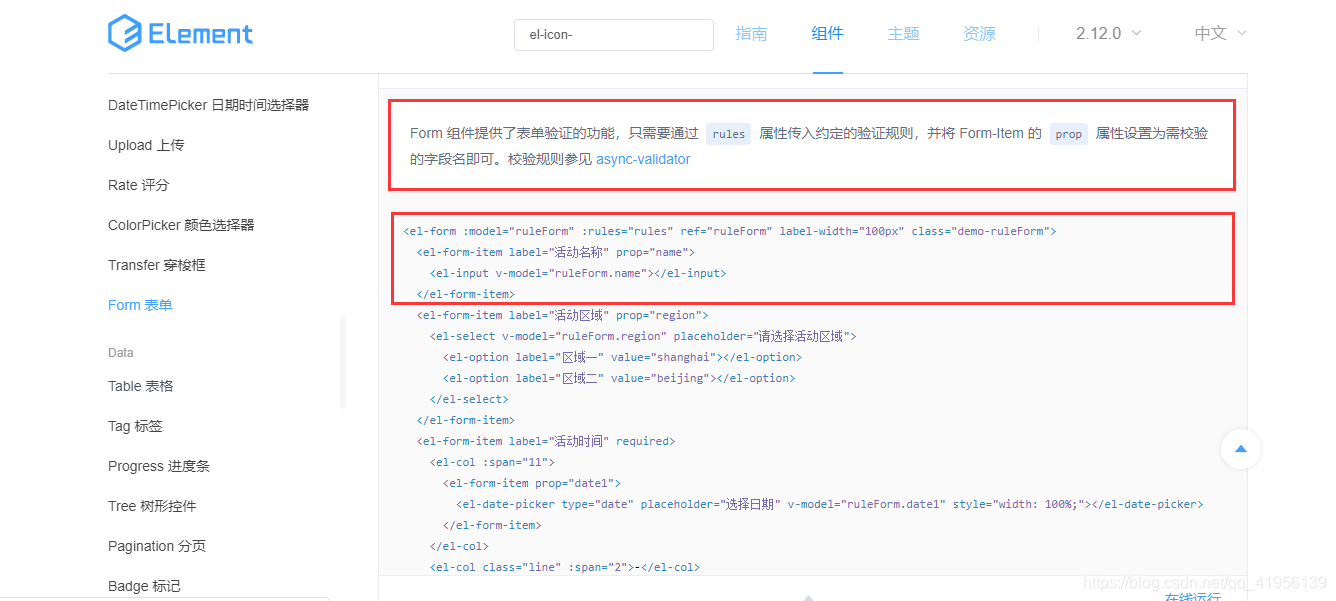
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可
trigger
- ‘blur’ :失去焦点触发
- ‘change’:发生改变触发
下面,开始动手实现啦
实现步骤
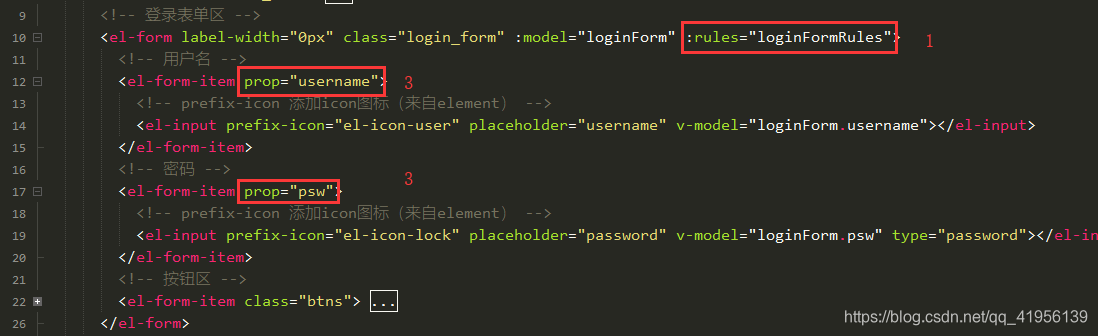
第一步:在form上添加属性绑定:rules指定校验对象

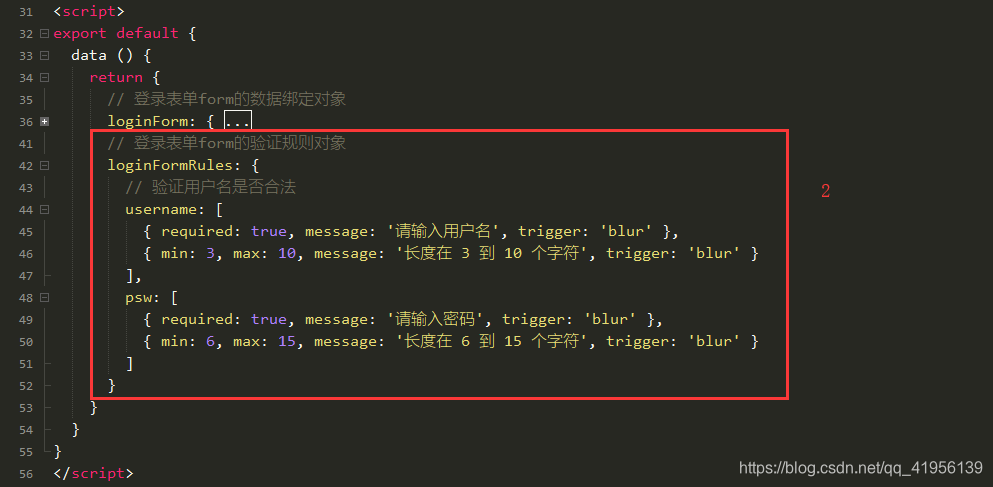
第二步:在data数据中定义校验对象

第三步:对表单项from-item通过prop指定验证规则
至此,完成
——————————————————分割线——————————————————
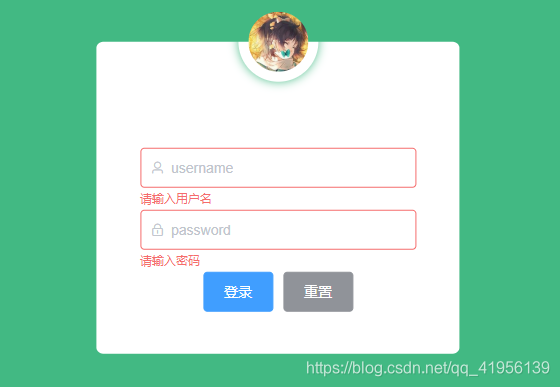
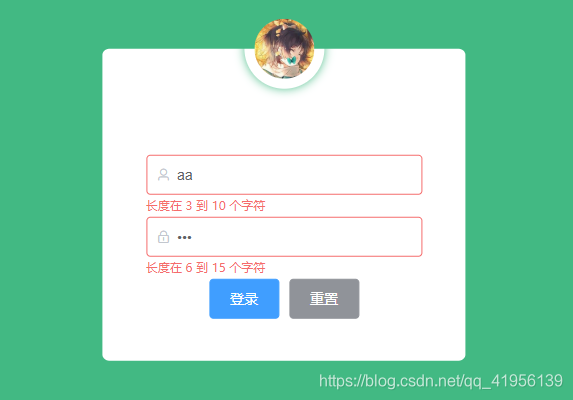
效果图