实现过程
首先,来到 Element 官网,找到 Form 表单最下面部分提供的 Form Methods
【备注】这里不是必要的,可以直接看下面的实现步骤

resetFields 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果
然后,开始动手实现啦
第一步:获取引用对象
在from中添加 ref="loginFormRef"(loginFormRef 为自定义名字),然后通过它就可以获取到form表单这个实例
ref 被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例
注意:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册

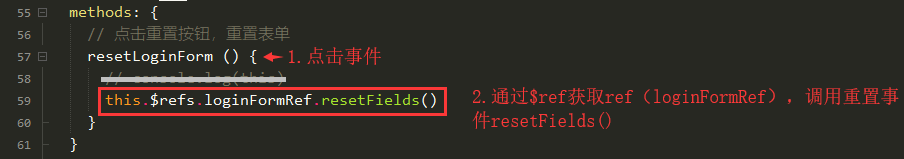
第二步:写点击事件方法

至此,完成
知识补充
- resetFields
- ref 和 $ref



