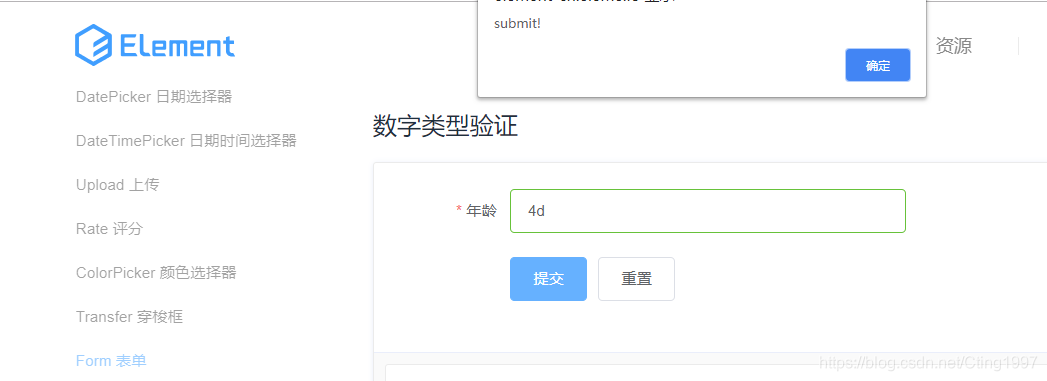
element官方文档上数字类型验证有小Bug
element官方文档 -2018.12.06

自己的解决方案:
<el-form-item label="整数A" prop="intA">
<el-input v-model="intA"></el-input>
</el-form-item>
<script>
export default {
data() {
let checkInt = (rule, value, callback) => {
if ((Number(value))&&(value)%1 === 0) {
callback();
}else {
return callback(new Error('请输入整数!'));
}
};
return {
intA: null,
rules: {
intA: [{ validator: checkInt, trigger: 'blur' }],
},
};
},
}
</script>
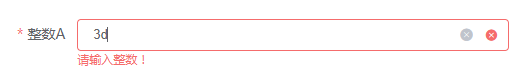
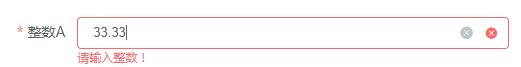
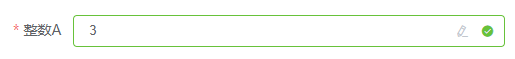
效果图: