进一步认识HTML(二)
一、网站引入图片也是用单标签
<img src=“ ”>,src是source(资源的缩写,)里面填的内容是图片的资源地址,地址有三种形式:①网上url(超链接)②本地的绝对路径(文件与图片不在同一个地址中)③本地的相对路径(文件与图片在同一个地址中)
第一种情况:
<html>
<head>
<meta charset="uft-8">
<title>document</title>
</head>
<body>
<img src="http://img1.imgtn.bdimg.com/it/u=2609862831,2093301488&fm=26&gp=0.jpg" style="width:200px;">
</body>
</html>
第二种情况:
<html>
<head>
<meta charset="uft-8">
<title>document</title>
</head>
<body>
<img src="C:\Users\asus\Desktop\前端学习\编码\123.jpg" style="width:200px;">
</body>
</html>
第三种情况:
html>
<head>
<meta charset="uft-8">
<title>document</title>
</head>
<body>
<img src="123.jpg" style="width:200px;">
</body>
</html>
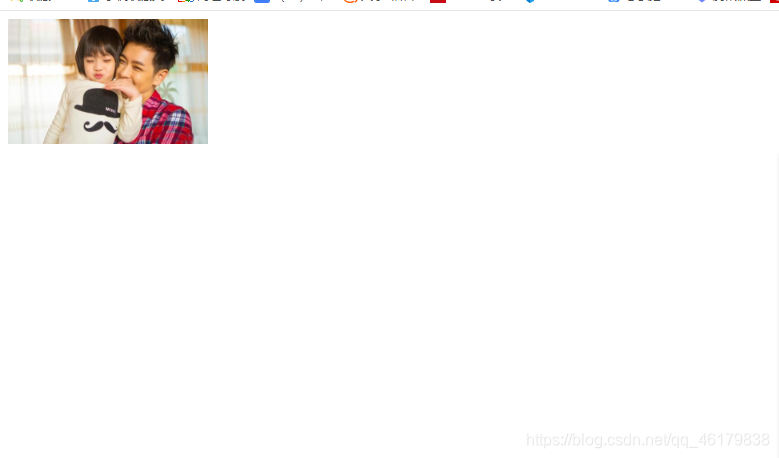
三种展示结果如下:

①当输入图片地址出错时,可用图片占位符alt=" “来介绍信息(alt=“这是帅气的林志颖和kimi”)。
②当鼠标移动到图片位置时,则会出现一个提示。图片提示符title=” "做提示(title="这是帅气的林志颖和kimi ")。
二、<a>标签
功能:超链接、amchor锚点、打电话和写邮件、协议限定符(“jarascript:”)
格式:
<a href="①" target=" "> ② </a>
其中href里的内容可以是任何形式,页面重新打开一个网站则是在target里填写的链接,而①中的内容是给浏览器看,②里的是给用户看的
三、表单标签<form> </form>
<html>
<head>
<meta charset="uft-8">
<title>document</title>
</head>
<body>
<form method="get/post" action=" ">
<p>
username:<input type="text" name="username">
</p>
<p>
password:<input type="text" name="password">
</p>
<input type="submit">
</body>
</html>
input后面的属性分别表示输入框、密码框、提交
还有一些①单选框②<input type="checkbox"复选框
③默认选中则在头标签加checked=“checked”
其他组件:下拉菜单
<select>
<option></option>
<option></option>
<option></option>
</select>
