vue脚手架项目中,在src文件夹中找到json静态资源(不在static中)
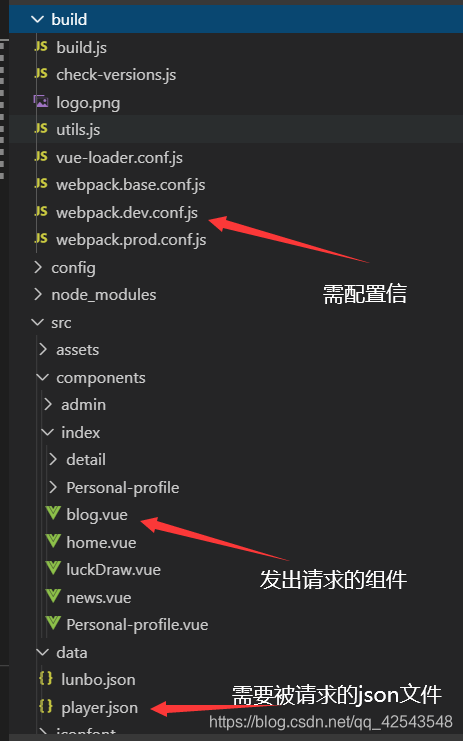
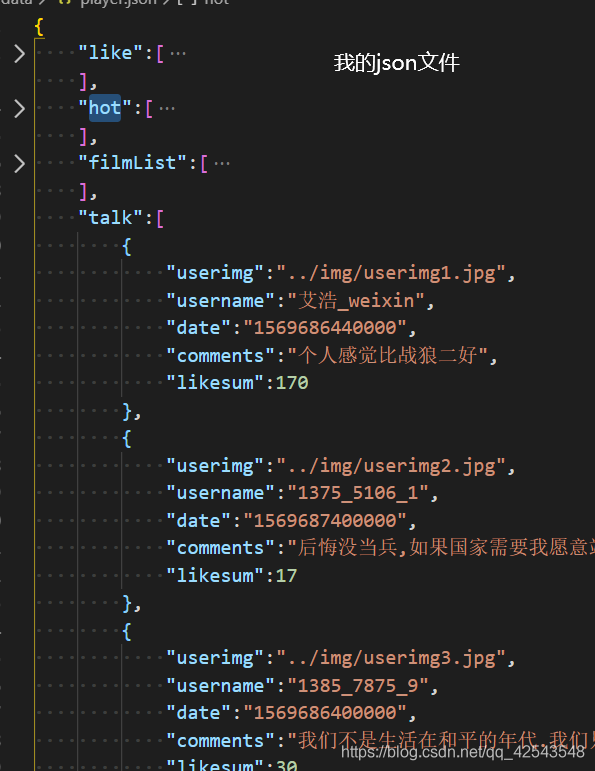
1、在文件夹中编写自己的json文件目,附上目录:

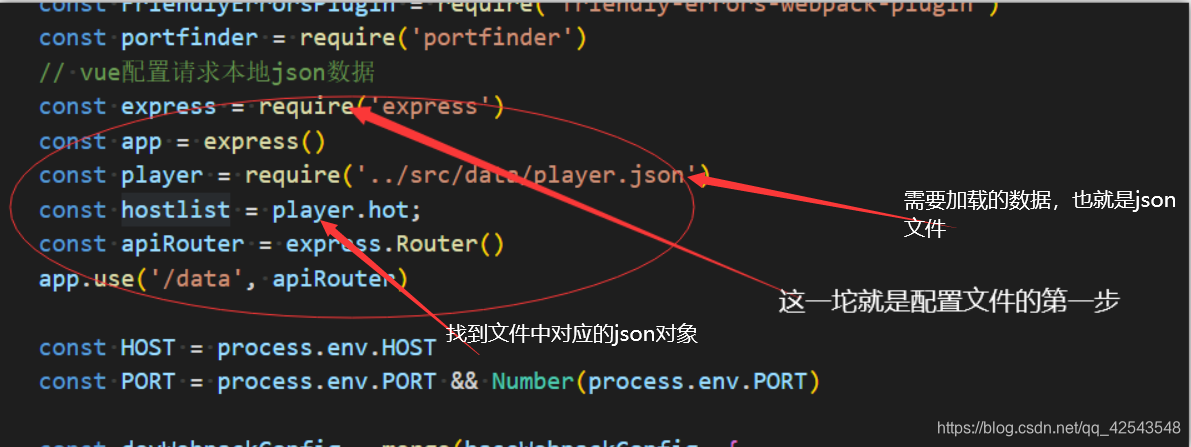
2、现在配置文件中配置webpack.dev.conf.js
- 第一处

代码
- 先下载express包。
const express = require('express')
const app = express()
const player = require('../src/data/player.json')
const hostlist = player.hot;
const apiRouter = express.Router()
app.use('/data', apiRouter)
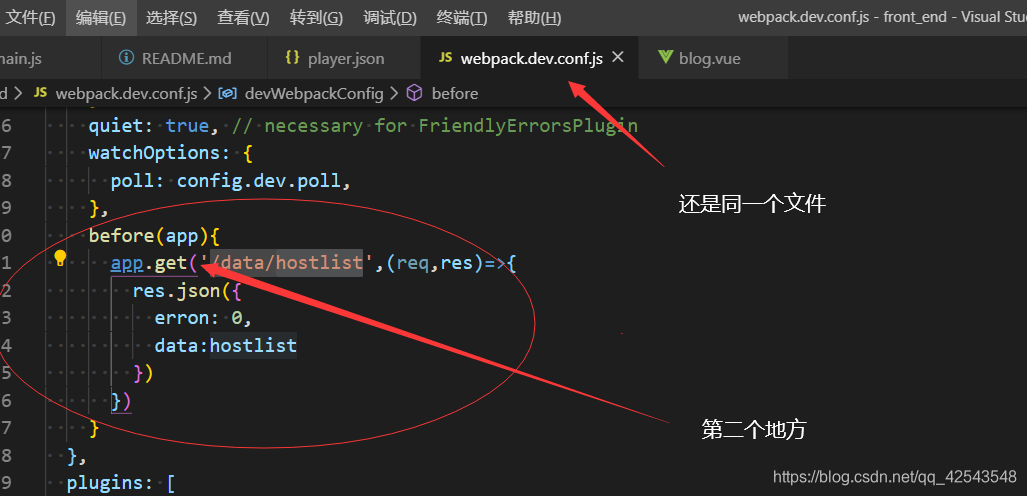
- 第二处

代码
before(app){
app.get('/data/hostlist',(req,res)=>{
res.json({
erron: 0,
data:hostlist
})
})
}
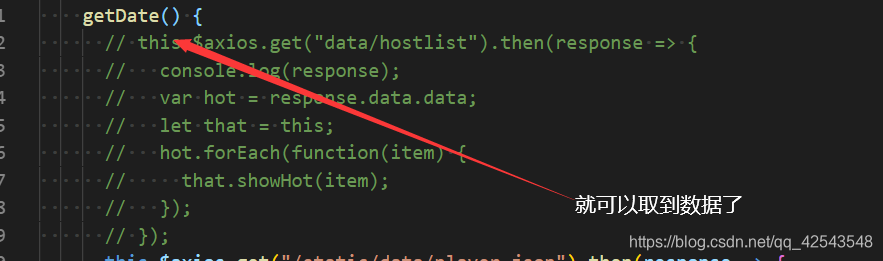
3、组件的请求

4、json数据

5、个人感觉这样麻烦,还不如放在static静态文件中,一个路径就完事了,,,仅供参考。。。(有疑问的小伙伴,欢迎留下问题)
参考文章.https://www.cnblogs.com/web-aqin/p/10768345.html
