构建主题内容
标识文章
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新闻</title>
</head>
<body>
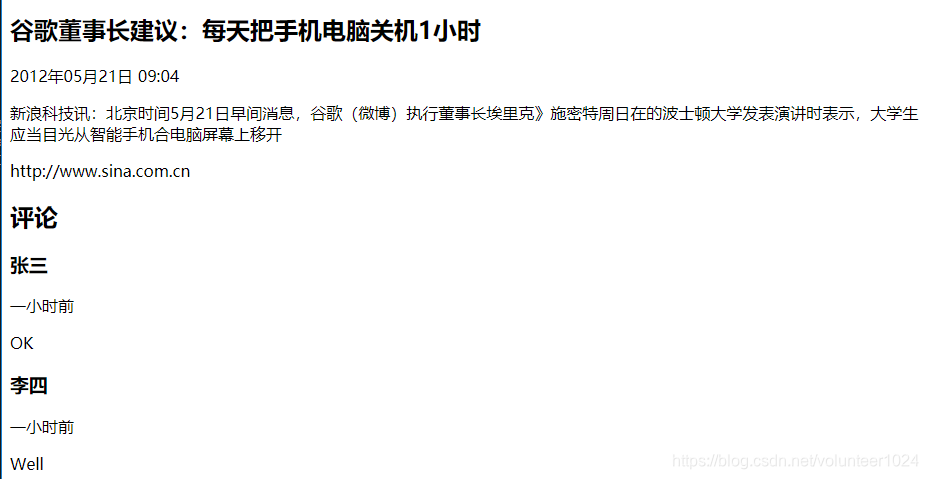
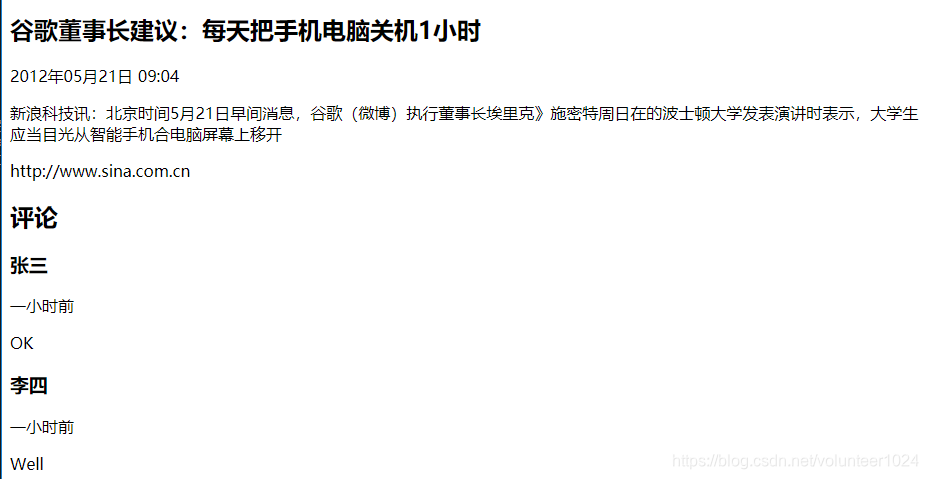
<article>
<header>
<h1>谷歌董事长建议:每天把手机电脑关机1小时</h1>
<time pubdate='pubdate'>2012年05月21日 09:04</time>
</header>
<p>新浪科技讯:北京时间5月21日早间消息,谷歌(微博)执行董事长埃里克》施密特周日在的波士顿大学发表演讲时表示,大学生应当目光从智能手机合电脑屏幕上移开</p>
<footer>
<p>http://www.sina.com.cn</p>
</footer>
</article>
<section>
<h2>评论</h2>
<article>
<header>
<h3>张三</h3>
<p>
<time pubdate datetime="2012-6-1 19:10-8:00">一小时前</time>
</p>
</header>
<p>OK</p>
</article>
<article>
<header>
<h3>李四</h3>
<p>
<time pubdate datetime="2012-6-2 19:10-8:00">一小时前</time>
</p>
</header>
<p>Well</p>
</article>
</section>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<article>
<h1>使用插件</h1>
<object>
<param name="allowFullScreen" value="true">
<embed src="#" width="600" height="395"></embed>
</object>
</article>
</body>
</html>

给内容分段