创建高德地图
功能真的很好很强大,有图有证据!

1.申请key值 去官网
2.https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e"></script>
3.有个div容器
4.创建地图 new AMap.Map('容器的名字');
初始化地图(默认设置)
<div id="container"></div>
<script type="text/javascript">
new AMap.Map('container');
</script>
初始化地图(简单自定义设置)
var map = new AMap.Map('container',{ zoom:16, center:[116.379391,39.861536], });
getZoom() 获取地图的级别
getCenter(); 获取地图的中心位置
Zoom 的数字越大 显示的越精细 越小显示的范围越大
setZoom 可以手动去设定地图级别
map.setZoom(15);
setCenter([]) 设置中心点,放入 坐标
map.setCenter([121.222,30]);
中心点和层级一起设定
map.setZoomAndCenter(12,[121.22,30])
获取级别和中心点
console.log(map.getZoom());
console.log(map.getCenter().toString());
on('moveend') //地图移动结束时
on('zoomend') //地图级别发生改变时
获取行政区
map.getCity(function(info){
info 当前中心点的行政区
});
map.getCity(function(info){ setCenterNode.innerHTML = info.province+','+info.district });
设置行政区
map.setCity('字符串') 想让地图到达该地区的中心点
map.setCity('天津市');
获取地图的范围
console.log(map.getBounds().northeast.toString());//右上角的坐标 console.log(map.getBounds().southwest.toString());//左下角的坐标
通过事件来设定显示限制
btn.onclick = function(){ var bounds = map.getBounds(); bounds.northeast.R = Number(xNode.value); bounds.southwest.R = Number(yNode.value); map.setLimitBounds(bounds); };
通过事件解除显示限制
clear.onclick = function(){ map.clearLimitBounds(); };
设置地图的显示范围
var myBounds = new AMap.Bounds([88.379391,20.861536],[117.379391,41.861536]) map.setBounds(myBounds); //但是不是特别精准,会以它觉得最好的方式去显示
地图的平移
panBy(x,y) x代表向左平移多少像素 / y代表向上平移多少像素
panTo([x坐标,y坐标]) 地图会直接平移到这个位置
<input type="" name="" id='xNode'>
<input type="" name="" id='yNode'>
btn.onclick =function(){
map.panTo([xNode.value,yNode.value])
};
获取鼠标的经纬度
longitude 经度 / latitude 纬度
map.on('click',function(e){
//xyNode.innerHTML = e.lnglat.lng + ',' + e.lnglat.lat;
map.setCenter([e.lnglat.lng,e.lnglat.lat])
});
设置地图鼠标的默认样式
setDefaultCursor('样式')
cursor : 里面所有的样式都可以
map.setDefaultCursor('-webkit-grabbing');
地图搜索
AMap.plugin('AMap.Autocomplete',function(){
new AMap.Autocomplete().search(要搜索的内容,function(status,data){
console.log(data 搜索出来的数据)
})
})
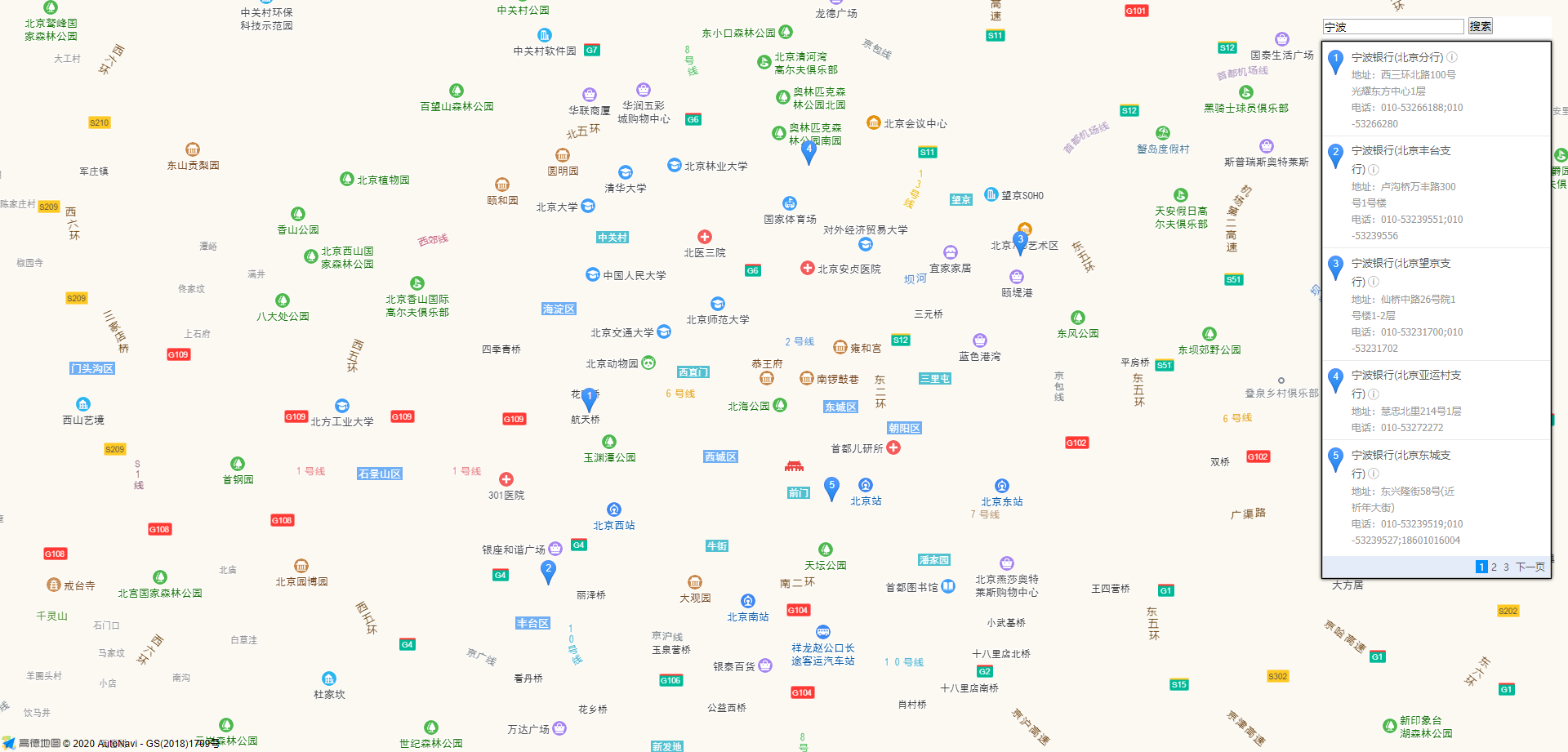
案例:输入地址出现下拉列表,点击可切换地图
<div id="container"></div>
<div id='setCenterNode'>
<!-- 搜索框 -->
<input type="" name="" id='searchText'>
<!-- 下拉列表内容显示位置 -->
<ul id='node'></ul>
</div>
---------
new AMap.Autocomplete({
input:'searchText'
});
加载插件的方式有两种
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.Autocomplete"></script>
-------------
new AMap.Autocomplete({
input:'searchText'
});
地图搜索与POI(兴趣点)结合1
AMap.service(['AMap.PlaceSearch'],function(){ new AMap.PlaceSearch({ pageSize:5, //当页一共显示多少条 pageIndex:1, //当前第几页 city:'010', //兴趣点的城市 citylimit:true, //是否限制在设定的城内搜索 map:map, //展示在哪个地图里 panel:'setCenterNode' //放在哪个元素下 }) })
地图搜索与POI(兴趣点)结合2
var searchNode = new AMap.Autocomplete({ input:'searchIpt' }); var placeSearch = new AMap.PlaceSearch({ map:map }); AMap.event.addListener(searchNode,'select',function(e){ placeSearch.search(e.poi.name) });
地图搜索与POI(兴趣点)结合3--搜索周边
new AMap.PlaceSearch({ type:'住宿', //搜索的结果的过滤 结果类型 pageSize:5, pageIndex:1, city:'010', citylimit:true, map:map, //展示在哪个地图里 panel:'setCenterNode' //放在哪个元素下 }).searchNearBy('北京',[116.379391,39.861536],1000,function(){});
设置标记
var marker = new AMap.Marker({ icon:'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png', //标记的图标 position:[e.lnglat.lng,e.lnglat.lat], //标记的坐标 offset:new AMap.Pixel(-25,-25) // 像素的偏差值 }); marker.setMap(map);
设置多个标记
var marker = new AMap.Marker({ icon:'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png', //标记的图标 position:[116.379391,39.861536], //标记的坐标 // offset:new AMap.Pixel(-50,-500) // 像素的偏差值 }); var marker2 = new AMap.Marker({ icon:'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png', //标记的图标 position:[116.378391,39.825536], //标记的坐标 // offset:new AMap.Pixel(-50,-500) // 像素的偏差值 }); map.add([marker,marker2])
自定义标记图标
var mk1 = new AMap.Icon({ size:new AMap.Size(500,500), //图标大小 image:'./1.jpg', //图片地址 imageSize:new AMap.Size(100,100) //最终在map里面显示的大小 // imageOffset:new AMap.Pixel(-50,-50) //裁剪 偏差值 }); var marker = new AMap.Marker({ position:[116.379391,39.861536], icon:mk1 }); map.add([marker])
删除标记
marker.setMap(null); map.remove([marker]);
缩放比例尺控件
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.Scale,AMap.ToolBar"></script>
map.addControl(new AMap.scale());
map.addControl(new AMap.ToolBar());
3d地图
var map = new AMap.Map('container',{ zoom:17, pitch:90, center:[116.379391,39.861536], viewMode:'3D', //变成了3d 地图了 buildingAnimation:true // 可以让显示的建筑物变成动画现实 }); map.addControl(new AMap.ControlBar({ showZoomBar:true, // 显示 zoom条控件 // showControlButton:true,// 可以取消 倾斜旋转角度的按钮 position:{ //控件的定位 right:'50px', top:'30px' } }))
驾驶导航
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.Driving,AMap.Autocomplete"></script>
new AMap.Driving({
map:map,
panel:'panel'
}).search([
{keyword:起点,city:'北京'},
{keyword:终点,city:'北京'}
],function(status,data){
console.log(data);
})
通过鼠标点击获取起始点和终点,规划驾车路线
var num = 0, arr = []; map.on('click',function(e){ num++; if(num%2 == 1){ arr = [e.lnglat.R,e.lnglat.P]; } else{ new AMap.Driving({ map:map, panel:'panel' }).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){ console.log(data); }) } });
通过经纬度 来进行导航
new AMap.Driving({ map:map, panel:'panel' }).search(new AMap.LngLat(startX,startY),new AMap.LngLat(endX,endY),function(status,data){ console.log(data); })
步行路线的规划
new AMap.Walking({ map:map, panel:'panel' }).search([ {keyword:起点,city:'北京'}, {keyword:终点,city:'北京'} ],function(status,data){ console.log(data); })
步行路线的坐标规划
new AMap.Walking({ map:map, panel:'panel' }).search([x,y],[x,y],function(status,data){ console.log(data); })
货车路线规划(多点)-坐标
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.TruckDriving,AMap.Autocomplete"></script>
new AMap.TruckDriving({
map:map,
panel:'panel',
city:'beijing',//城市
size:1 //大小
}).search([{lnglat:[116.379391,39.861536]},{lnglat:[116.979391,39.161536]},{lnglat:[116.579391,40.861536]}],function(status,data){
console.log(data);
});
货车路线规划(多点)-位置
new AMap.TruckDriving({ map:map, panel:'panel', city:'beijing',//城市 size:1 //大小 }).search([{ keyword:'起点' }, { keyword:'途径点' } { keyword:'途径点' } { keyword:'终点' }],function(status,data){ console.log(data); });
骑行路线规划
new AMap.Riding({
map:map,
panel:'panel'
}).search(new AMap.LngLat(startX,startY),new AMap.LngLat(endX,endY),function(status,data){
console.log(data);
})
<div id="container"></div>
<div id='panel'></div>
<div id='search'>
起点:<input type="" name="" id='startNode'><br>
终点:<input type="" name="" id='endNode'><br>
<button id='btn'>开始导航</button>
</div>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536],
});
new AMap.Autocomplete({
input:'startNode'
});
new AMap.Autocomplete({
input:'endNode'
});
btn.onclick = function(){
new AMap.Riding({
map:map,
panel:'panel'
}).search([
{keyword:startNode.value,city:'北京'},
{keyword:endNode.value,city:'北京'}
],function(status,data){
console.log(data);
})
};
根据鼠标点击录入起始点和目标,规划骑行路线
var num = 0, arr = []; map.on('click',function(e){ num++; // 点击一次时将起始点计入数组 if(num%2 == 1){ arr = [e.lnglat.R,e.lnglat.P]; }else{ // 第二次点击时开始规划路线 new AMap.Riding({ map:map, panel:'panel' }).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){ console.log(data); }) } });
地铁+公交的导航方式
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.Transfer,AMap.Autocomplete"></script>
new AMap.Transfer({
map:map,
panel:'panel'
}).search([
{keyword:起始点,city:'北京'},
{keyword:终点,city:'北京'}
//只支持数组的前两个内容
],function(status,data){
console.log(data);
})
根据鼠标点击录入起始点和目标,规划公交路线
var num = 0, arr = []; map.on('click',function(e){ num++; if(num%2 == 1){ arr = [e.lnglat.R,e.lnglat.P]; } else{ new AMap.Transfer({ map:map, panel:'panel', city:'北京' }).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){ console.log(data); }) } });
地图类型的切换
AMap.MapType 引入这个插件
map.addControl(new AMap.MapType({ defaultType:1,//0 默认 1代表的是卫星 showRoad:true //显示路况 }));
常用的插件 鹰眼插件 OverView
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.OverView"></script>
map.addControl(new AMap.OverView());
控件的添加show()
控件的删除hide()
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script>
var oV = new AMap.OverView({
visible:true //默认显示和隐藏
});
var oS = new AMap.Scale();
var oT = new AMap.ToolBar()
map.addControl(oV);
map.addControl(oS);
map.addControl(oT);
let yyNode = gjtNode = blcNode = true;
// 鹰眼(点击对应的控制鹰眼按钮)
yy.onclick = function(){
if(yyNode == true){
oV.hide();
}
else{
oV.show();
};
yyNode = !yyNode
};
// 工具条
gjt.onclick = function(){
if(gjtNode == true){
oT.hide();
}
else{
oT.show();
};
gjtNode = !gjtNode
};
// 比例尺
blc.onclick = function(){
if(blcNode == true){
oS.hide();
}
else{
oS.show();
};
blcNode = !blcNode
}
地图加载完成事件 complete
map.on('complete',function(){
var text = new AMap.Text({
text:'地图加载完成',
draggable:true,
position:[116.379391,39.861536]
}).on('mousemove',function(){
console.log(1)
});
text.setMap(map);
});
console.log('地图未加载');
地图显示等级改变事件
map.on('zoomstart',function(){
console.log('地图等级改变开始');
});
map.on('zoomend',function(){
console.log('地图等级改变结束');
});
中心点移动事件
map.on('mapmove',function(){
console.log('中心点移动中.');
});
map.on('movestart',function(){
console.log('地图中心点开始移动');
});
map.on('moveend',function(){
console.log('地图中心点移动结束');
});
地图容器大小发生改变事件
map.on('resize',function(){
console.log('容器大小改变中');
});
覆盖物与地图的交互
//覆盖物 var text = new AMap.Text({ text:'覆盖物事件', position:[116.379391,39.861536] }); //鼠标移入覆盖物 text.on('mouseover',function(){ console.log('覆盖物移入'); }); //鼠标移出覆盖物 text.on('mouseout',function(){ console.log('覆盖物移出'); }); //鼠标在覆盖物上移动 text.on('mousemove',function(){ console.log('覆盖物上移动鼠标'); });
插入圆形的矢量图
var circle = new AMap.Circle({ center:[116.379391,39.861536], radius:10 }); circle.setMap(map);
插入长方形的矢量图
var rectangle = new AMap.Rectangle({ bounds:new AMap.Bounds(new AMap.LngLat(116.379391,39.861536),new AMap.LngLat(116.379491,39.861636)) }); rectangle.setMap(map);
hide()隐藏
show()显示
circle.hide();
rectangle.show();
右键菜单事件
//创建一个右键菜单 var contextmenu = new AMap.ContextMenu(); //右键的第一个菜单 contextmenu.addItem('放大一级',function(){ map.zoomIn(); },0); //右键的第二个菜单 contextmenu.addItem('缩小一级',function(){ map.zoomOut(); },1); //给地图绑定右键 map.on('rightclick',function(e){ //打开右键 //map 在哪个地图里 //参数2 - 位置 contextmenu.open(map,e.lnglat); setTimeout(function(){ contextmenu.close(); },3000); // 关闭右键菜单 });
DOM事件绑定
AMap.event.addDomListener (绑定的元素,绑定的事件名(click、mousedown),函数) var lis1 = AMap.event.addDomListener(button1,'click',function(){ map.zoomIn(); });
DOM事件解除绑定
AMap.event.removeListener (要解除绑定函数名) AMap.event.addDomListener(button2,'click',function(){ AMap.event.removeListener(lis1); });
自定义事件 addListener/on/emit
//变量记录点击几次 var count = 0; //点击事件 var _onClick = function(){ //count事件:事件派发 也可以说是变量的改变 map.emit('count',{count:count += 1}); }; //监听的变量发生改变时触发的函数 var _onCount = function(){ console.log(count); }; //监听的变量发生改变时 map.on('count',_onCount); AMap.event.addListener(map,'click',_onClick);