在项目中我们经常需要用到一些图标
第一个想到的都会是去哪哪哪下个图片,说实在的,是真的不好,图片资源相对icon大多了,而且找图片很是头疼。
今天推荐阿里iconfont给大家!https://www.iconfont.cn/
进入网页后搜索自己需要的icon,可以直接下载使用。
当然我今天推荐的肯定不是这种方式。
我们可以将icon当做css字体使用,如下
1、新建项目

2、添加图标至新项目


3、将文件添加至自己的代码中
主要分为三种
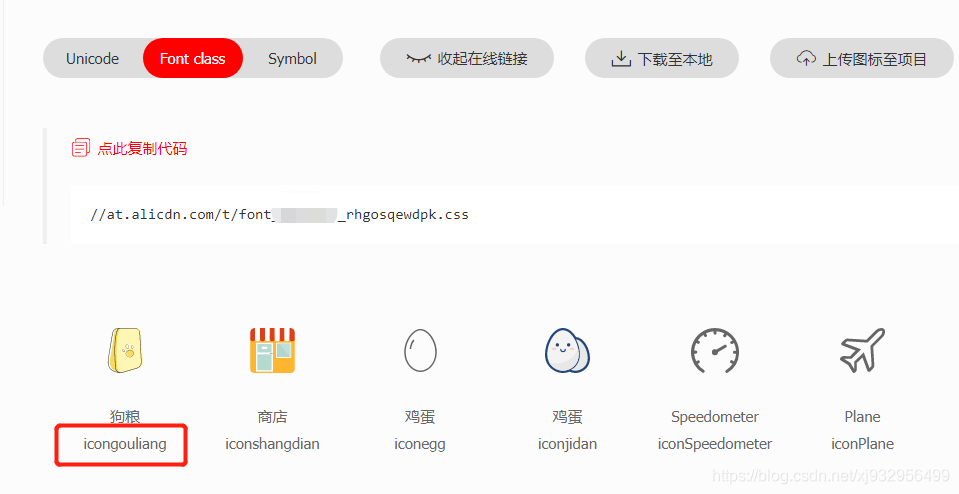
1)复制阿里在线链接写在项目中,

使用代码如下
@font-face {
font-family: 'iconfont'; /* project id 1497515 */
src: url('//at.alicdn.com/t/font_1497515_62mahqpaeno.eot');
src: url('//at.alicdn.com/t/font_1497515_62mahqpaeno.eot?#iefix') format('embedded- opentype'),
url('//at.alicdn.com/t/font_1497515_62mahqpaeno.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1497515_62mahqpaeno.woff') format('woff'),
url('//at.alicdn.com/t/font_1497515_62mahqpaeno.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1497515_62mahqpaeno.svg#gs-fein') format('svg');
}
.myIcon{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}html
这个编码去阿里项目中查找
<span class="myIcon" ></span>2),引入阿里生成的在线css文件

<span class="icongouliang" ></span>3)、下载至本地
找一个ttf文件引入即可使用

