需要联入font-awesome.min.css,可以去官网下载,下面是使用时简单整理的API
1,使用之前类名必须有个 fa
2,使用图标是找到名称前加一个 fa-
3,调节大小加 fa-3x(css)&& fa-lg(添加属性1为可变量 )
4, 如果需要自定义ul默认黑点 fa-li
fa-check-square 对勾
fa-spinner 等待
fa-square 实心黑框
5,边框与对齐
fa-border 外框
pull-left && pull-right 对齐方式
6,动画:
使用 fa-spin 类来使任意图标旋转,现在您还可以使用 fa-pulse 来使其进行8方位旋转。尤其适合 fa-spinner、fa-refresh 和 fa-cog。
7,旋转与翻转
使用 fa-rotate-* 和 fa-flip-* 类可以对图标进行任意旋转和翻转。
8,
如果想要将多个图标组合起来,使用 fa-stack 类作为父容器, fa-stack-1x 作为正常比例的图标, fa-stack-2x 作为大一些的图标。还可以使用 fa-inverse 类来切换图标颜色。您可以在父容器中 通过添加 大图标 类来控制整体大小。
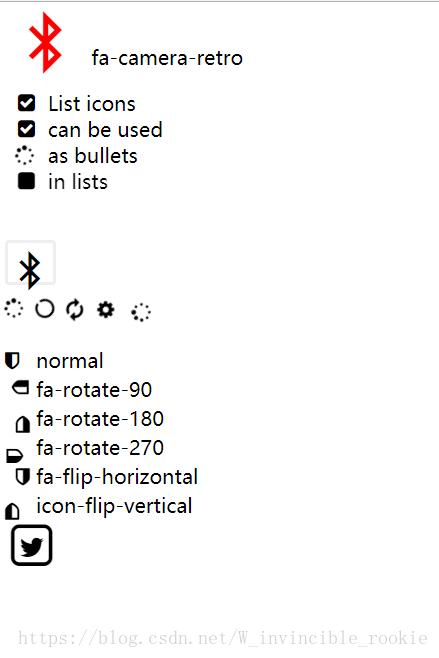
实现效果如下,