前言
由于最近在使用ssm与springboot启动项目,每次重启都需要重新打开swagger页面重新测试接口,就很麻烦,但是其实idea为我们提供了自动启动的方式,不需要代码来配置,所以下面介绍一下使用idea启动项目顺带启动一下swagger页面
配置
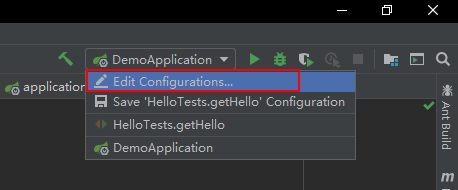
1 选择项目启动处的下箭头,选择 Edit Configurations…

2 完事儿会打开一个页面,我们在页面的最下方找到一项叫做 Before launch: Build Launch Web Browser, Activate tool window,意思也就是说运行完项目之后打开浏览器的页面

3 点击 + 号,选择Launch Web Browser

4 选择…,进行浏览器的选择

5 会有一些idea默认配置的一些浏览器,路径大多都不对,所以我们需要自己手动配置一下路径,把路径改为customer path

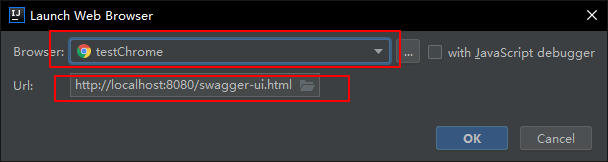
6 配置好路径之后选择当前配置的浏览器打开,在配置好需要启动的swagger页面的url地址

7 至此,swagger页面的配置就完成了,可以运行测试一下

当当当当~
完美~
代码配置自动启动,了解一下,感觉没有这样配置更好用
https://blog.csdn.net/weixin_41496975/article/details/87925361
结语
有啥想要的搞就行了,实在没有给提供的大不了自己手写一个就完事儿了,搞!
