20155320 EXP8 Web基础
【基础问题回答】
【实验步骤】
- 首先,我们的Web开发是基于Apache服务器进行的,所以对于Apache的基本操作我们是应该要掌握的,对于Apache的安装,直接用指令sudo apt-get install apache2就可以,由于实验机已经安装好Apache,这里就不演示了
- 对于Apache使用的端口我们也可以通过sudo vi /etc/apache2/ports.conf指令来进行修改,上次实验中我们就是将端口改到了80。
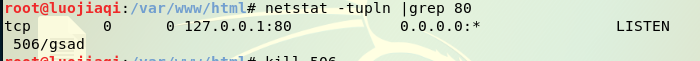
- 使用netstat -tupln |grep 80查看有没有进程占用80端口

- 发现有之后就用kill+进程号杀死进程
- 使用指令apachectl start打开Apache服务

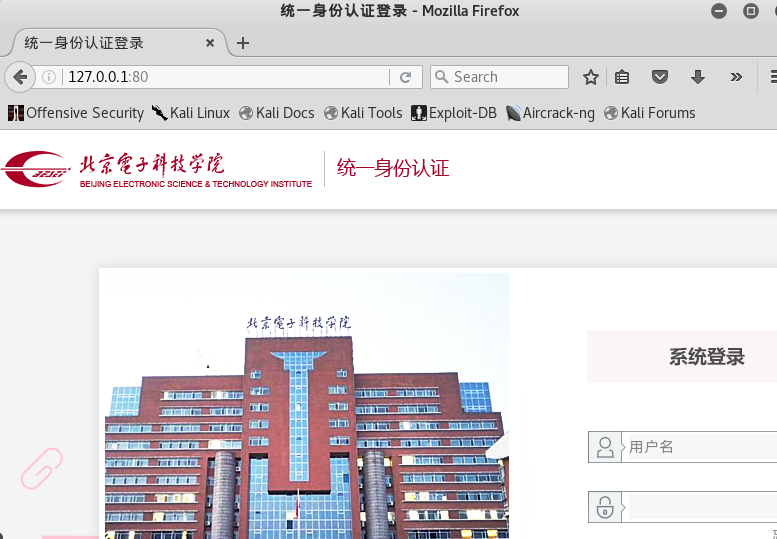
- 在浏览器中输入http://127.0.0.1:80进行查看,如图所示,打开了上次实验克隆的网页,说明我们Apache2正常工作

前端编程
使用cd /var/www/html在/var/www/html目录下编辑test.html
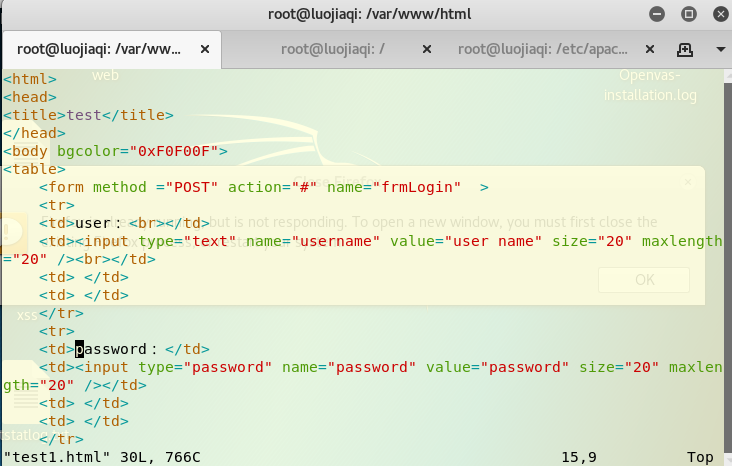
cd var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html,这是一个简单的登录页面:

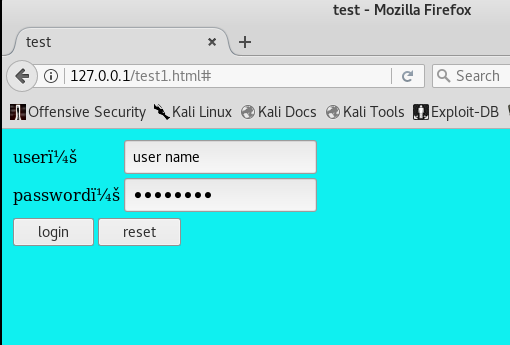
在firefox中输入:http://127.0.0.1:80/test1.html就能打开该网页。结果如图:

- 由于我们还没有编跳转后的页面,所以在action属性里面填的是#,即返回当前页面,所以点击之后结果还是在这个页面。

PS:method属性分Post和Get两种,其主要区别有以下几方面:
Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
Get是不安全的,因为在传输过程,数据被放在请求的URL中,这样就有一些信息被第三方看到。
Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
javascript相关
- 概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
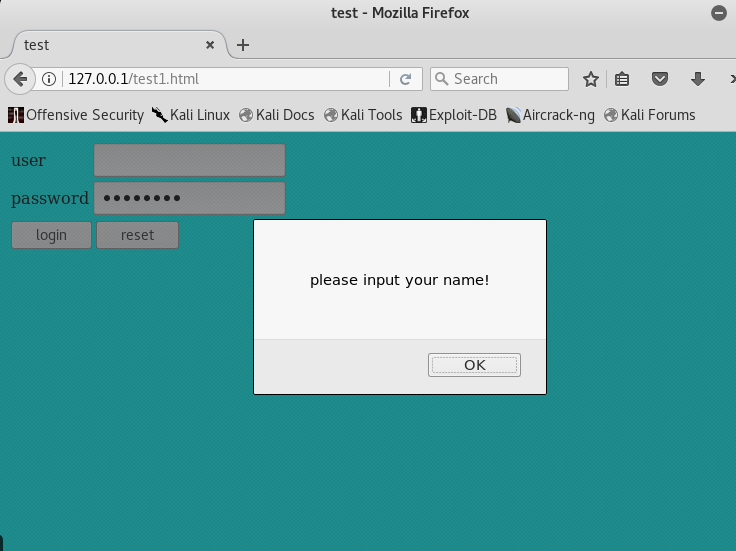
我使用JavaScript来编写了一个验证用户名、密码是否为空的判断,为空的话会跳出弹窗提醒。直接在之前的test1代码上进行修改,添加的代码如下所示:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("please input your name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("please input password!");
return false ;
}
}
</script>
- 效果如下图所示

PHP测试
- php概念:PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 输入vim /var/www/html/test.php新建一个PHP测试文件,代码如下:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "welcome 20155320luojiaqi !<br>";
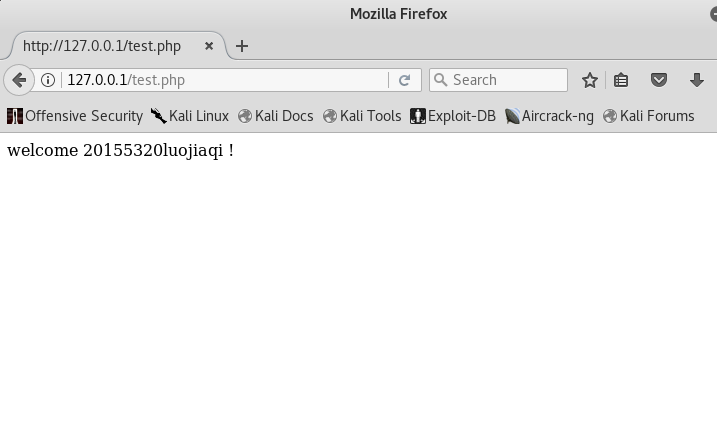
?>- 用浏览器打开http://127.0.0.1:80/test.php,可以看见如下界面,测试成功

MySQL基础
- 开启sql服务/etc/init.d/mysql start

- 输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

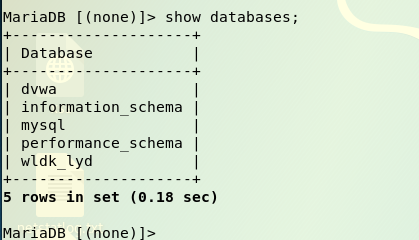
- 输入show databases;

对密码进行修改:输入
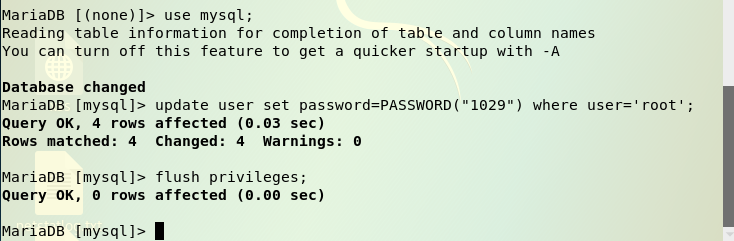
use mysql;选择mysql数据库输入
update user set password=PASSWORD("新密码") where user='root';输入
flush privileges;更新权限

接着输入
quit
退出MySQ输入
mysql -u root -p
使用新密码登录成功,说明修改成功:

先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库
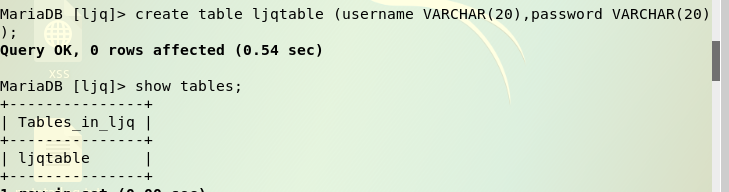
使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

- 向表中添加用户
use 刚刚建立的库
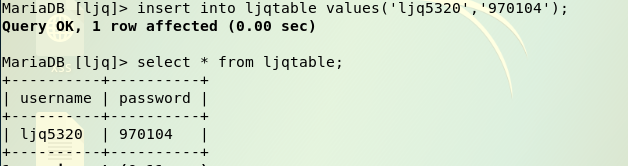
insert into ljqtable values('ljq5320','970104');- 输入select * from 表名;查询表中的数据:

- 在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


php+mysql实现登录网页编写
- 进入之前的登录页面设置编写的文件夹cd /var/www/html。
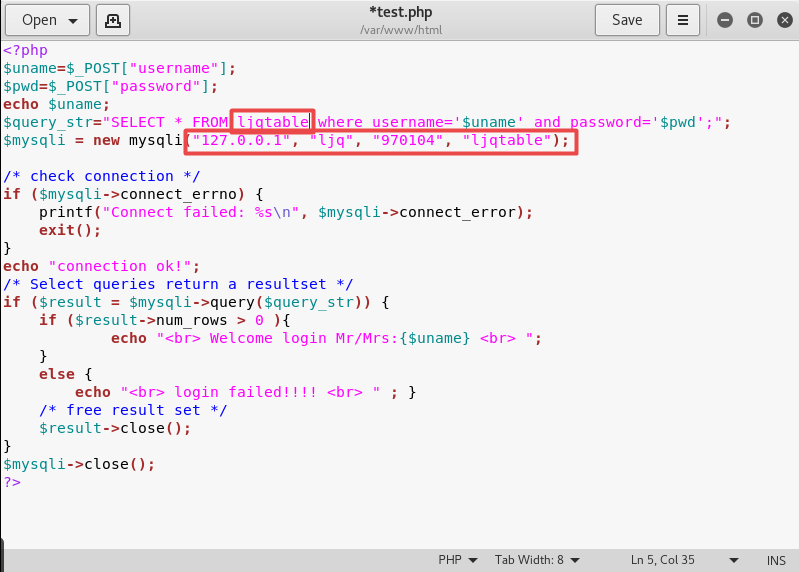
- 输入vim test.php,打开之前的php文档,要建立与数据库之间的连接,注意以框出来的地方下要按个人实际改变
PS:通过php实现对数据库的连接:127.0.0.1是本机地址,ljq是MySQL的用户名,970104是我之前设置的登录密码,ljqtable是数据库的库名。

- 将之前编的登录网页的test1.html代码中form的action属性由#改成test.php,即登录后跳转到test.php,再在火狐浏览器中输入localhost:80/test.html访问自己的登录页面

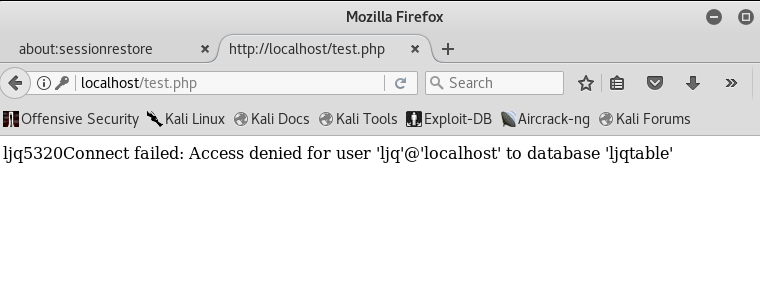
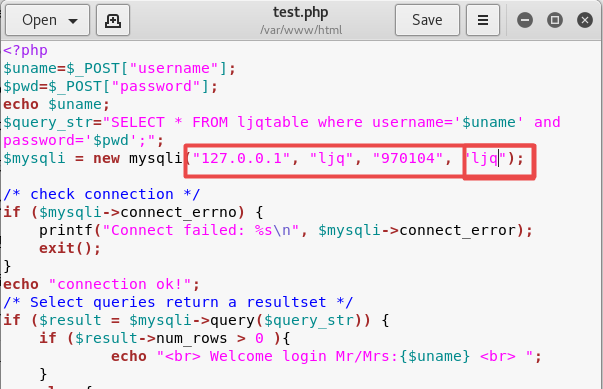
- 发现excuse me ,在看了同学们的经验后,在新建了一个用户ljq的情况下我还是连不上我的库,多方寻找原因,此处省略半小时的无用功T_T,最后发现出在我的PHP代码里面,ljqtable是表名,而这应该改为ljq库下的databases名 >_<。

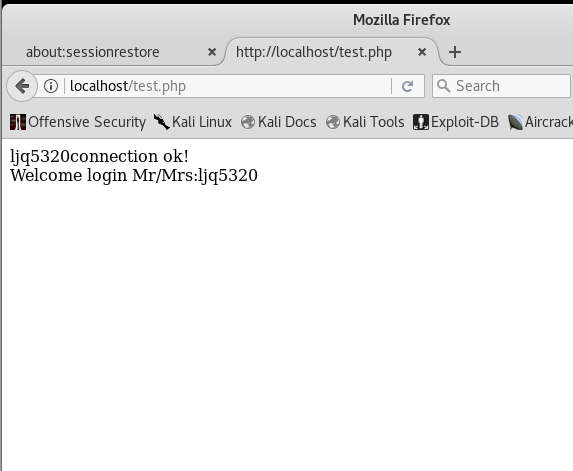
- 修改后连接成功啦,哈哈哈。

XSS攻击
概念:
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击也可以分成三类:
- 反射型:经过后端,不经过数据库
- 存储型:经过后端,经过数据库
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
接下来开始攻击啦,首先准备一张美美的图存入/var/www/html目录
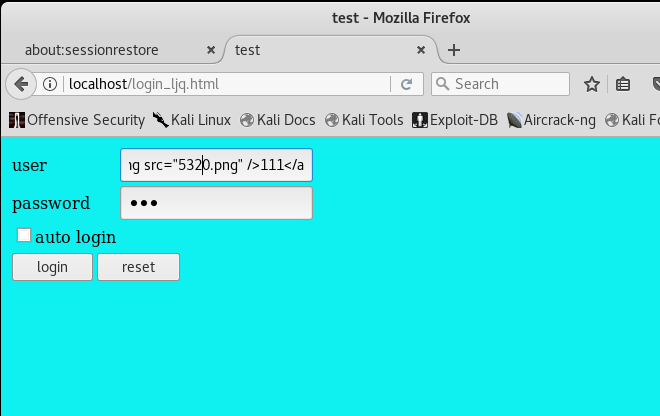
用户名输入框中输入
 111
111
读取/var/www/html目录下的图片:

- 但是结果却如下图所示,导入了但是加载不出来

- 仔细查找了一下资料,发现是因为没有给电脑权限,使用chmod 777授予所有用户读,写,运行该图片的的权限,又试了一波,终于成功了。