20154301 Exp8 Web基础
仉鑫烨
一、 实践内容
- Web前端:HTML基础
- Web前端:javascipt基础
- Web后端:MySQL基础
- Web后端:PHP基础
- SQL注入
- XSS攻击测试
- 发帖和会话管理的实现
二、 基础问题
什么是表单?
答:①表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;②表单标签
<form>:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;③表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;④表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。浏览器可以解析运行什么语言?
答:支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言?
答:JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
三、实验过程
环境配置
1.安装 Apache,直接用指令sudo apt-get install apache2。apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
- 输入命令
vi /etc/apache2/ports.conf更改apache2的监听端口号; - 输入命令
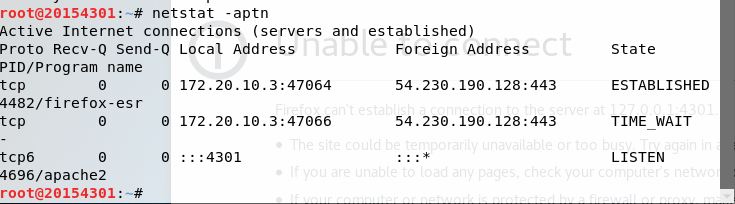
apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:

前端编程
使用
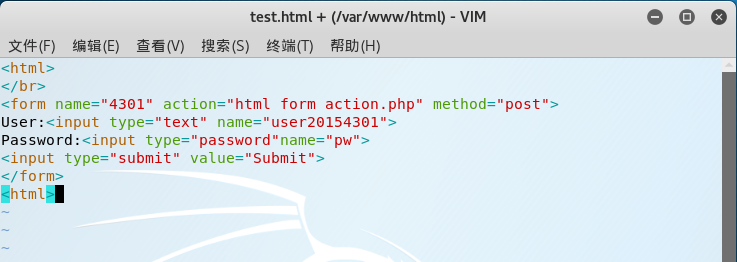
cd /var/www/html在/var/www/html目录下编辑vi test.html

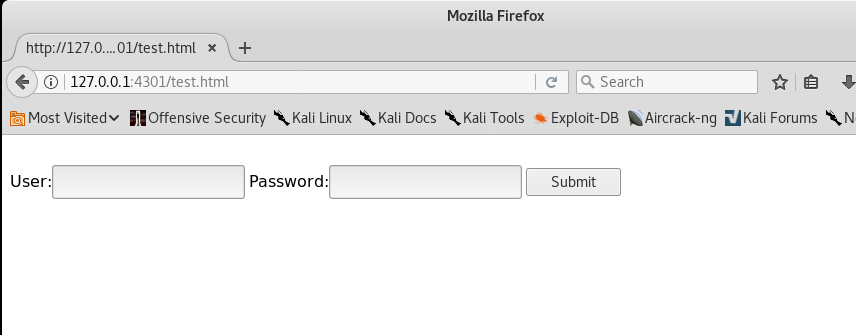
在firefox中输入:
http://127.0.0.1:4301/test.html就能打开该网页。

如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示: