Exp8 Web基础 20154328 常城
一、基础问题回答
- 什么是表单?
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
- 表单标签(
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- WebServer支持哪些动态语言?
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
二、实验内容
1、Web前端:HTML基础
- .输入sudo vi/etc/apache2/ports.conf查看apache端口情况,更改端口号。我改为8080

- 通过service apache2 start开启Apache,使用netstat -aptn查看确认端口占用
- 浏览器中输入localhost:8080,登录到Apache首页验证其可用

- 访问Apache工作目录cd /var/www/html,新建一个20154328.html文件

- 登录浏览器,输入localhost:8080/2014328.html,成功出现下图界面

- 在上面的文本框内随意输入,然后点击确认按钮数据会传送到html_form_action.php的页面,由于没有对此页面进行编辑,出现的是404

2、Web前端javascipt
- JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
代码如下:

- 登入浏览器,输入localhost:8080/20154328.html进行测试。
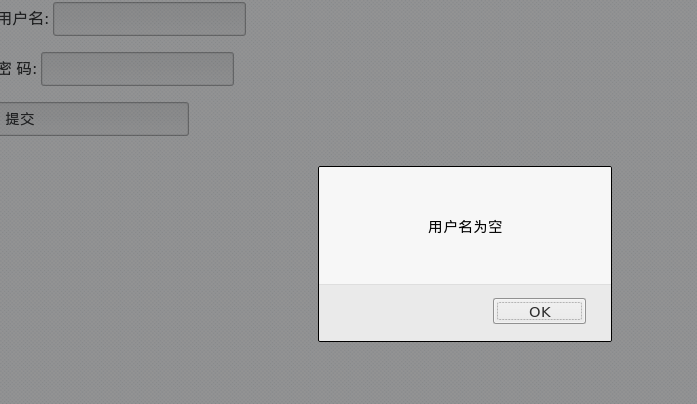
- 当没有输入密码时,出现如下界面:

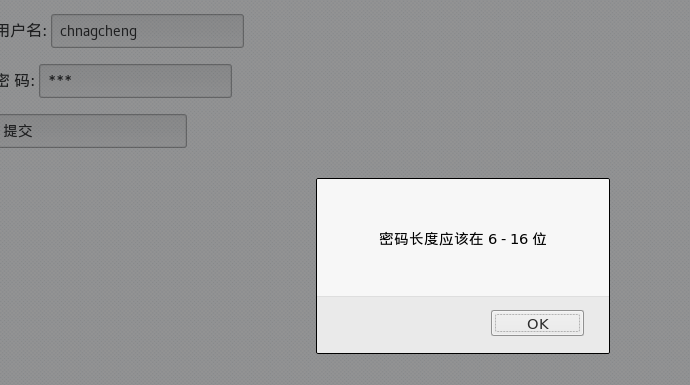
- 当没有密码小于6位时,出现如下界面:

3、 MySQL基础
在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
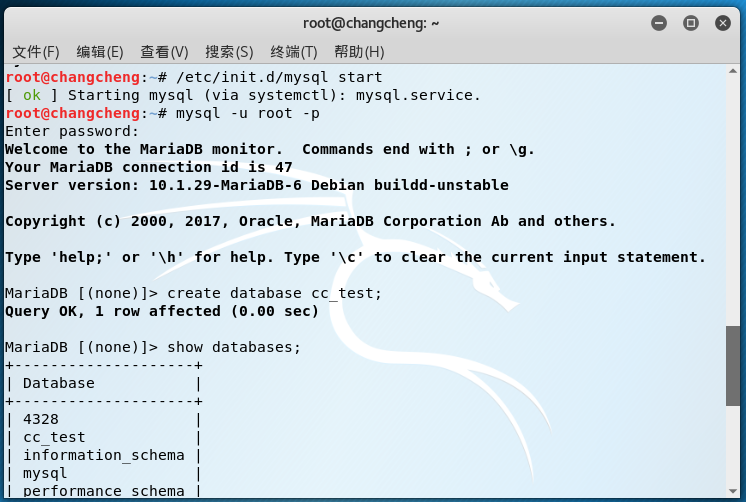
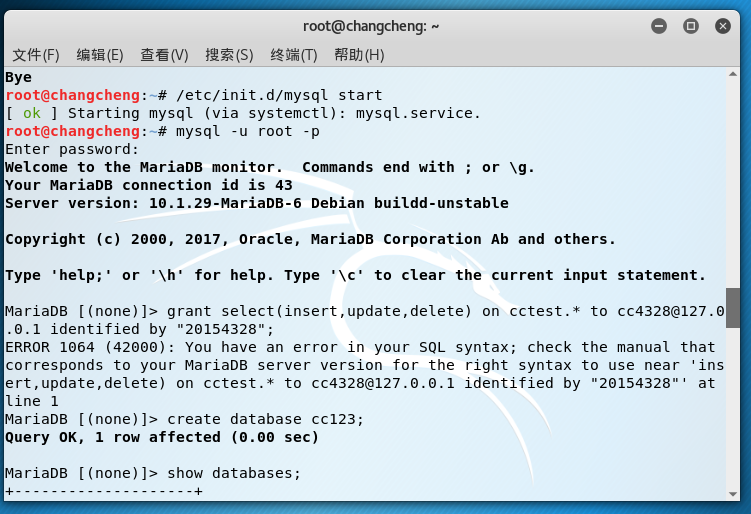
先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:

- 使用create database '库名';建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

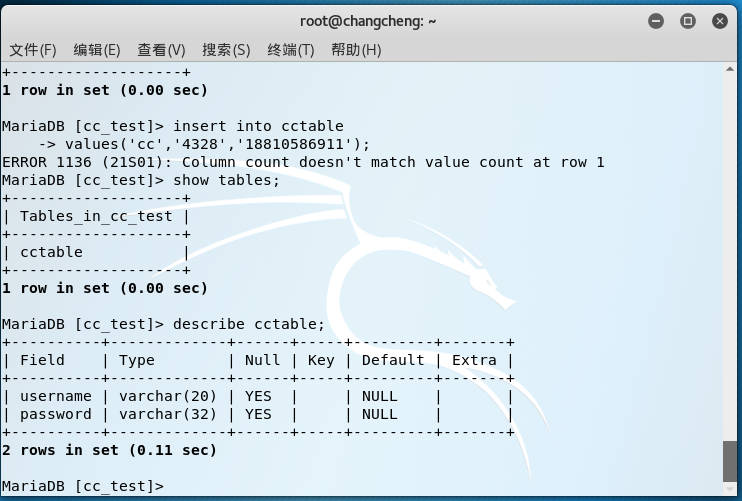
使用我们创建的数据库,使用指令 create table cctable (username VARCHAR(20), password VARCHAR(20)); 创建一张表格。
使用指令 show tables; 查看表格,输入 describe 表名;可以查看表内设定的参数。

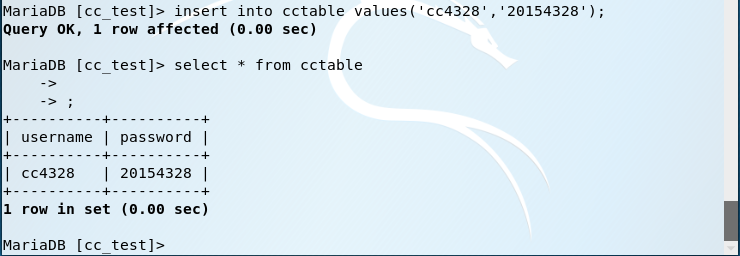
- 使用指令 insert into cctable values('cc4328','20154328'); 插入数据,使用select指令可以查看到我们添加的数据。

4、Web后端:PHP基础
- PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
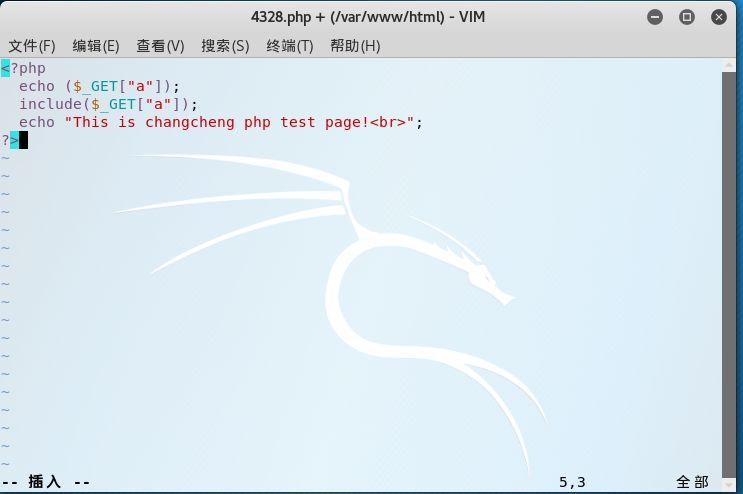
- 我们可以在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:

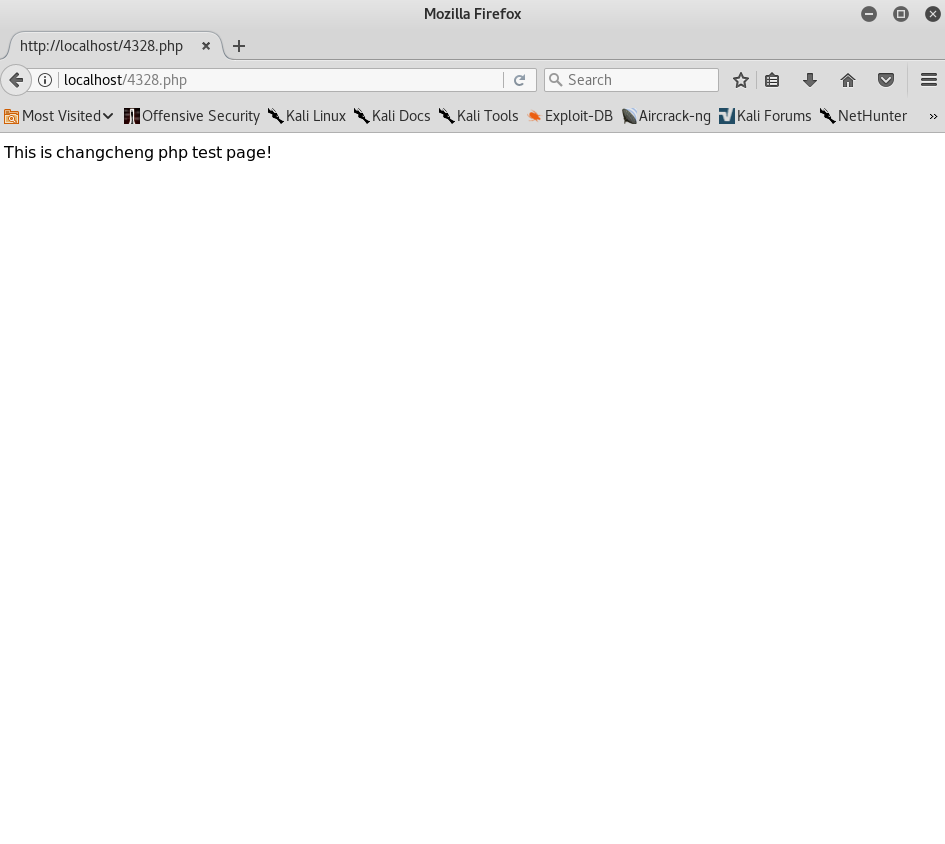
- 浏览器打开localhost、4328.php可以看到:

- 简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,代码如下所示

- 在这一块我试了差不多五六次,每次都是这个样子

- 自己试了很多次,依旧没有办法,差不多快要绝望了。每一次都显示“connect is ok!!!”然后就没有然后了。后来看了很多人的报告,发现自己在建立数据库的时候没有将数据库中的所有表的select,insert,update,delete权限授予某ip登录的某用户。刚开始做的时候,到了这一步一直出问题就跳过了,但是到了后面依旧做不下去。所以决定将这里搞通。
- 即使用grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

将这一步完成后继续进行下面的步骤,发现都全部通了,一次性很顺利的完成了。
打开浏览器输入localhost:8080/cc123.html登录,输入用户名及密码,会自动跳转到cc4328.php
用户名和密码是数据库中表中的username和password

6、SQL注入攻击
- SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
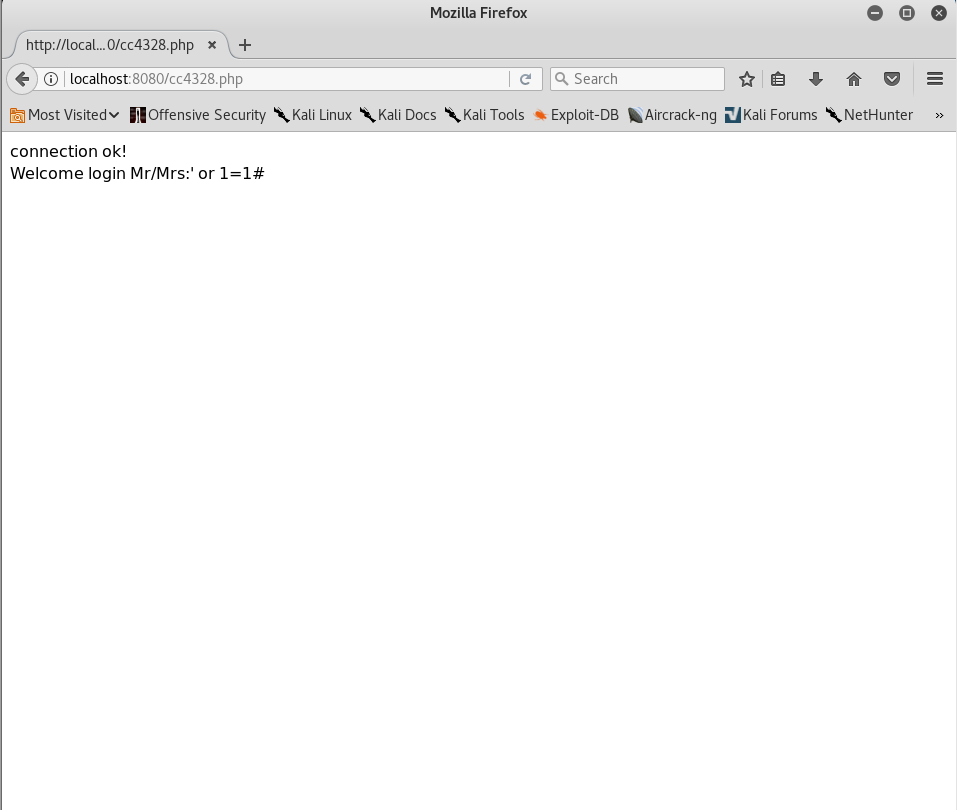
- .在登录界面用户名处输入' or 1=1#,密码随意,发现可以成功登录(在代码中有这个语句select * from users where username='' or 1=1#' and password='' #是注释符,将其后面的内容给注释掉,所以只剩下前面的1=1,这是一个恒成立的式子,因此可以成功的登录)

- 将login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句
- 在用户名输入框中输入';insert into cc321 values('cc','4328');#SELECT * FROM cc321 WHERE username='' insert into cc321 values('cc','4328');

- 提示登录失败

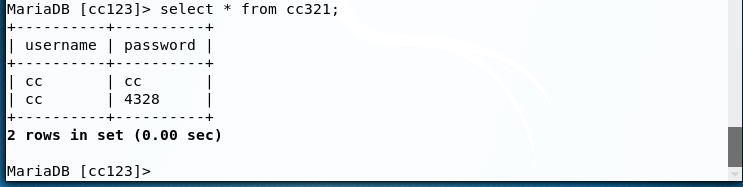
- 到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。

7、xss攻击
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
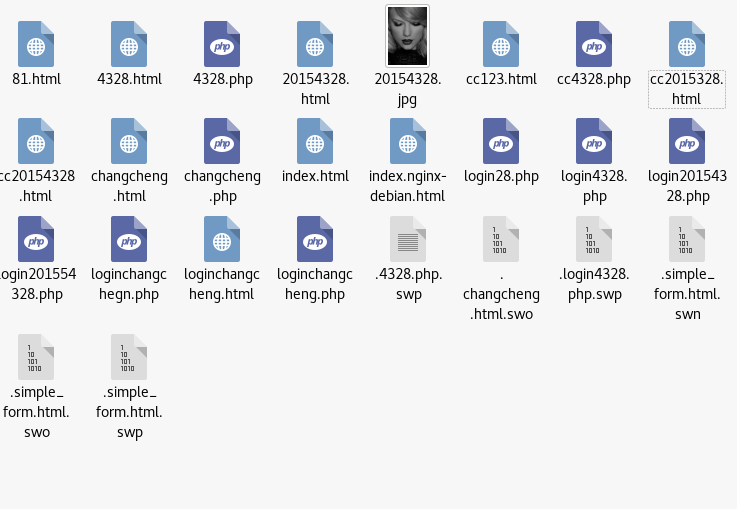
- 将图片保存在/var/www/html下

- 用户名那里输入
 haha
haha

- 查了相关的资料后知道这是因为电脑的权限不够,在终端中输入chmod 777 /var/www/html/20154328.jpg 授予任何权限的读,写,运行。

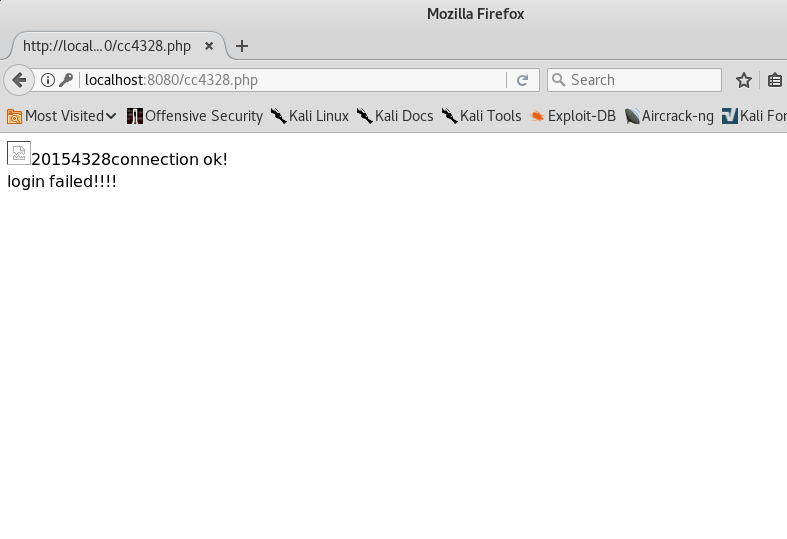
- 再次运行后出现图片

三、实验总结与体会
- 这次实验学的东西主要是和web有关,内容较多,大多数都比较基础,之前的课程中也涉及过一部分。很多东西还是挺有意思的,像sql注入、XSS攻击等,虽然目前很多网站都对这些攻击有所防范,但是对一些较高级的sql注入攻击手段还是没能很好的解决,这些都值得我们去深入研究。这次实验也给我们提了个醒,我们以后在进行一些web开发时,不能只考虑功能,还是要尽量去避免一些常见的攻击手段,以此来提高我们的安全性。
- 同时在做实验的时候应该细心,仔细。我就是因为在做实验的时候将代码中的一些需要改的内容没有修改对,导致自己做错了很多次,浪费了很多的时间。同时也要县认认真真的看一遍实验指导书,自己刚开始就照着学长的实验报告开始做,但具体是做什么自己也两眼一抹黑,遇到问题就无从下手。后来认认真真的看了实验指导书后对很多的东西有了系统性的了解,也让自己的实验做起来更加得心应手。