SPA项目开发之动态树、数据表格、分页
思路:
- 准备好后台(左侧树,带分页的文章查询)
- 将左侧树的数据绑定到elementui中的menu标签上
- 新增一个自定义组件用来展示文章列表的
- 绑定elementui提供的分页组件来完成分页功能
数据库(测试数据):
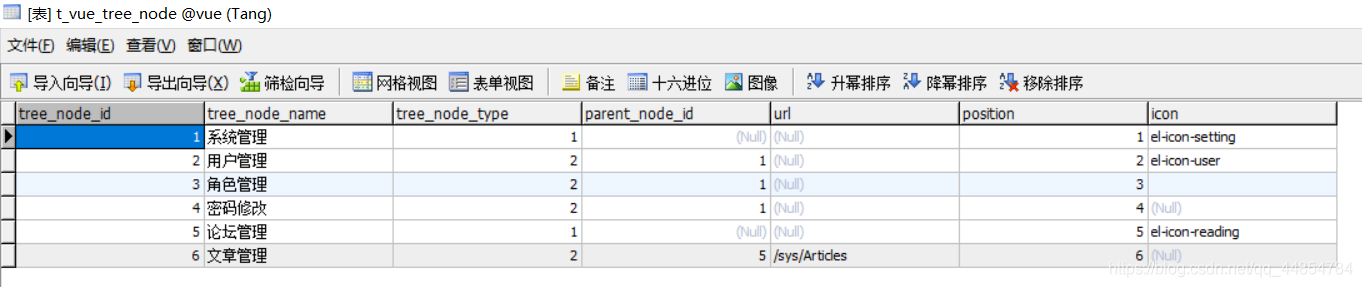
t_vue_tree_node

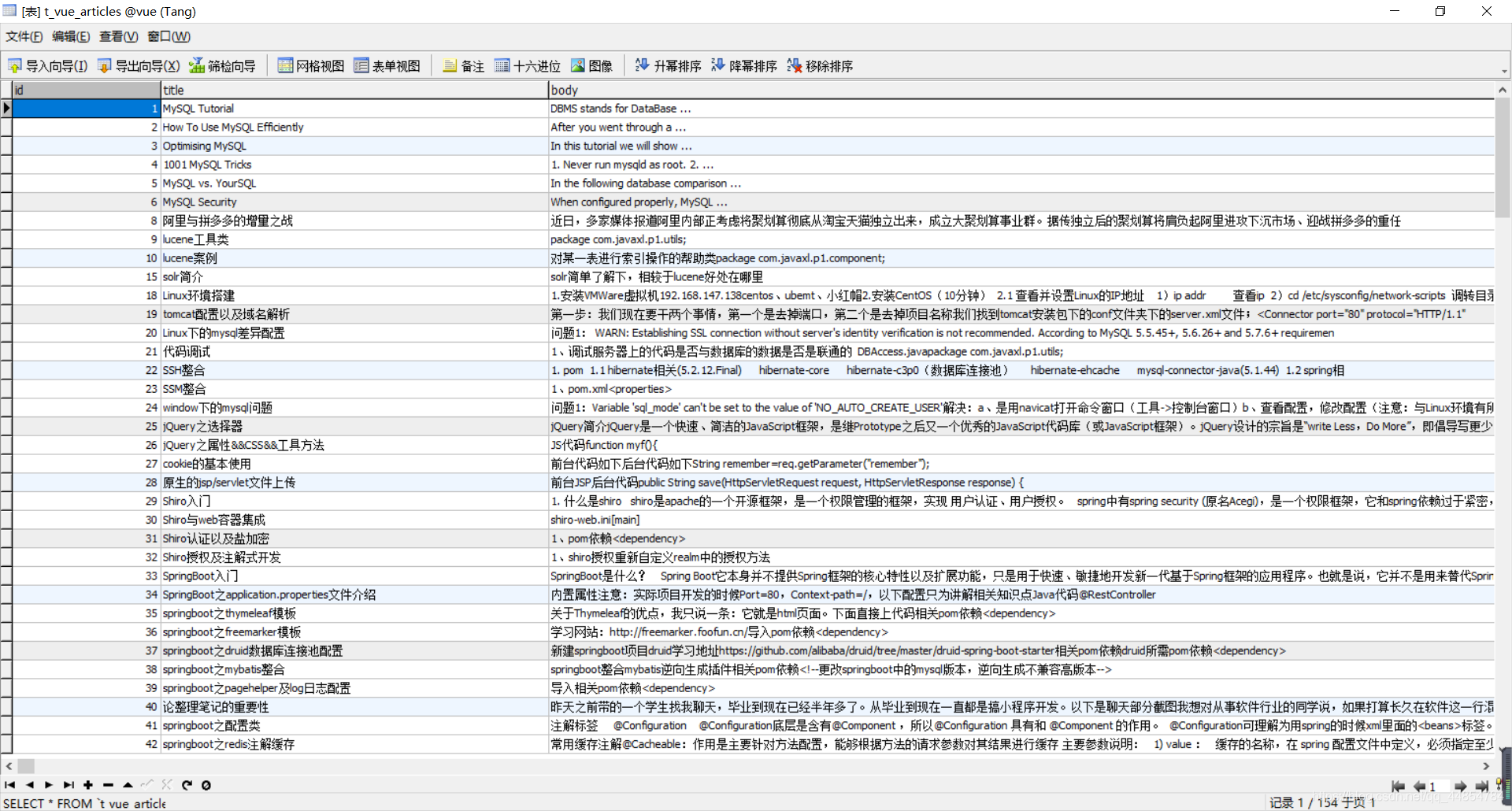
t_vue_articles

动态生成NavMenu导航菜单(只支持2级菜单)
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$ route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/view/login'
import Reg from '@/view/Reg'
import AppMain from '@/components/AppMain'
import Articles from '@/view/sys/Articles'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'login',
component: login
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
}
]
})
LeftNav.vue
<template>
<el-menu router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<!-- 注意:index是必填的属性 1、index可以看成ID,也就是说它是唯一的 2、它代表路由的跳转路径-->
<el-submenu :index="'id'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<template slot="title">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created(){
this.$root.Bus.$on("collapsed-side", (v)=>{
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url,{}).then((response) => {
console.log(response);
this.menus = response.data.result;
}).catch(function(error) {
console.log(error);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
Articles.vue
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:" >
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<!-- 列表 -->
<el-table size="small" :data="listData" border element-loading-text="" style="width: 100%;">
<el-table-column sortable prop="id" label="ID" width="300">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" width="300">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" width="300">
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="pageBean.total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
pageBean:{
total:0
},
formInline:{
title:'',
page:1,
rows:10,
total:0
}
};
},
methods:{
search(){
this.doSearch(this.formInline);
},
doSearch(params){
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.pageBean = response.data.pageBean;
}).catch(function(error) {
console.log(error);
});
},
handleSizeChange(rows) {
console.log('页码大小发生改变是时候触发!!!'+rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log('当前页页码发生改变是时候触发!!!'+page);
this.formInline.page = page;
this.search();
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>
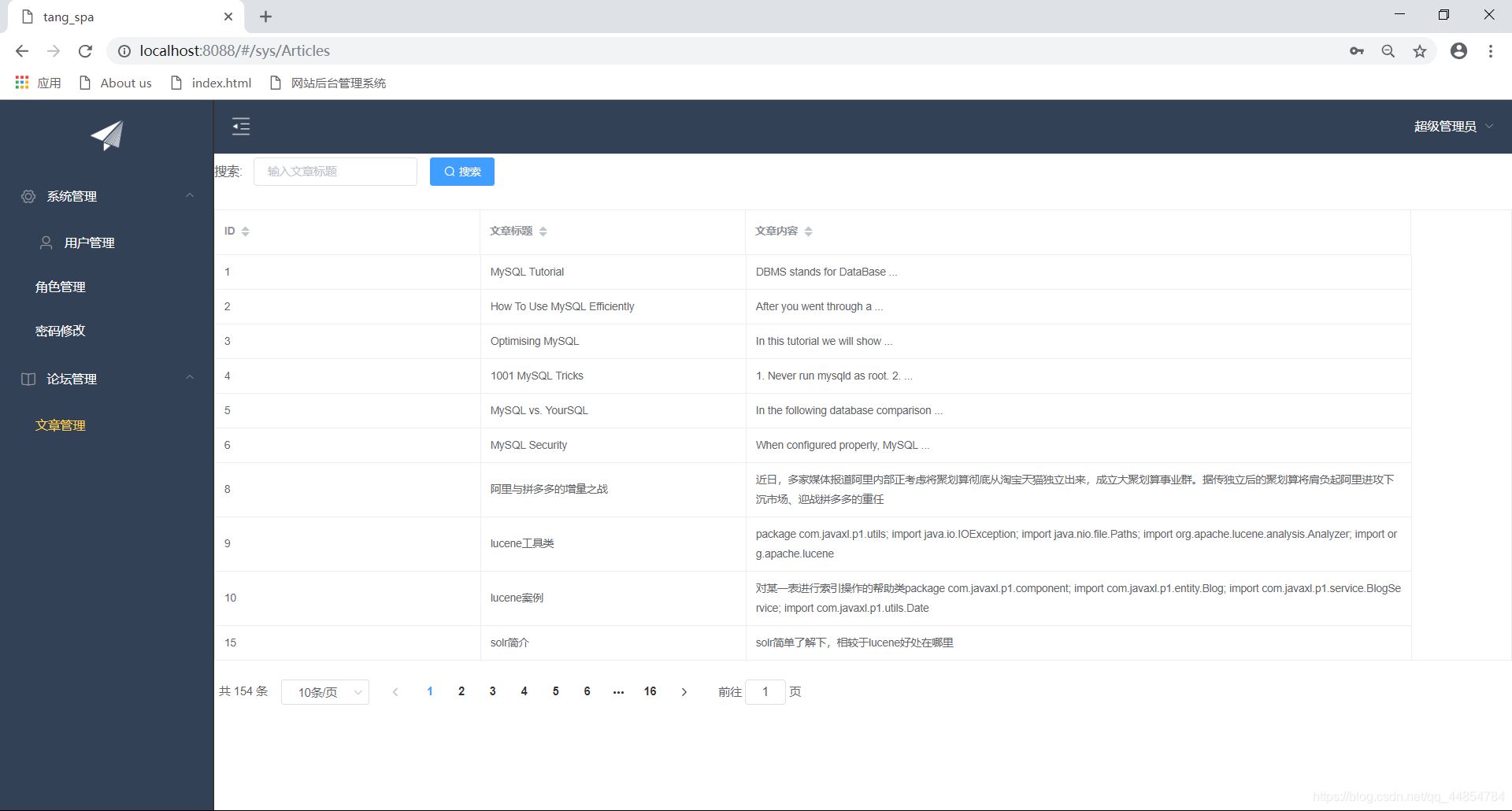
效果图: