Vue Tour是一个轻量级、简单且可自定义的导游插件,可用于Vue.js版
vue3安装
npm install v3-tour
main.js文件
import VueTour from 'v3-tour' // 页面引导操作
require('v3-tour/dist/vue-tour.css')
appInst = createApp(App)
appInst
.use(VueTour)
.mount(container ? container.querySelector('#app') : '#app')
需要的页面
/* 需要指引的步骤 */
<span id="intro_title"/>
<span id="intro_mine"/>
<div id="intro_save" />
<v-tour name="myTour" :steps="reactData.steps" :options="reactData.myOptions" />
import {
reactive, onMounted, getCurrentInstance } from 'vue'
const reactData = reactive({
myOptions: {
useKeyboardNavigation: false,
labels: {
buttonSkip: '跳过',
buttonPrevious: '上一步',
buttonNext: '下一步',
buttonStop: '完成'
}
},
steps: [
{
target: '#intro_title',
header: {
title: '这是第一步引导'
},
content: '你猜猜这个内容是什么!'
},
{
target: '#intro_mine',
header: {
title: '这是第二步引导'
},
content: '你猜猜这个内容是什么!'
},
{
target: '#intro_save',
header: {
title: '这是第三步引导'
},
content: '你猜猜这个内容是什么!'
}
]
})
onMounted(() => {
const internalInstance = getCurrentInstance()
const $tours = internalInstance.appContext.config.globalProperties.$tours
if ($tours) {
if ($tours['myTour']) {
$tours['myTour'].start()
}
}
})
文档:https://pulsar.gitbooks.io/vue-tour/content/
git:https://github.com/Sitronik/v3-tour
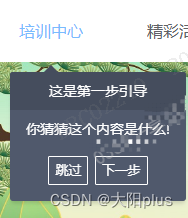
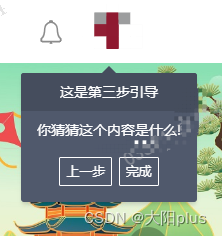
效果: