可以去GitHub上找对应的文件下载,
https://github.com/mustache/mustache.github.com.
点击下载压缩包

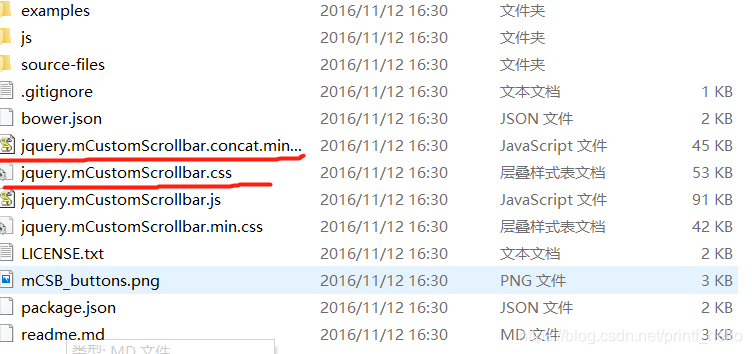
下载完custom scrollbar 的压缩包,解压,找到里面下张图两个划线的css文件和js文件就可以用了。
要注意的是要先导入jQuery custom scrollbar的css文件,再导入我们自己的css文件,js文件也是一样,先导入jQuery的js再导入jQuery custom scrollbar 的js文件,最后才是我们自己写的js文件

<head>
<meta charset="UTF-8">
<title>music</title>
<link rel="stylesheet" href="../jquery.mCustomScrollbar.css">
<link href="../../../img/sup.ico" rel="icon">
<link href="../css/style.css" rel="stylesheet">
<script src="../../../jquery-3.4.1.min.js"></script>
<script src="../jquery.mCustomScrollbar.concat.min.js"></script>
<script src="../js/index.js"></script>
</head>
初始化js,在js中初始化jQuery custom scrollbar
$(function () {
//自定义滚动条
$('.list').mCustomScrollbar();//.list为我要设置的元素的class
});
初始化html,在html中找到要设置的元素,比如要给ul设置个自定义滚动条,在后面加上data-mcs-theme="minimal-dark"就行
<ul class="list" data-mcs-theme="minimal-dark">
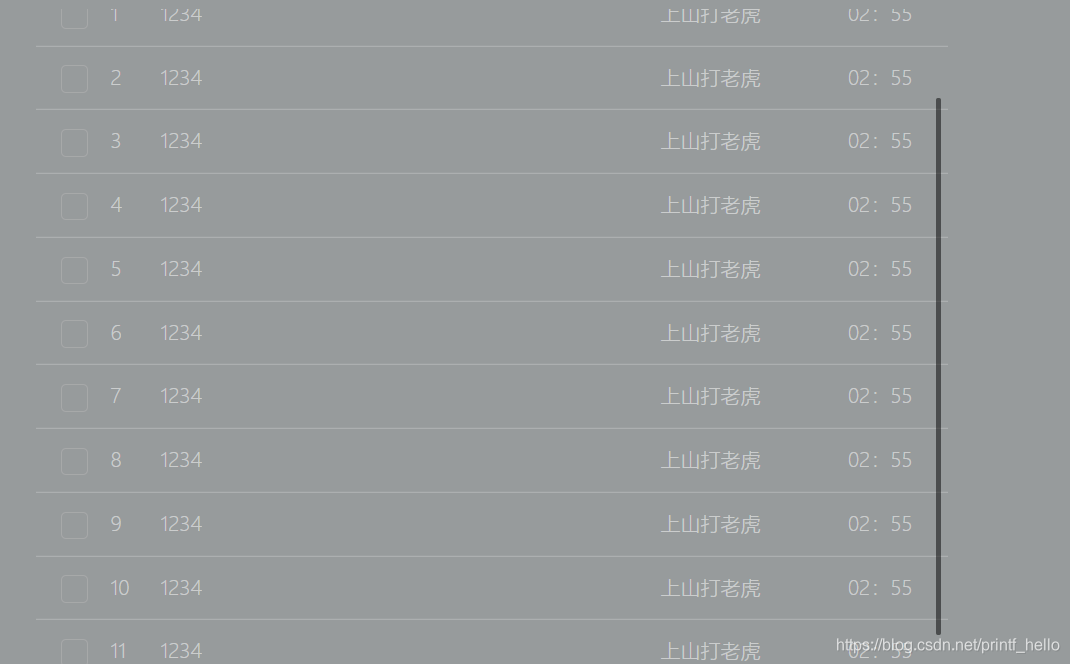
这样就可以实现了

原本是这样的

可以去官网查看各种样式的滚动条: http://manos.malihu.gr/jquery-custom-content-scroller/
