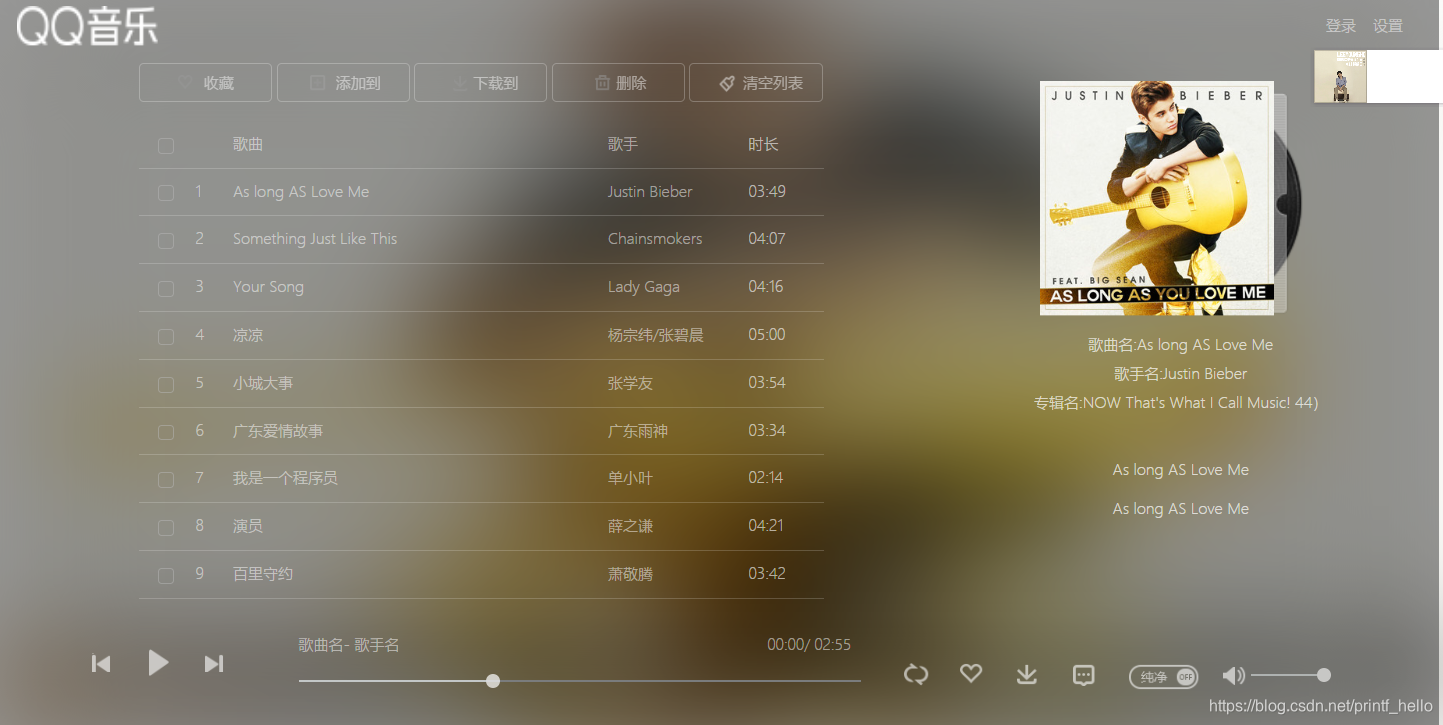
 背景由两部分实现,一个是背景,另一个是背景上有一个遮罩
背景由两部分实现,一个是背景,另一个是背景上有一个遮罩
.mask_mask {/*遮罩*/
width: 1536px;
height: 800px;
z-index: -1;
position: absolute;
top: 0;
background-color: rgba(0,0,0,0.4);
}
.mask{
width: 1536px;
height: 800px;
background: url("../file/source/AslongASLoveMe.jpg") no-repeat 50% center;
background-size: 100% 100%;;
z-index: -2;
position: absolute;
top: 0;
filter: blur(60px);
}
