1、Dialog 对话框组件
把Dialog添加导入到element.js中
visible:是否显示Dialog,支持 .sync 修饰符 默认false
before-close:关闭前的回调,会暂停 Dialog 的关闭 function(done),done 用于关闭 Dialog
添加代码:
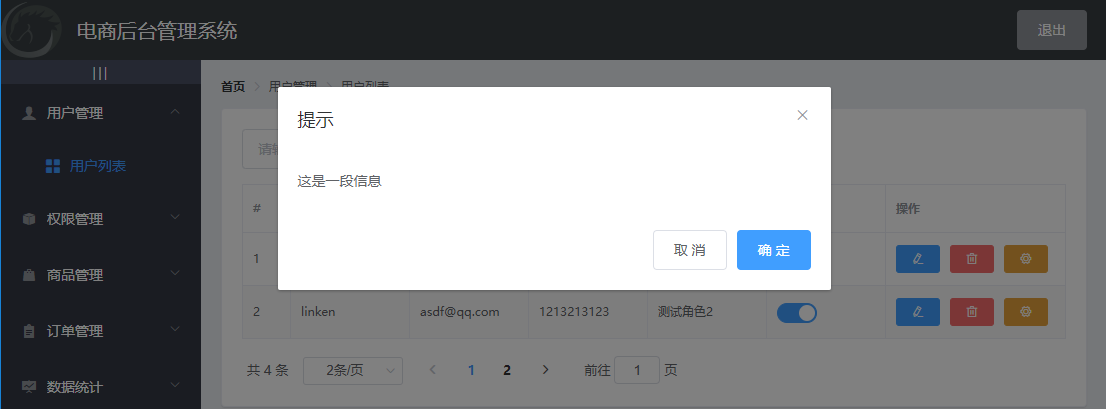
<el-col :span="4"> <el-button type="primary" @click="addDialogVisible = true">添加用户</el-button> </el-col> <!--添加用户的对话框--> <el-dialog title="提示" :visible.sync="addDialogVisible" width="50%"> <!--内容主体区域--> <span>这是一段信息</span> <!--底部按钮区域--> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addDialogVisible = false">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { addDialogVisible: false // 控制添加用户对话框是否显示 } }, } </script>
点击添加用户按钮,效果如下:

2、实现添加用户的表单
先添加一个用户名
<!--添加用户的对话框--> <el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%"> <!--内容主体区域--> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px"> <el-form-item label="用户名" prop="username"> <el-input v-model="addForm.username"></el-input> </el-form-item> </el-form> <!--底部按钮区域--> <span slot="footer" class="dialog-footer"> <el-button @click="addDialogVisible = false">取 消</el-button> <el-button type="primary" @click="addDialogVisible = false">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { userList: [], // 用户列表 total: 0, // 用户总数 // 获取用户列表的参数对象 queryInfo: { query: '', // 搜索查询参数 pagenum: 1, // 当前页码 pagesize: 2 // 当前每页显示条数 }, addDialogVisible: false, // 控制添加用户对话框是否显示 // 添加用户的表单数据 addForm: { username: '' }, // 添加用户表单的验证规则对象 addFormRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' } ] } } } } </script>
addForm:是数据绑定对象,addFormRef:是引用名称,addFormRules:是验证规则,label-width:是表单域标签的宽度
验证规则的required:表示是否必填,message:表示提示信息,trigger:表示触发时机(blur失去焦点)

然后继续添加密码,邮箱,手机号:
<!--内容主体区域--> <el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="70px"> <el-form-item label="用户名" prop="username"> <el-input v-model="addForm.username"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input v-model="addForm.password"></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="addForm.email"></el-input> </el-form-item> <el-form-item label="手机" prop="mobile"> <el-input v-model="addForm.mobile"></el-input> </el-form-item> </el-form> <script> export default { data() { return { // 添加用户的表单数据 addForm: { username: '', password: '', email: '', mobile: '' }, // 添加用户表单的验证规则对象 addFormRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' } ], password: [ { required: true, message: '请输入用户密码', trigger: 'blur' }, { min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' } ], email: [ { required: true, message: '请输入用户邮箱', trigger: 'blur' } ], mobile: [ { required: true, message: '请输入用户手机', trigger: 'blur' } ] } } } } </script>
3、自定义邮箱和手机号的验证规则
自定义校验规则
先定义一个规则的箭头函数(三个参数分别是:验证规则 验证的值 回调函数),再在具体的规则中通过validator来使用前面自定义的规则。
添加代码到:
data() { // 验证邮箱的规则(验证规则 验证的值 回调函数) var checkEmail = (rule, value, callback) => { // 验证邮箱的正则表达式 const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/ if (regEmail.test(value)) { // 合法的邮箱 return callback() } callback(new Error('请输入合法的邮箱')) } // 验证手机的规则 var checkMobile = (rule, value, callback) => { const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/ if (regMobile.test(value)) { // 合法的手机 return callback() } callback(new Error('请输入合法的手机号')) } return { 。。。 }
在添加到addFormRules验证规则对象:
email: [ { required: true, message: '请输入用户邮箱', trigger: 'blur' }, { validator: checkEmail, trigger: 'blur' } ], mobile: [ { required: true, message: '请输入用户手机', trigger: 'blur' }, { validator: checkMobile, trigger: 'blur' } ]
4、实现添加用户表单数据重置功能
给添加用户的对话框添加close监听事件:
<!--添加用户的对话框--> <el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
methods :通过ref的引用调用resetFields方法
// 监听 添加用户对话框的关闭事件 addDialogClosed() { // 表单内容重置为空 this.$refs.addFormRef.resetFields() }
这样每次对话框关闭后再重新打开表单都是空的。
5、实现添加用户前的表单预校验
validate:对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
参数:Function(callback: Function(boolean, object))
给确定按钮绑定点击事件:
<el-button type="primary" @click="addUser">确 定</el-button>
methods里添加addUser:
// 点击按钮 添加新用户 addUser() { this.$refs.addFormRef.validate(valid => { console.log(valid) if (!valid) return // 可以发起添加用户的网络请求 }) }
现在在表单里填上内容,可以点确定按钮,查看F12控制台输出。
6、调用api接口完成添加用户的操作
继续添加代码:
// 点击按钮 添加新用户 addUser() { this.$refs.addFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 可以发起添加用户的网络请求 const { data: res } = await this.$http.post('users', this.addForm) if (res.meta.status !== 201) return this.$message.error('添加用户失败') this.$message.success('添加用户成') // 隐藏添加用户的对话框 this.addDialogVisible = false // 重新发起请求用户列表 this.getUserList() }) }
现在点击到分页的最后就可以看到新添加的用户信息了。