mpvue继承自Vue.js,其技术规范和语法特点与 Vue.js保持一致,所以具备vue知识储备的同学用mpvue开发小程序很快就能上手。我觉得mpvue比较容易混淆的就是生命周期,mpvue除了Vue 本身的生命周期外,还兼容了小程序的生命周期,接下来就通过实例讲解一下生命周期的执行顺序。
一、生命周期分三个部分
app生命周期+vue生命周期+小程序自有生命周期,所以我会把这三个类型的生命周期通过console打印出来,通过page-app、page-index(首页)、page-user(个人中心)和page-detail(详情页)区分不同页面,其中index和user是tabBar标签,detail是index的详情页。
①在app.vue页面,打印app级别生命周期

②在首页打印vue生命周期和小程序自有生命周期

③个人中心页和detail页也是一样打印

二、通过打印信息,看执行顺序
①初次加载页面进入首页时的生命周期显示,刚好看到可以分为三部分,具体看下面的图
1、首先是app级别的生命周期 onLanunch和onShow(无论后面页面如何跳转,只在app进来只执行一次),此生命周期可以用来获取微信场景值,https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/scene.html
2、在app.json->pages中定义的页面,beforeCreatre、created生命周期都会按照pages中的顺序依次先执行,而且也是在app初始化后只执行一次,所以原来我们在vue 发起ajax请求的操作不宜放在created中,可以放在页面级别的onShow生命周期比较合适。
3、小程序生命周期onLoad onShow onReady --->vue生命周期 beforeMount、mount

②那从 首页 跳转到 个人中心页的生命周期怎么走?(此次操作是通过tabBar跳转),这里可以了解一下 小程序路由跳转的几种区别。可参考官网:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/route.html
也是分为了三部分,具体看图,需要注意的是 从首页到个人中心页面,首页的vue destroyed销毁生命周期并没有走,所以需要销毁定时器等耗时任务的放在这个生命周期没有用,可以理解为页面只是隐藏了,并没有销毁。

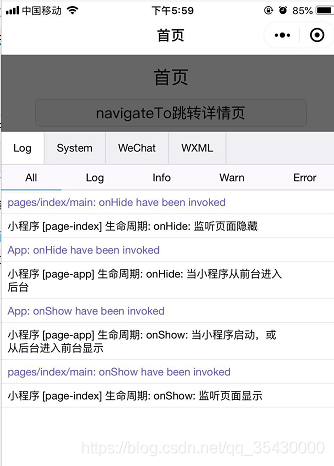
③从首页跳转到详情页,通过wx.navigateTo的形式跳转,发现比通过tabBar跳转形式少了一个触发onTabItemTap的周期。

④从详情页点击左上角的返回按钮生命周期怎么走?可以发现只有两个生命周期触发了,detail的onUnload和首页的onShow。onUnload走了,相当于原来vue 的destory,可以做一些销毁操作,比较重要的是onShow生命周期,发现无论是从首页到详情页还是通过tabBar跳转或者是返回或者是按home键后再次返回,都会触发,所以在页面级别的onShow做数据初始化ajax请求比较合适。

⑤点击home键,退出页面后,再次回来,生命周期怎么走?

以上是一些用的比较多的场景,还有一些没考虑到的可以自己去打印一下,大家可以试一下。
发现可以得出一个初步结论,用mpvue开发可以使用vue的开发方式(比如vuex,双向数据绑定等),但生命周期适合用微信小程序的生命周期。
我把生命周期打印的格式贴出来
// vue 生命周期
beforeCreate () {
console.log('vue [page-index] beforeCreate')
},
created () {
console.log('vue [page-index] created')
},
beforeMount () {
console.log('vue [page-index] beforeMount')
},
mounted () {
console.log('vue [page-index] mounted')
},
beforeUpdate () {
console.log('vue [page-index] beforeUpdate')
},
updated () {
console.log('vue [page-index] updated')
},
activated () {
console.log('vue [page-index] activated, mpvue 实际运行并没有回调, 原因不支持 keep-alive')
},
deactivated () {
console.log('vue [page-index] deactivated, mpvue 实际运行并没有回调, 原因不支持 keep-alive')
},
beforeDestroy () {
console.log('vue [page-index] beforeDestroy, mpvue 实际运行并没有回调, bug')
},
destroyed () {
console.log('vue [page-index] destroyed, mpvue 实际运行并没有回调, bug')
},
//app 部分:
onLaunch () {
console.log('小程序 [page-index] 生命周期: onLaunch: 初始化')
},
onShow () {
console.log('小程序 [page-index] 生命周期: onShow: 当小程序启动,或从后台进入前台显示')
},
onHide () {
console.log('小程序 [page-index] 生命周期: onHide: 当小程序从前台进入后台')
},
// 小程序页面自有生命周期
onLoad () {
console.log('小程序 [page-index] 生命周期: onLoad: 监听页面加载')
},
onShow () {
console.log('小程序 [page-index] 生命周期: onShow: 监听页面显示')
},
onReady () {
console.log('小程序 [page-index] 生命周期: onReady: 监听页面初次渲染完成') },
onHide () {
console.log('小程序 [page-index] 生命周期: onHide: 监听页面隐藏')
},
onUnload () {
console.log('小程序 [page-index] 生命周期: onUnload: 监听页面卸载')
},
onPullDownRefresh () {
console.log('小程序 [page-index] 生命周期: onPullDownRefresh: 监听用户下拉动作')
},
onReachBottom () {
console.log('小程序 [page-index] 生命周期: onReachBottom: 页面上拉触底事件的处理函数')
},
onShareAppMessage () {
console.log('小程序 [page-index] 生命周期: onShareAppMessage: 用户点击右上角分享')
},
onPageScroll () {
console.log('小程序 [page-index] 生命周期: onPageScroll: 页面滚动')
},
onResize () {
console.log('小程序 [page-index] 生命周期: onResize: 宽高改变')
},
onTabItemTap (item) {
console.log('小程序 [page-index] 生命周期: onTabItemTap: 当前是 tab 页时,点击 tab 时触发 (mpvue 0.0.16 支持)')
}