生命周期有应用的生命周期和页面的生命周期。我们先说一下应用的生命周期。
我们都说,应用的生命周期是由小程序的逻辑层编写的,那逻辑层是由javascript编写,那生命周期应该写在哪里呢???
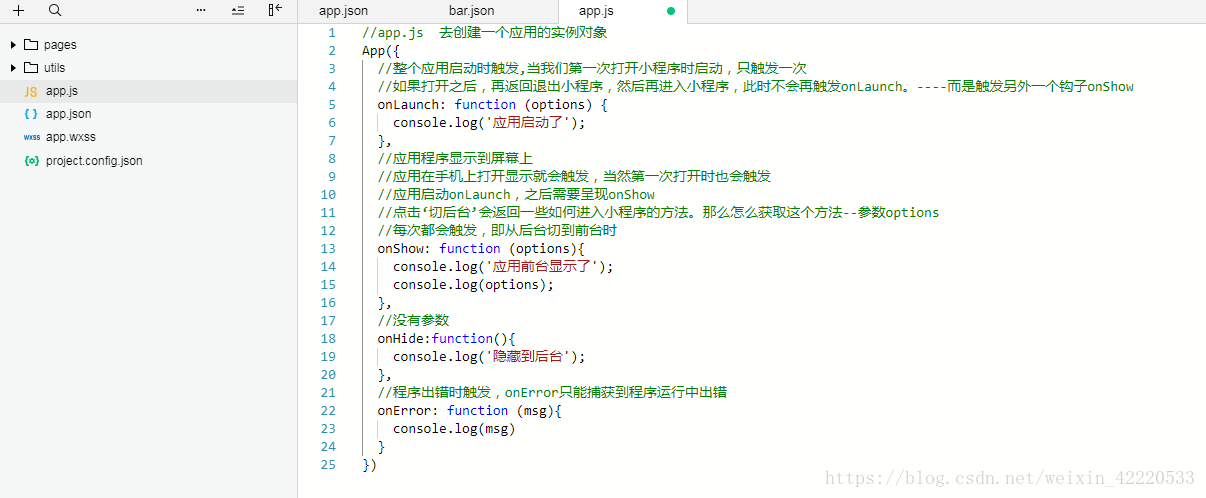
生命周期,顾名思义就是整个小程序的开始与结束,因此应该放在项目根目录下的app.js中。
首先,app.js中首先要有个小程序内置的函数app函数,即app();
app({}); 函数 //app({})对象是全局共享的.
它的作用是:用于创建一个应用的实例对象。生命周期各阶段的作用如下:
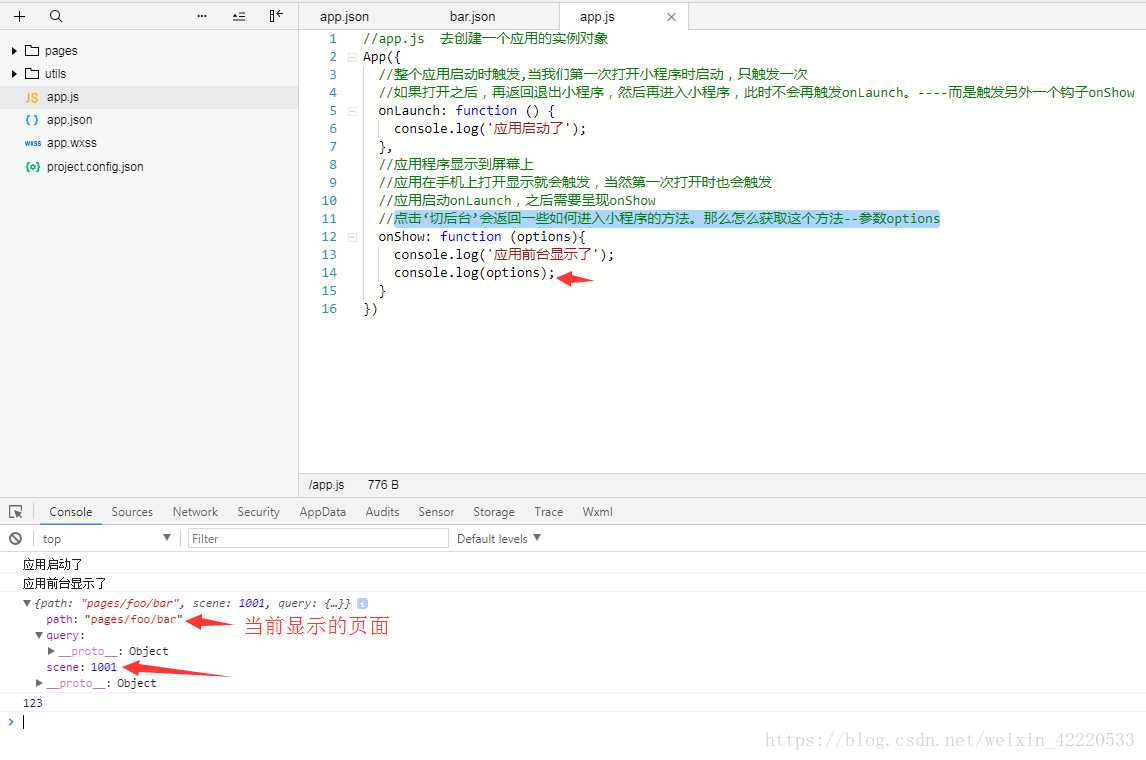
PS:切后台,会在界面上返回一些方法,该方法提示我们如何返回到小程序中。(比如当你打开一个应用之后,按home键返回,此时的这个应用在后台显示。)
1. 点击‘切后台’会返回一些如何进入小程序的方法。那么怎么获取这个方法--参数options
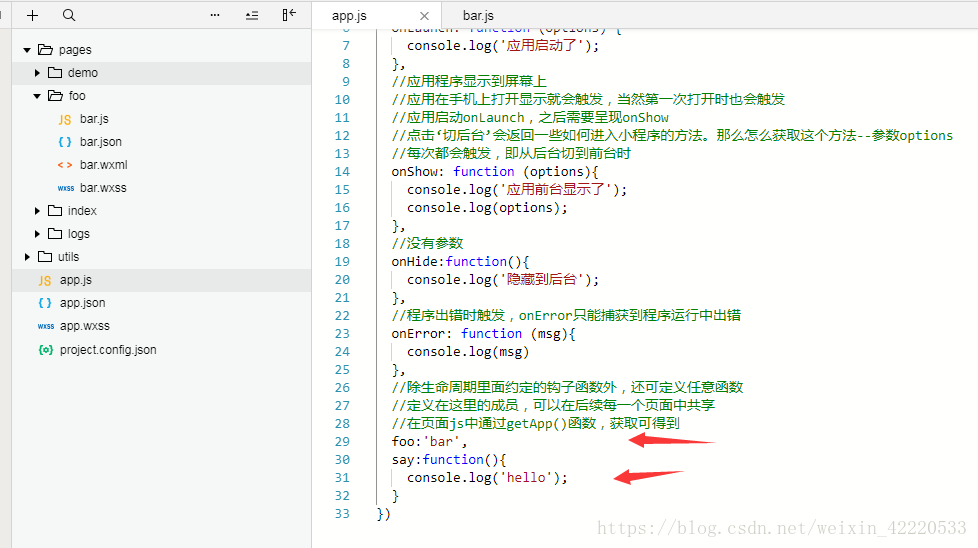
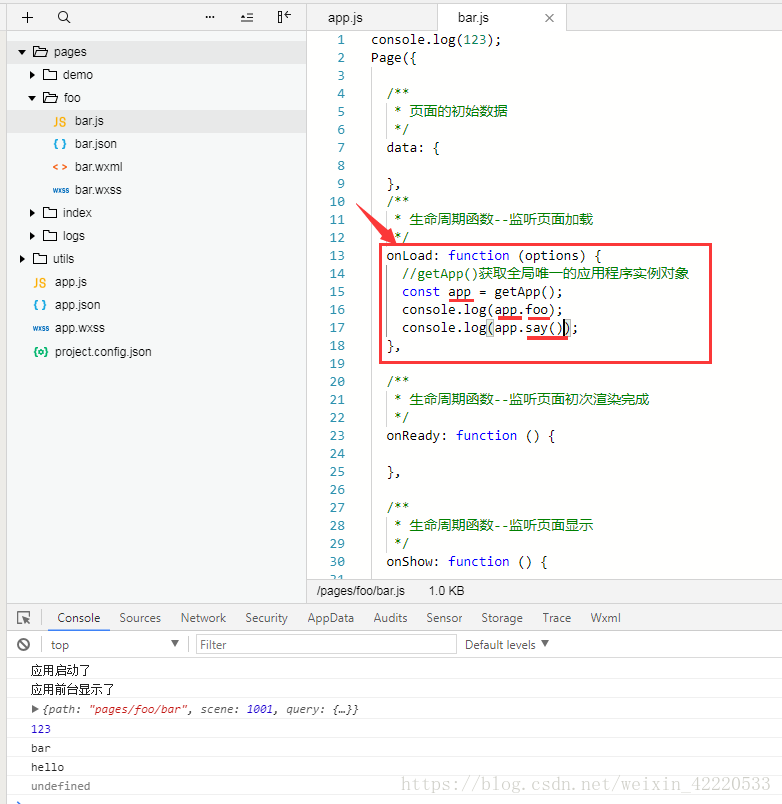
2. 除生命周期里面约定的钩子函数外,还可定义任意函数
页面js中获取: