github 上的一个vue 项目导入 IDEA 后,打开工程目录,发现各种标红的代码,但是工程能正确启动。本文记录去掉这些错误提示的过程,根源是 IDEA 环境配置不识别的问题,IDEA 识别的有问题的文件,它的颜色跟正常文件颜色都不一样,是红色的,普通文件名显示红色,js 直接用红色波浪线标红了。
具体表现如下:

1、Vue 文件中属性标签不识别
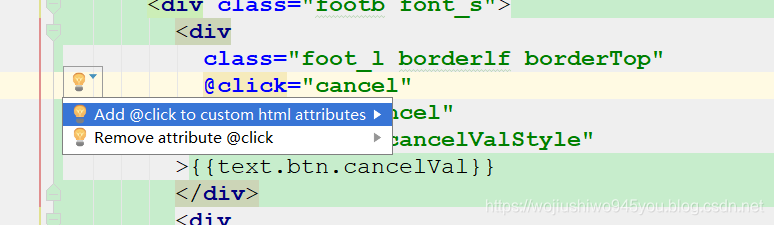
在一个 div 中有一个事件配置,但是 IDEA 标红,提示错误为:“Attribute @click is not allowed here ”。点击左侧电灯泡,提供了解决该错误的方法。
2、复制错误信息
IDEA 的错误信息,不能直接在提示的地方复制,会跑掉。但是可以在底部状态栏那里右键 “copy” 来复制。
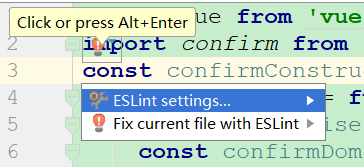
 ,可以用快速解决方法,定位到该错误前面的红色电灯泡那里:

点击“Fix current file with ESLint” 可以直接修正这种简单错误。
5、IDEA 版本
本地一直使用 IDEA2016 年的版本,它有一个漏洞,就是将本机时间调到将来某一天后,打开时就能延长试用期限。总感觉 IDEA 的激活码很难找,所以一直没有更换版本,导入 vue 项目才发现低版本对很多技术没有办法兼容了,前面的 scss 语言的支持,在高版本中其实是能识别的。
下载了一个 2019.3 版本,随便搜了一个激活码就好了,工具就弄好了,真的很 简单的。被自己的固步自封给坑了好几年!
