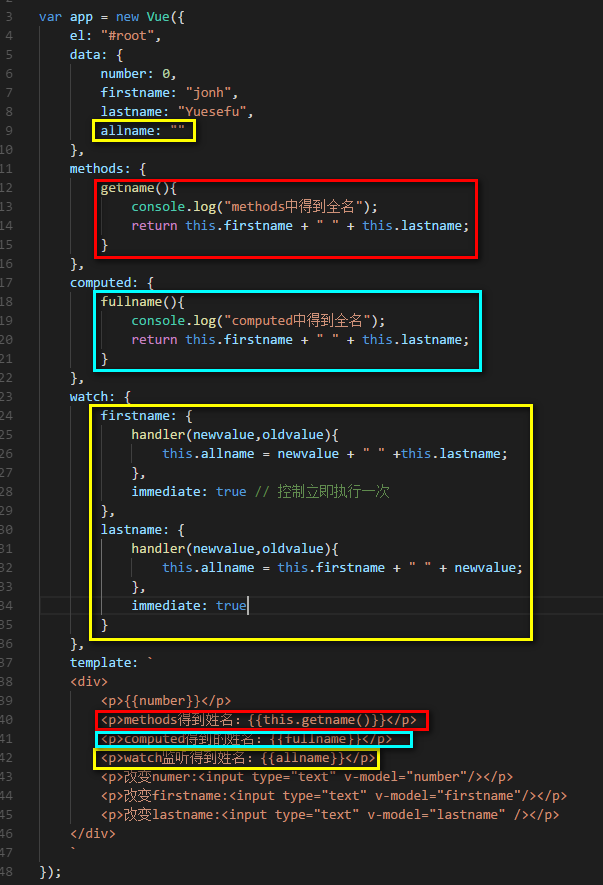
1.绑定计算后数据,三种方式:

》1.红色框,通过method
》2.黄色框,通过computed
》3.蓝色框,通过watch
推荐computed,vue对computed做了缓存,只有用到的数据有改变时,才会调用;
method中,只要有数据改变(比如number),就会调用,在数据和业务逻辑复杂时,严重降低了性能;
watch方法,代码量多一倍,一般用于检测数据变化。
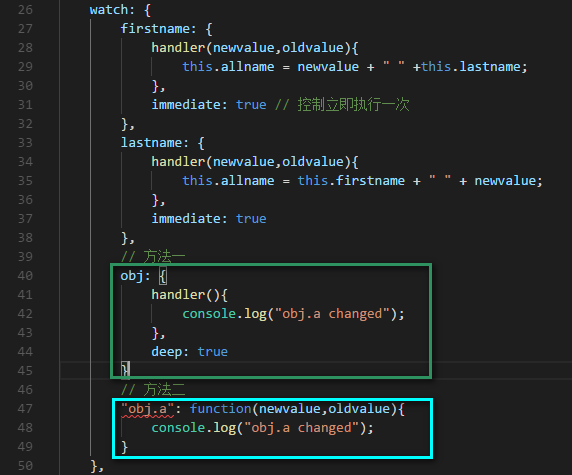
2.watch监听对象内部属性,两种方法:

》1.绿色框
通过deep属性,vue会遍历对象的每个属性,并为每个属性绑定上监听函数,不推荐
》2.蓝色框
通过字符串形式,直接监听属性值,推荐
3.v-for,每一个循环出来的标签要绑定一个key,用于缓存。
一般和服务器中列表的id是对应的,
不要用index,列表的顺序和列表的内容没有什么关系,可能会导致缓存错误的内容。