dat.GUI 是谷歌几个开发人员开发的一个轻量级的图形用户界面库(GUI 组件),使用这个库可以很容易地创建出能够改变代码变量的界面组件。
这篇小文章主要是讲dat.GUI 是对开发中文界面的支持,具体做法如下:
export function setupControls() {
var controls = new function () {
this.CheJian = options.grid.flag;
this.rotateSpeed = options.rotateSpeed;
this.About = function () {
$("#aboutContainer").toggle(500, null, true);
};
};
var gui = new dat.GUI();
gui.add(controls, 'CheJian', { '华二前纺':"2q", '华二后纺':"2h", '华三前纺':"3q", '华三后纺':"3h"}).name('厂区车间')
.onChange(function (e) {
if(e === this.CheJian) { return }
updateGridParameter(e);
updateScene();
});
gui.add(controls, 'rotateSpeed', 1, 10).name('旋转速度').onChange(function (e) {
options.rotateSpeed = e;
});
gui.add(controls, 'About').name('关于');
options.gui = gui;
options.controls = controls;
return controls;
}
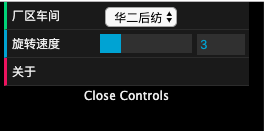
界面是这样的

核心是使用 name方法,不建议使用中文变量。
如果要对选择的内容显示中文,使用:
{ '华二前纺':"2q", '华二后纺':"2h", '华三前纺':"3q", '华三后纺':"3h"}, 这种形式。
如果你希望了解更多,建议参考官方教程,写的不错. 国人写的,推荐这篇。
