onclick="downloadMappingTemplate()
function downloadMappingTemplate() {}
@RequestMapping("downloadMappingTemplate") //3个保持一致,这样好找
对应controller的mapping路径和其他jsp页面的mapping相同,即不能相同,否则项目启动不起来
页面加载之后立即执行一段 JavaScript: 先加载head后body,body加载完,触发
<body onload="load()">
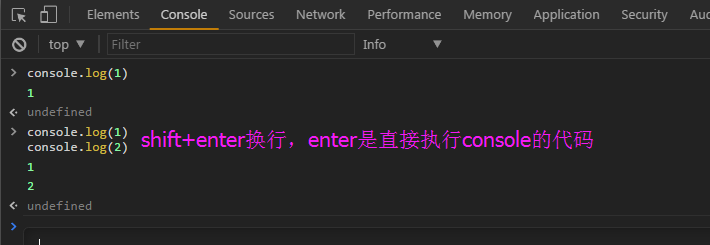
谷歌浏览器console控制台,输入cons点tab补全console 然后.log(1)
点tab补全第一个,如果是多个相同字母开头,点击上下键后,点击右箭头单词就上去了
function onclick(){//绑定一个onclick事件(或者直接在console执行如下代码),在console打印json var someObject = { str: "Some text", id: 1, age:55 };
JSON.stringify(someObject)//打印的是json "{"str":"Some text","id":5,"age":55}" console.log(someObject);//打印的是一个对象{str: "Some text", id: 1, age: 55} }/**
* 替换字符串中非法的字符(空格 和< >)替换为 >
* @param value
* @returns
*/
function replaceA(value){
var wrong = [" ","<",">"];
var right = [" ","<",">"];
for(var i = 0; i < wrong.length; i++){
var len = value.indexOf(wrong[i]);
while(value.indexOf(wrong[i])>0){
value = value.replace(wrong[i],right[i]);
}
}
return value;
}
在console 定义一个变量 var a="123" 因为是初次定义,所以是undefined