通常我们在网站开发的过程中会用到很多JavaScript代码,
来进行调试,调试方法有很多,以前用的是火狐浏览器的调试工具,但是后来版本等等的原因不能用了,
现在就用debugger在谷歌浏览器中进行调试。
如下一段js代码:
//查询方法实现
function search(){
debugger;
var url = '${base}oa/dbkh!listdata.action';
var startTime=$('#startTime').val();
if(startTime==null){
startTime="";
}
var username =$('#username').val();
jQuery("#role_list_table").jqGrid('setGridParam', {
url :"${base}oa/dbkh!listdata.action?endStr = " + 1 + "&startTime= " + startTime+ "&username= " + username,
page:curpagenum
}).trigger("reloadGrid");
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
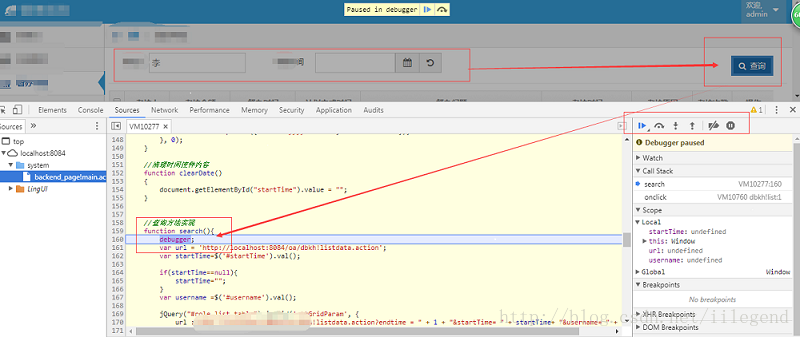
在谷歌浏览器中运行项目,打开F12,然后输入条件,并且点击“查询”按钮,回到如下图:

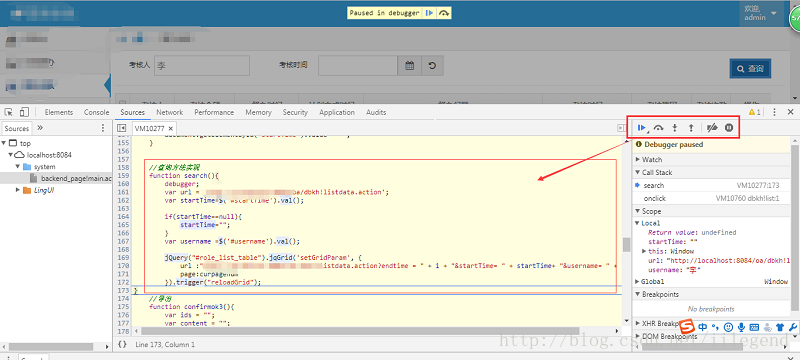
然后使用F8,F10,F11进行调试,如下图:

调试过程中会下实处变量的值等等信息,这样在找bug的过程中就会方便的多。