1.编辑器及插件安装
详情可见:https://blog.csdn.net/weixin_43975052/article/details/100715101
2.node、npm安装
去官网下载node http://nodejs.cn/ 全程按着默认的安装,会自动安装node和npm
查看node版本 node --version 出现版本号就是安装成功了
查看npm版本 npm --version 出现版本号就是安装成功了
3.nvm安装
nvm是什么东西呢?node版本管理
github官网:https://github.com/nvm-sh/nvm
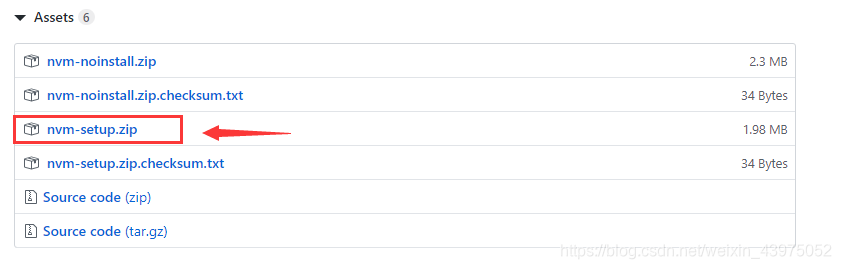
windows打开这个链接:https://github.com/coreybutler/nvm-windows/releases
下载下图所示的,然后一路按着默认安装即可
nvm常用指令:
nvm ls 查看本地已安装的版本
nvm install v11.0.0 下载XX版本(node全部版本可以参考node官网)
nvm use v11.0.0 使用XX版本,切换到XX版本
node全部版本可以参考node官网:
https://nodejs.org/download/release/
参考文档:
https://www.jianshu.com/p/cbf4f76ba0bb
https://www.cnblogs.com/jing-tian/p/11225123.html

4.cnpm安装
不翻墙的话,国内使用npm下载安装包很慢,所以我们用淘宝的npm镜像,也就是cnpm。
第一步安装cnpm
npm install -g cnpm -registry=https://registry.npm.taobao.org
安装成功之后,就用cnpm代替npm即可
5.vue-cli
cnpm i -g vue-cli
vue --version 查看vue版本,如果是3.0.0以上的后面才可以用 vue create,但是我自己用cnpm安装的是2.9.6用不了vue create。
所以还是用npm安装好一些,我建议这步还是用npm安装vue-cli,其实也没多慢。
但是cnpm还是建议安装,安装了cnpm的话,后面vue create hellohello的时候,会询问你是否用淘宝镜像,输入y即可,这步会快很多。
npm install -g @vue/cli
6.chrome浏览器vue调试插件安装
如果能翻墙的话,这步很简单,直接去chrome的拓展商店安装即可,如果没翻墙的话可以用下面这篇文章的方法。
浏览器安装vue调试插件参考文档:
https://www.cnblogs.com/wbl001/p/11063613.html
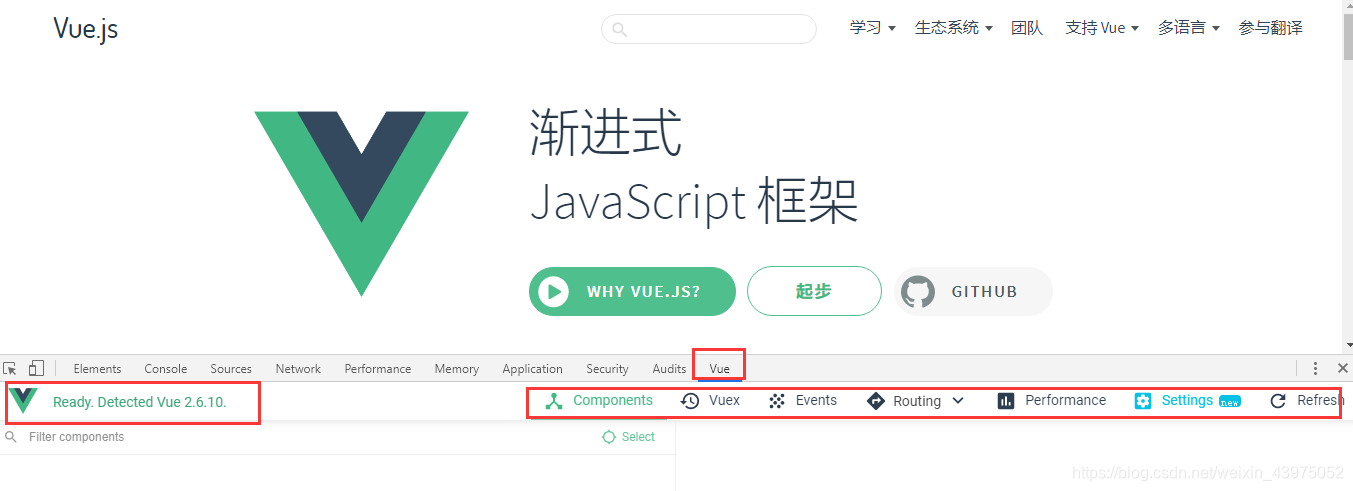
注意,当打开一个vue页面后,按下f12,能看到vue则安装成功
比如打开这个页面:https://cn.vuejs.org/ 看到下图所示即安装成功

7.ruby&sass安装
https://www.imooc.com/code/6389
8.gulp安装
9. git安装
目的是为了使用git bash
