-
Vue Chrome 插件(推荐)
-
console.log、console.error显示出来的是红色的 -
alert也可以 -
debugger也可以 -
在
mounted里面绑定window.vue=this
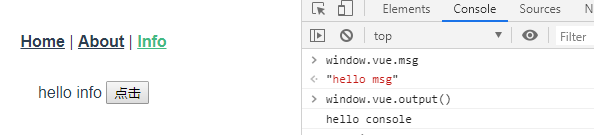
在浏览器控制台里面输入window.vue.想要测试的方法或者变量
<script>
import store from '../store.js'
export default {
name: 'info',
store,
data(){
return{
msg: 'hello msg'
}
},
mounted(){
window.vue = this
},
methods: {
add(){
console.log('Add event from info.vue')
store.commit('increase')
},
output() {
console.log('hello console')
}
}
}
</script>
在浏览器控制台输入,测试,如下图:

- var app = new Vue({}) 然后
在浏览器控制台里面输入app.想要测试的方法或者变量
