前言
本文主要讲解Form 表单的必填项校验、正则验证、自定义校验规则和兜底校验
为什么要进行表单校验呢? 如果说用户每次填写完信息都提交给服务器,服务器返回说你的信息填写的格式不正确,又要重新提交一次,又告诉你不正确,这样效率是不是很低呢!这就是表单校验的意义所在!在提交服务器之前全部校验一次!格式正确才让你提交!
一、表单校验的三大要素
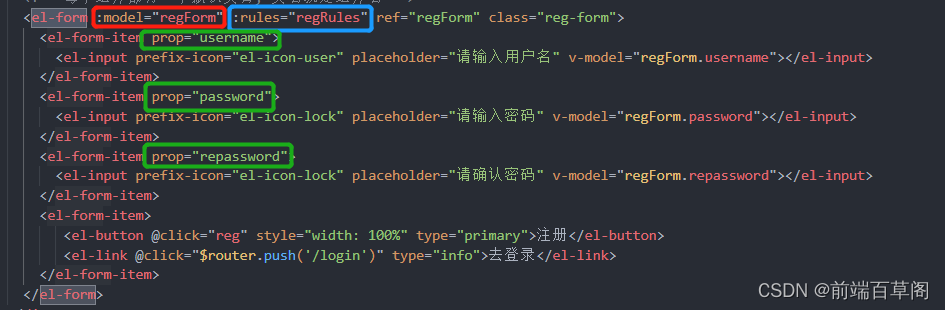
(1.)el-form 上的 model 属性
(2.)el-form 上的 rules 属性
(3.)el-form-item 上的 prop 属性

model负责拿到表单所有项的数据

rules负责校验规则

props负责告诉form表单 model里的数据 和 rules 的对应关系,这里注意一个问题,prop的值一定要和校验规则里的值一致,最好prop和v-model和rules里的值三个都一样,这样不容易出错
二、使用步骤
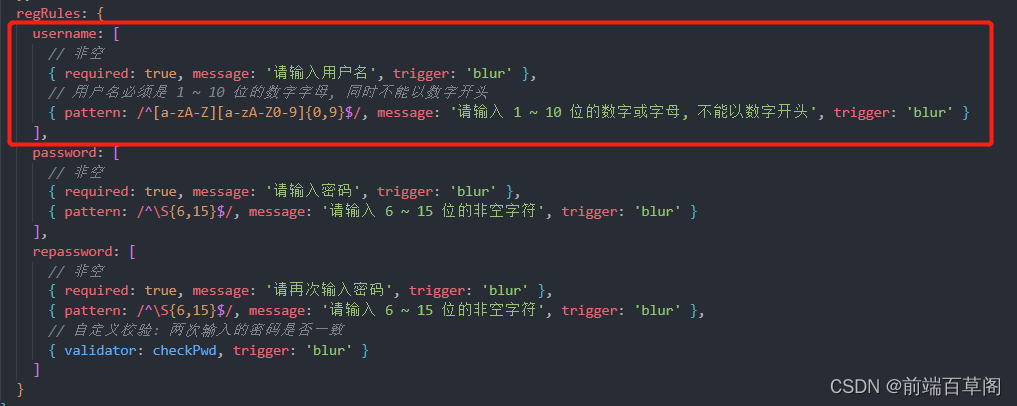
1.定义规则(必填项校验、正则验证)
这里以username用户名的校验为例

每一项的校验规则都为一个数组,数组里放了多个对象,每个对象代表一个校验规则,
这里的第一个对象代表必填项校验(required),message是提示信息,trigger代表何时触发校验
第二个对象就是正则校验,可以利用pattern自定义规则

2.自定义校验
为什么需要自定义校验呢?比如用户注册时,输入密码完需要确认密码,这时就需要自定义校验校验看看两者是否一致 这里以确认密码为例讲解
repassword: [
// 非空判断
{
required: true, message: '请再次输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },
// 自定义校验: 两次输入的密码是否一致
{
validator: checkPwd, trigger: 'blur' }
]
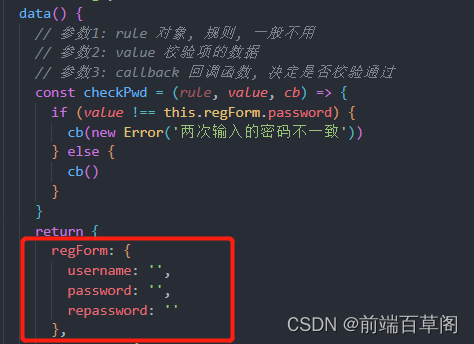
repassword是确认密码的校验规则,第三个对象里的validator即为自定义校验,checkPwd为触发的自定义校验函数,这个函数的定义需要写在 data数据return的上面,其中参数二就是确认密码填写的值,需要和regForm.password的的值作对比
参数三尤其注意,这个回调函数无论 密码 和确认密码 一不一致都必须调用一次
callback(new Error(‘两次输入的密码不一致’))表示不通过
callback()表示通过
data() {
// 参数1: rule 对象, 是校验规则, 一般不用
// 参数2: value 校验项的数据
// 参数3: callback 回调函数, 决定是否校验通过
const checkPwd = (rule, value, callback) => {
if (value !== this.regForm.password) {
callback(new Error('两次输入的密码不一致'))
} else {
callback()
}
}
return {
regForm: {
username: '',
password: '',
repassword: ''
},
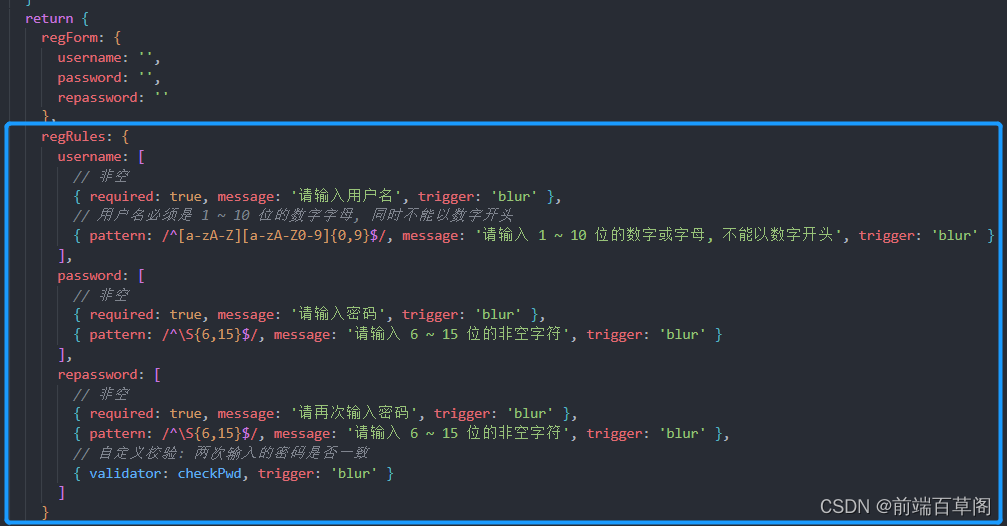
regRules: {
username: [
// 非空
{
required: true, message: '请输入用户名', trigger: 'blur' },
// 用户名必须是 1 ~ 10 位的数字字母, 同时不能以数字开头
{
pattern: /^[a-zA-Z][a-zA-Z0-9]{0,9}$/, message: '请输入 1 ~ 10 位的数字或字母, 不能以数字开头', trigger: 'blur' }
],
password: [
// 非空
{
required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' }
],
repassword: [
// 非空
{
required: true, message: '请再次输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },
// 自定义校验: 两次输入的密码是否一致
{
validator: checkPwd, trigger: 'blur' }
]
}
}
}

3.兜底校验
为什么要有兜底校验呢? 前面所讲的几种校验方式都是在提醒用户,诶!你这样填有点不对劲啊!但是用户要是很固执,照样提交,你也没办法!
这就需要咱们的兜底校验登场了! 在你提交请求之前,帮你把所有的校验再过一遍,只要有一项校验不通过,那就无法提交申请!
methods: {
reg() {
// validate 方法就是做兜底校验
// 传入一个回调函数, 回调函数第一个参数就是是否通过的结果
//如果全部通过了校验,则valid为true,但凡有一项没通过,则valid为false
this.$refs.regForm.validate(async valid => {
if (!valid) return
const {
data: res } = await this.$http.post('/api/reg', this.regForm)
if (res.code !== 0) return this.$message.error(res.message)
this.$message.success(res.message)
// 4. 跳转至登录页 /login
// 编程式导航
this.$router.push('/login')
})
}
}
创作不易,如果这篇文章有帮助到你的话,给作者点赞加关注吧~
想要源码学习的同学加q裙 681851172
总结
以上就是今天要讲的内容,本文介绍了表单校验的使用,可以让用户获得更好的体验!