Day 1
开始当然是注册账号,安装开发者工具…略过不谈
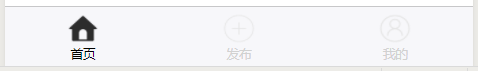
第一天主要做的是做了一个简单的tabbar

app.json代码
"tabBar":{
"color": "#D1D1D1",
"selectedColor":"#000000",
"borderStyle": "#FFFFFF",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/12.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/2.png",
"iconPath": "images/22.png",
"pagePath": "pages/index2/index2",
"text": "发布"
},
{
"selectedIconPath": "images/3.png",
"iconPath": "images/32.png",
"pagePath": "pages/index3/index3",
"text": "我的"
}
]
}
Day 2
学会了定义函数和一些js的语法:for循环,if判定
在函数内处理数据要用this.set.data({…}),调用变量要用this.data.变量
做了swiper展示图片

wxml代码
<swiper indicator-dots="true"
autoplay="true" interval="10000" duration="1000" circular="true" class="swiper">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
js代码
Page({
data: {
mode: "scaleToFill",
arr: [],
asd: 1
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("/images/" + i + ".png")
}
this.setData({ arr: array })
}
})
Day 3
使用weui提供的模板,省了很多事情。
在主页面做了展示表格,实现点击进入内一页面并可以返回


wxml代码1
<view class="page">
<view class="page__bd">
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<navigator url="/pages/content/content" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="{{icon60}}" />
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">实验一</view>
<view class="weui-media-box__desc">这是一个用来测试的内容。</view>
</view>
</navigator>
<navigator url="" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="" />
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">标题二</view>
<view class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</view>
</view>
</navigator>
</view>
</view>
</view>
</view>
wxml代码2
<image src="http://notice.mmxwl.club/wp-content/themes/twentyseventeen/assets/images/header.jpg" class="img" mode="widthFix"/>
<text>这里可以写下我想要展示的信息和我想要展示的照片</text>
Day 4
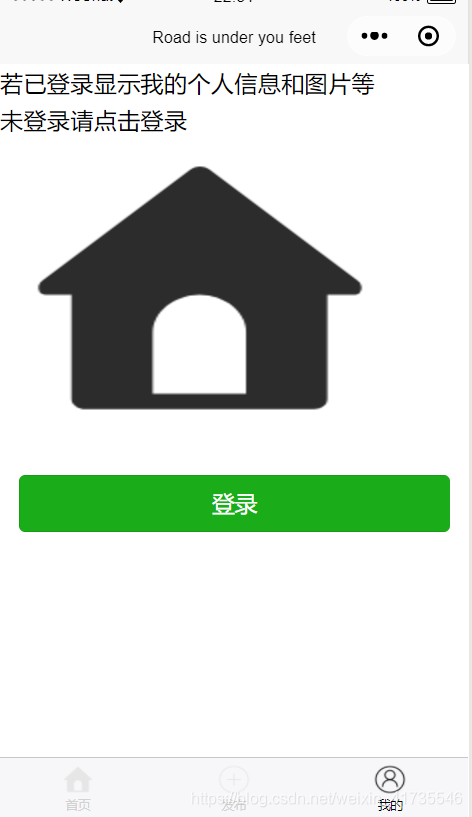
主要写了个人这个tab
当用户已登录校园卡,会显示其个人信息,若没有,则会弹出登录界面。


wxml代码1
<text>若已登录显示我的个人信息和图片等\n未登录请点击登录</text>
<image src="1.png"></image>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap='login'>登录</button>
</view>
js代码1
login: function(){
wx.navigateTo({
url: '/pages/land/land',
})
}
wxml代码2
<text>{{getApp().globalData.asd}}</text>
<view class="page" xmlns:wx="http://www.w3.org/1999/xhtml">
<view class="page__bd">
<view class="weui-toptips weui-toptips_warn" wx:if="{{showTopTips}}">{{password}}</view>
<view class="weui-cells__title">登录</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">校园卡号</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="请输入你的校园卡号" bindinput="getusername"/>
</view>
</view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">密码</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="请输入你的密码" bindinput="getpassword" />
</view>
</view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">验证码</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="请输入验证码" />
</view>
<view class="weui-cell__ft">
<image class="weui-vcode-img" src="{{arr}}" style="width: 108px" bindtap="changecheckwords"></image>
</view>
</view>
</view>
<view class="weui-cells__tips">登陆后可发布寻物/寻主启示</view>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="showTopTips">确定</button>
</view>
</view>
</view>
js代码2
Page({
data: {
showTopTips: false,
arr:[]
},
onLoad: function () {
},
getusername: function(e) {
this.setData({
username: e.detail.value
})
},
getpassword: function (e) {
this.setData({
password: e.detail.value
})
},
/**通过点击切换验证码 */
changecheckwords:function(){
console.log("更换图片")
this.setData({ arr: [] })
this.setData({ arr: ["http://jwk.lzu.edu.cn/academic/getCaptcha.do;jsessionid=1F7CCF9E88BCE33A89F26AA149A9B68F.TA2"] })
}
});
