flex布局----弹性布局
flex 出来之初,很多浏览器都不兼容,但现在已经很流行了,掌握其基本的用法很有必要
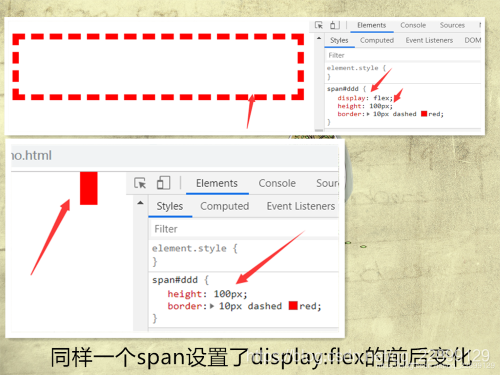
1.写法:display:flex,当我们往一个元素当中添加这个属性的时候,它自身会变成一个块级元素,不管它之前是span还是什么,都一样(看下图),所以我们可以把它想象成变成了一个内部可以弹性变化的块级容器。

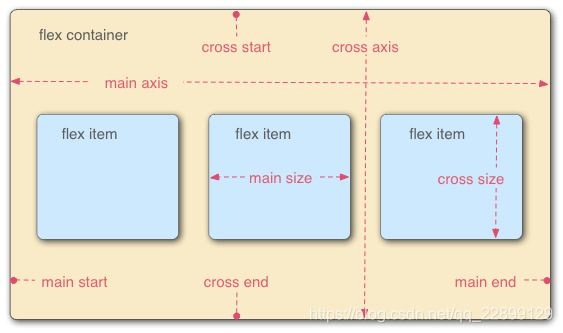
2.水平的主轴(main axis)和垂直的交叉轴(cross axis)
这个概念相当的重要,后面一系列的设置属性的变化,都和它有关系,简单的来说,当时设置了display:flex后,这个元素内部相当于有了水平线和垂直线(默认是按照水平的主轴来排列),
看下图(这里的轴是可以设置多根的)。

3.flex布局在父元素当中的属性
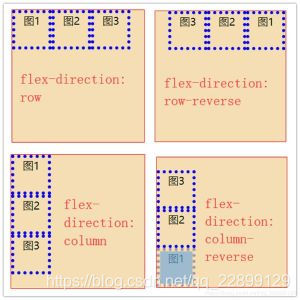
1.flex-direction 决定主轴的方向(即项目的排列方向)
用法flex-direction:flex-direction: row | row-reverse | column | column-reverse,第一个值代表的是水平方向,第二个值代表的是水平反方向,第三个值代表的是垂直方向,第四个值代表的垂直反方向,什么意思呢,从下图中我们很容易就理解了。

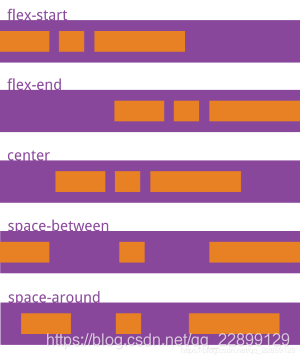
2.justify-content 定义了项目在主轴上的对齐方式。
用法:justify-content: flex-start | flex-end | center | space-between | space-around,这个属性其实就是规定了容器内元素的排列方式。flex-start代表从主轴最开始位置开始排列,flex-end 代表的是从主轴最末尾的位置排列,center代表在主轴上居中排列,space-between代表的是两端对齐,项目之间的间隔都相等,space-around代表的是每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

3.align-items 定义项目(这里的项目都是指的是子元素)在交叉轴上如何对齐
用法:align-items: flex-start | flex-end | center | baseline | stretch,这个我们参数justify-content来理解,我们举一反三下,也就很容易。flex-start 交叉轴的起点对齐,flex-end交叉轴的终点对齐,center 交叉轴的中点对齐,baseline项目的第一行文字的基线对齐,stretch如果项目未设置高度或设为auto,将占满整个容器的高度。
定义在父元素上面的常用的也就这么几个,当然还有写不常用的,flex-wrap定义如果一条轴线排不下,如何换行;align-content定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
接下来我们来了解下,定义在子元素上面的属性
1.order 定义项目的排列顺序。数值越小,排列越靠前,默认为0
用法:order: integer,在这里是可以定义负值的
2.flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
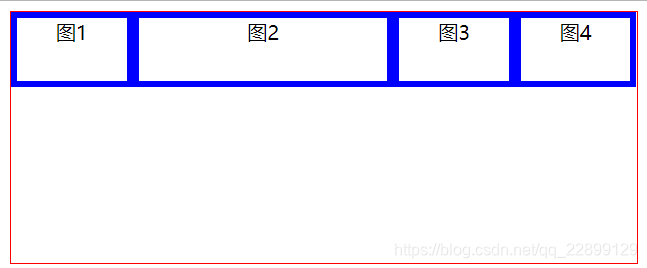
用法:flex-grow: number,这里面的重点是懂得这个如何计算比例,下图每张图的初始的宽度都是50,父div的宽度是500。我这里图1,图3,图4,设置flex-grow: 1;图2设置flex-grow: 4.
下面的计算为了看的更明白,我这里就计算就不考虑border了。
- 先计算剩余空间500-4*50=300px
- 剩余空间被分成7份,图1,图3,图4各占1/7的剩余空间,所以它们额宽度就变成了50+300/7,图2占4/7,图2的宽度就变成了50+300/7*4.

3.flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,当flex-shrink属性为0,它将不缩小,这里不支持负值。
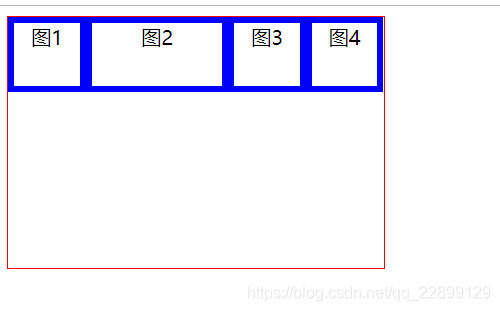
用法:flex-shrink: number,同样的这里面的重点是懂得这个如何计算比例,我这里定义3个宽度都为100px的div,图1,图3,图4,定义一个宽度为200px的div,图2,并且都设置flex-shrink: number: 1,我这里将父div的width属性设置成300px。我这里同样不考虑border。
- 这里要先计算溢出空间100*3+200-300=200px.
- 注意flex-shrink是收缩比例, 是基于项目宽度的,我们这里大致可以写成一个方程式1003n+200*2n=200px,算出的结果是n=2/7。
- 然后用单个元素的px*(1-2/7),就可以得出缩放的大小,也就是图二是200*(1-2/7)≈ 143px,
而其他几个元素,图1,图3,图4是100*(1-2/7)≈71.4px

4.flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
用法:flex-basis: length ,它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
用法:flex: 1 1 auto,第一个表示的是flex-grow,第二个表示的是flex-shrink,第三个是flex-basis。
6.align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
用法: align-self: auto | flex-start | flex-end | center | baseline | stretch,该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
