文章目录
CSS概念
层叠样式表(Cascading Style Sheet),可以实现对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定。
CSS作用: 美化页面,提高代码的复用性
CSS基础语法
选择器{
声明1;
声明2
}
p{
font-size: 50px ;
color: red;
}
CSS样式的三种导入方式
1.行内样式–利用style属性引入css样式
2.内部样式表–css代码写在head的style标签里面
3.外部样式表–链接式
<html>
<head>
<meta charset="utf-8" />
<title>css学习</title>
<!--链接式-->
<link rel="stylesheet" type="text/css" href="new_file.css"/>
<!--内部样式表-->
<style type="text/css">
p{
font-size: 50px ;
color: red;
}
</style>
</head>
<body>
<p >
<!--利用style属性引入css样式-->
<h1 style="color:blue;font-size: 200px;">你好啊</h1>
</p>
</body>
</html>
基本选择器
1、标签选择器
p{
font-size: 50px ;
color: red;
}
2、类选择器
.a{
<p class="a"id="b">类选择器1</p>
color: red;
font-size: 40px;
font-weight: bold;
}
3、元素选择器
<p class="a"id="b">类选择器1</p>
#b{
color: blue;
font-size: 100px;
}
元素选择器: 标签的名称
类选择器: 以 . 开头
ID选择器: 以#开头, #ID的名称 ID必须是唯一的
优先级: 按照选择精确度: 行内样式 > ID选择器 > 类选择器 > 元素选择器
层次选择器
后代选择器 E F
子选择器 E>F
相邻兄弟选择器 E+F
通用兄弟选择器 E-F
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高级选择器</title>
<style type="text/css">
/* 后代选择器*/
body p{
color: yellow;
}
/* 子选择器*/
body>p{
background-color: blue;
}
/*通用兄弟选择器*/
.a~li{
background-color: red;
}
/*相邻兄弟选择器*/
.a+li{
background-color: black;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<ul>
<li class="a"><p>11</p></li>
<li><p>22</p></li>
<li><p>33</p></li>
</ul>
</body>
</html>
注意:后代选择器: 爷爷 孙子 中间以空格隔开
子元素选择器: 爸爸 > 儿子
结构伪类选择器
格式:选择器:伪元素{
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style type="text/css">
/* ul li下的第一个元素*/
ul li:first-child{
background-color: yellow;
}
/* ul li下的最后一个元素*/
ul li:last-child{
background-color: red;
}
/*选择父级元素里面的第n个元素p*/
p:nth-child(0){
background-color: black;
}
/*选择父级元素里面的第n个类型为p的元素*/
p:nth-of-type(4){
background-color: gray;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<ul>
<li> 11</li>
<li> 22</li>
<li> 33</li>
</ul>
<p>4</p>
</body>
</html>
属性选择器
属性选择器: 选择器[属性的名称='']
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
color: blue;
text-align: center;
background-color: pink;
font: bold 20px arial;
text-decoration: none;
line-height: 50px;
margin: 10px;
}
/*选择有id属性的a标签*/
a[id]{
background-color: black;
}
a[id=first]{
background-color: white;
}
/*以什么开头*/
a[href^=https]{
background-color: red;
}
a[href$=html]{
background-color: yellow;
}
/*包含links*/
a[class*=links]{
background-color: purple;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links first"id="first">1</a>
<a href="#" class "links" title="test">2</a>
<a href="高级选择器.html"class="links">3</a>
<a href="元素选择器.html">4</a>
<a href="https://www.baidu.com" class="links first"id="123">5</a>
<a href="#" class "links" title="test">6</a>
<a href="高级选择器.html"class="links"id="1234">7</a>
<a href="元素选择器.html">8</a>
</p>
</body>
</html>
span标签
可以让几个文字第一凸显
<head>
<meta charset="UTF-8">
<title>俞敏洪简介</title>
<style type="text/css">
#aaa{
font-size: 30px;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h3>人物经历编辑</h3>
<hr />
<p>1962年,出生于<font color="aqua" size="3">江苏省</font>江阴市夏港街道葫桥村的一个普通的农村家庭里,父亲是一名木匠,母亲则是当地生产队的妇女队长。俞敏洪还有一个姐姐,是一名赤脚医生。</p>
<p>1976年,俞敏洪初中毕业,<span id="aaa">毕业后并没有上高中,而是回农村去了</span>。因为当时政策是贫下中农的子女一家只能有一个人上高中。俞敏洪的姐姐是高中毕业。 </p>
字体样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体</title>
<style type="text/css">
#one{
/*font-family: "楷体";
color: aquamarine;
font-size: 40px;
font-style: italic;
font-weight: bold;*/
/*可以简化为下面的写法*/
font:italic bold 50px "微软雅黑";
}
</style>
</head>
<body>
<p>1991年,俞敏洪从北大辞职,和女友租下一间农民房。女友给房东的孩子做家教,俞敏洪在社会上的培训学校打工,随后发现观念相差颇大,于是萌发了自立门户的念头。</p>
<p>1993年,<span id="one">俞敏洪正式创办北京新东方学校。</span></p>
</body>
</html>
文本样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本属性</title>
<style type="text/css">
#two{
color: green;
text-align: left;
text-indent: 2em;
line-height: 50px;
text-decoration: underline;
vertical-align: middle;
}
</style>
</head>
<body>
<p id="two">
1980年,第三次参加高考,顺利考入北京大学西语系,这次高考的英语成绩是93分。
</p>
<p id="two">1982年,俞敏洪患上肺结核,休学一年。 </p>
<p>1985年,正式于北京大学毕业,之后留校任教。</p>
</body>
</html>
阴影效果
test-shadow:color x-off y-offset blur-radius
超链接伪类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接伪类</title>
<style type="text/css">
a{
text-decoration: none;
font-size: 20px;
font-weight: bold;
}
/*鼠标悬停样式*/
a:hover{
font-size: 50px;
color: yellow;
}
/*点击时有的样式*/
a:visited{
font-size: 100px;
color: red;
}
/*按下鼠标*/
a:active{
font-size: 15px;
color: blue;
}
</style>
</head>
<body>
<a href="#">皇天不负有心人</a>
</body>
</html>
列表和背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<style type="text/css">
ul li{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
</body>
</html>
渐变效果
线性渐变
径向渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>渐变</title>
<style type="text/css">
#three{
width: 500px;
height: 500px;
/*设置线性渐变 从左到右的红渐变到蓝*/
/*background:linear-gradient(to left,red,blue);*/
/*径向渐变 还可以设置透明度 rgba*/
background: radial-gradient(circle at 0 0,rgba(255,0,0,0.1),red,blue);
}
</style>
</head>
<body>
<div id="three"></div>
</body>
</html>
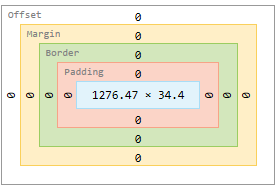
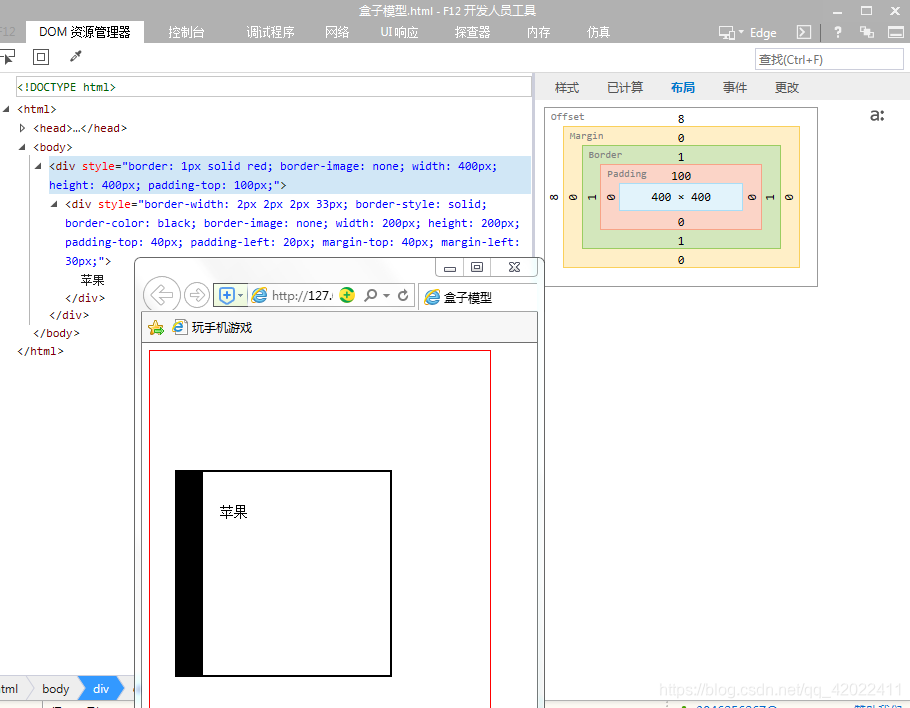
盒子模型

盒子模型: 顺时针 : 上右下左
padding : 内边距 ,控制的是盒子内容的距离
margin : 外边距 控制盒子与盒子之间的距离
CSS的盒子模型: 万物皆盒子
内边距:
padding-top:
padding-right:
padding-bottom:
padding-left:
padding:10px; 上下左右都是10px
padding:10px 20px; 上下是10px 左右是20px
padding: 10px 20px 30px; 上 10px 右20px 下30px 左20px
padding: 10px 20px 30px 40px; 上右下左, 顺时针的方向
外边距:
margin-top:
margin-right:
margin-bottom:
margin-left:
CSS绝对定位:
position: absolute
top: 控制距离顶部的位置
left: 控制距离左边的位置
可以直接在盒子上面修改!

今日感悟:没有路是白走的,也没有白做的努力,加油!!!
