前言
在我们日常的电脑使用中,很多界面我们都可以点击Ctrl+F来搜索自己想要的内容,然而在程序员的世界里,还有一种搜索,那就是选择器。
内容
一般情况下选择器可以分为三种:标记选择器、类别选择器、ID选择器,现在让我一一来介绍这三种选择器。
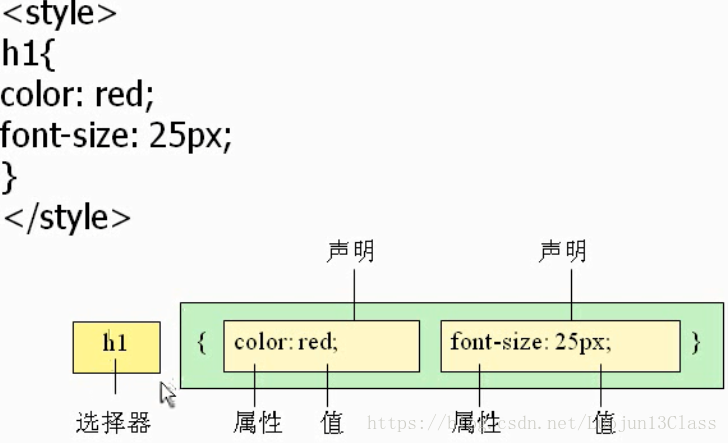
标记选择器
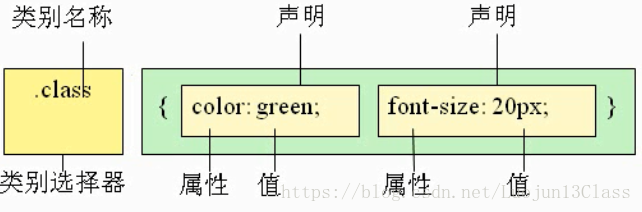
类别选择器
<style type="text/css">
.one{
color:red; /* 颜色属性:红色声明 */
font-size:18px; /* 颜色属性:文字大小声明 */
}
.two{
color:green; /* 绿色 */
font-size:20px; /* 文字大小 */
}
.three{
color:cyan; /* 青色 */
font-size:22px; /* 文字大小 */
}
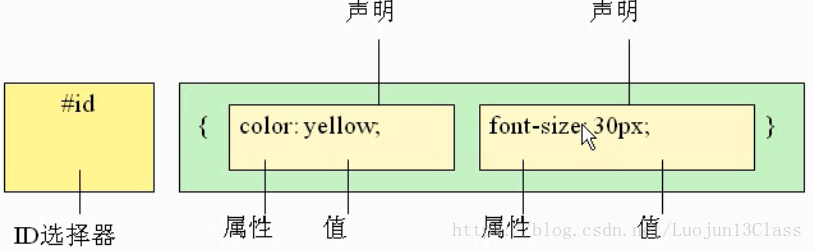
</style>ID选择器
<style type="text/css">
#one{
font-weight:bold; /* 粗体 */
}
#two{
font-size:30px; /* 字体大小 */
color:#009900; /* 颜色 */
}
</style>在实际应用当中,这三种选择器有时候会同时出现,即标记、类别、ID需要拥有相同样式的情况下CSS,可以集体放到一块进行声明。
集体声明
<style type="text/css">
h1, h2, h3, h4, h5, p{ /* 集体声明 */
color:purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下划线 */
}
</style>当然CSS中还有各种声明,如嵌套声明、继承声明等等
总结
CSS让界面变得更加美观。
end
谢谢您的阅读!