关于Vue的打包以及上线流程
-
vue项目的接口联调
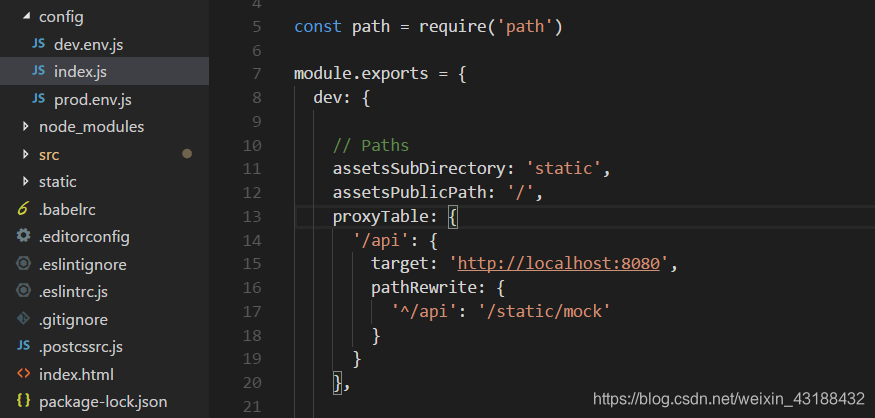
①首先进入vue项目中的config目录下的index.js文件中,在proxyTable中更改对应的api接口
②将proxyTable部分删除 -
vue项目进行真机测试
① 在cmd终端上输入ipconfig查看本机地址(如果连接wifi则查看无线局域网的IP地址)
② 打开vue项目中的package.json文件,在dev-server后面添加一个配置项–host 0.0.0.0(希望该项目能够通过ip地址访问的话执行该步骤,否则该项目只能通过localhost访问)
"scripts": {
"dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}
-
对touchStart用.prevent 进行修饰时,可阻止touchStart的默认行为(在手机端滑动界面时出现网页滑动)
-
解决浏览器兼容性问题
在项目中安装 babel-polyfill插件,判断浏览器是否有promise(ES6特性),如果没有则自动添加该特性 -
vue项目打包并上线
① 在控制台输入npm run build
② 将打包好的项目生成的dist文件中的文件放到后台服务的根路径下(含api文件的目录) -
更改项目访问目录
首先进入到vue项目中的config目录下的index.js文件中,找到以下位置,对assetsPublicPath进行更改相应的目录下即可,然后重新打包

