调试是开发过程中必不可少的重要一环。调试工具是那些那些使我们能够监测、控制和纠正其他程序的程序,它们能帮我们快速找到问题的原因,最终达到提高开发效率的目的。本文将针对不同开发者推荐几个较受欢迎的程序调试利器,如果您还有其他更好的选择,欢迎在评论区留言,以供更多开发者学习和讨论。
GDB
官方网站:https://www.oschina.net/p/gdb
GDB(GNU symbolic debugger)是一个功能很强大的调试器,它可以调试多种语言。有一点要说明的是,GDB是一个调试器,而不象VC一样是一个集成环境。你可以使用一些前端工具如XXGDB,DDD等。他 们都有图形化界面,因此使用更方便。

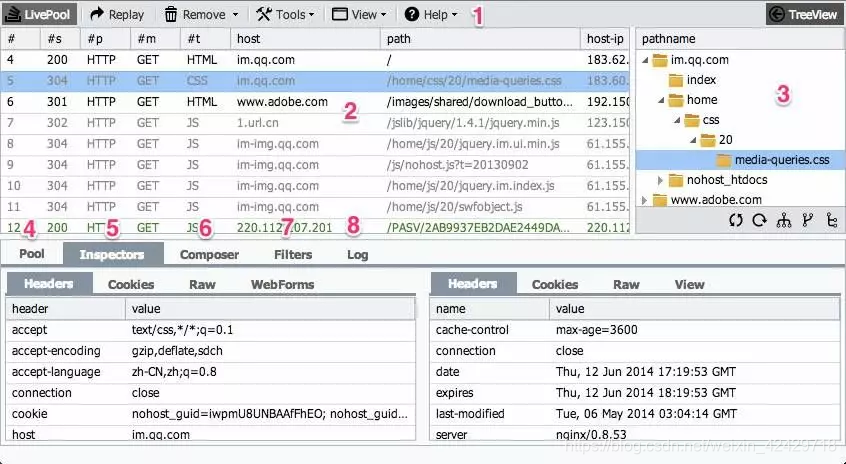
Livepool
官方网站:https://www.oschina.net/p/livepool
LivePool 是一个基于 NodeJS,类似 Fiddler 支持抓包和本地替换的 Web 开发调试工具,是 Tencent AlloyTeam 在开发实践过程总结出的一套的便捷的 WorkFlow 以及调试方案。

AlloyLever
官方网站:https://www.oschina.net/p/alloylever
AlloyLever是腾讯AlloyTeam团队开源的一款Web 开发调试工具。其功能主要有:
1: Console会输出所有的错误信息(脚本错误和网络请求错误)
2: Console会输出所有用户打印的日志如console.[log/error/info/debug/debug]
3: XHR面板会输出所有(XMLHttpRequest)AJAX请求和服务器端返回的数据
4: Resouces面板会输出所有的Cookie信息和LocalStorage
5: TimeLime面板会输出页面相关的生命周期里的时间段耗时情况

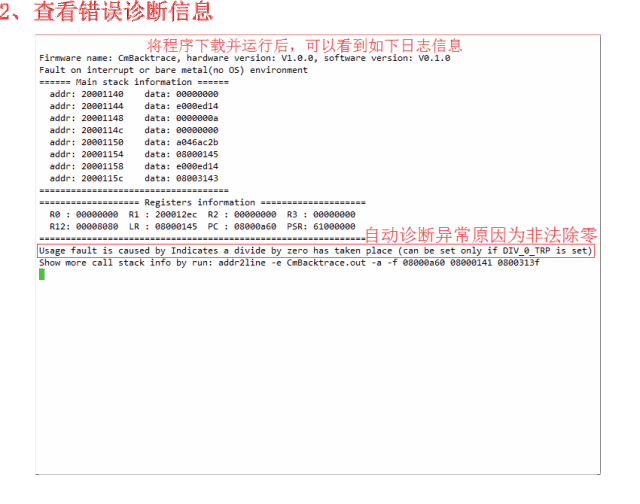
CmBacktrace
官方网站:www.oschina.net/p/cmbacktrace
CmBacktrace (Cortex Microcontroller Backtrace)是一款针对 ARM Cortex-M 系列 MCU 的错误代码自动追踪、定位,错误原因自动分析的开源库。

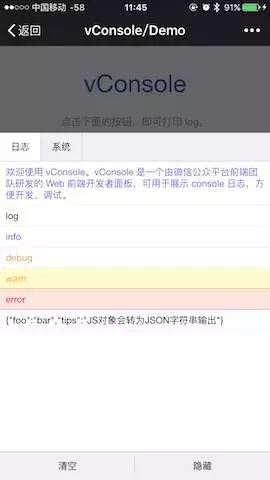
vConsole
官方网站:https://www.oschina.net/p/vconsole
vConsole是一款由微信公众平台前端团队打造的前端调试面板,专治手机端看log难题。
目前vConsole自带有2个面板,默认为“日志”面板,负责展示log,与电脑端的Developer Tools一样,开发者可以通过调用不同的方法来打出不同的颜色,以便快速区分日志类型;第二个是“系统”面板,vConsole会自动将一些基础信息(如系统版本)打印出来,方便开发者定位问题。

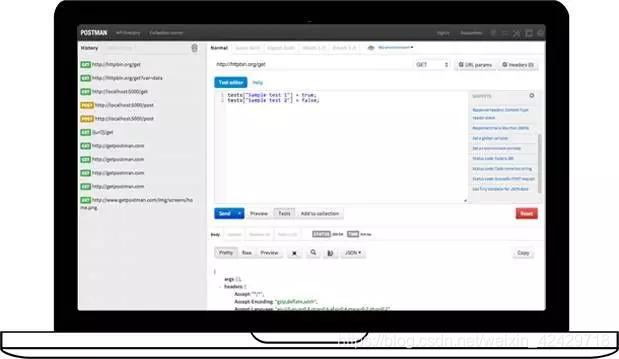
Postman
官方网站:https://www.oschina.net/p/postman
Postman 是一个 Chrome 扩展,提供功能强大的 Web API & HTTP 请求调试。它能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT…),附带任何数量的参数+ headers。

学如逆水行舟,不进则退
