版权声明: https://blog.csdn.net/weixin_41826907/article/details/79799432
在这里首先要说明下rem是什么?
rem是相对于根元素的字体大小的单位
px2rem安装
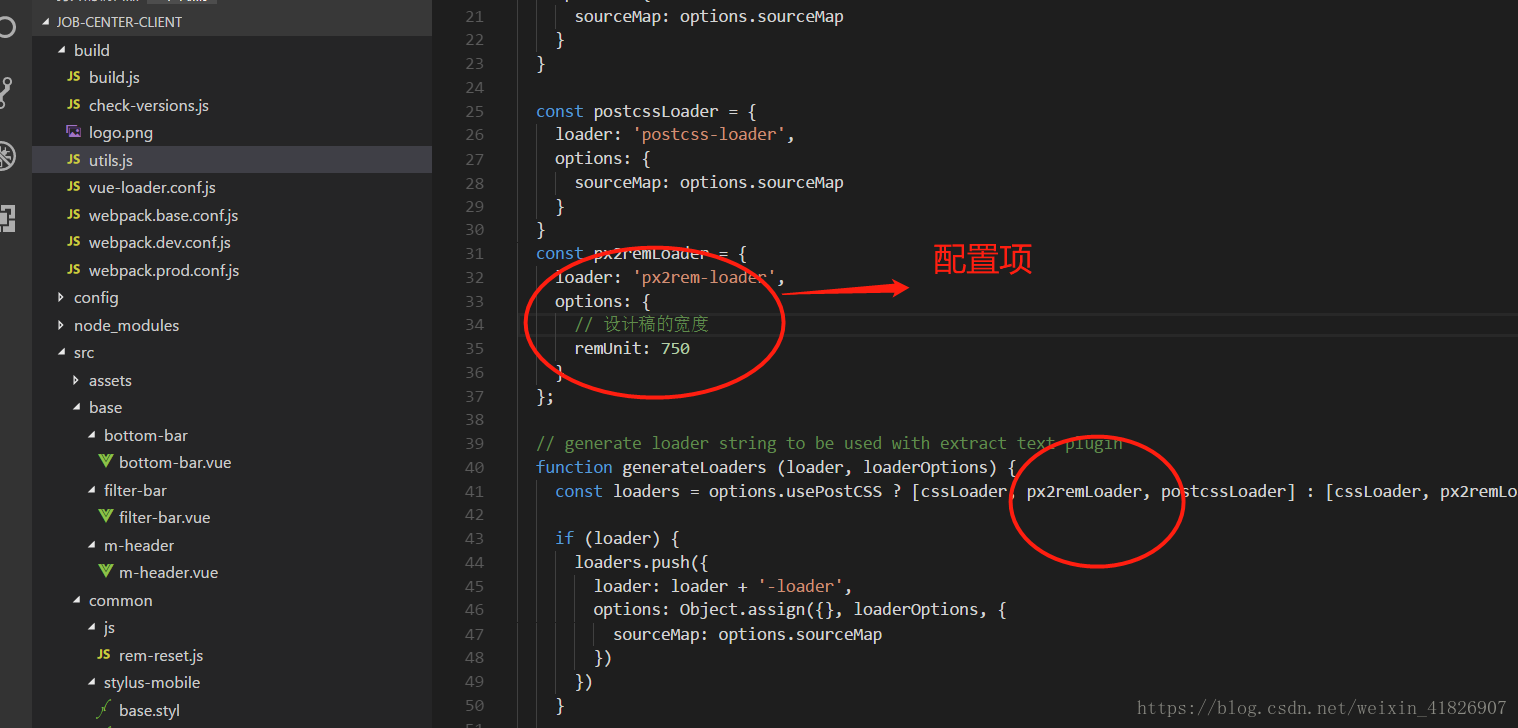
yarn add px2rem在utils中增加px2remLoader

看看里面的配置项option是些什么吧
Usage: px2rem [options] <file...>
Options:
-h, --help output usage information
-V, --version output the version number
-u, --remUnit [value] set `rem` unit value (default: 75)
// 是否生成不同dpr对应的样式
-x, --threeVersion [value] whether to generate @1x, @2x and @3x version stylesheet (default: false)
// 是否生成rem样式表
-r, --remVersion [value] whether to generate rem version stylesheet (default: true)
// 默认dpr
-b, --baseDpr [value] set base device pixel ratio (default: 2)
// px转rem的精度
-p, --remPrecision [value] set rem value precision (default: 6)
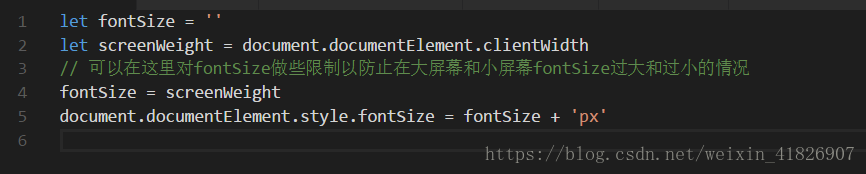
-o, --output [path] the output file dirname说下这个remUnit是个什么呢?就是1rem等于多少px的转换单位,默认是75,我建议在750的设计稿时设置为750,为什么?因为我只需要将RootFontSize设置为浏览器宽度就行了

然后在写样式时,设计图书是多少px就是多少px

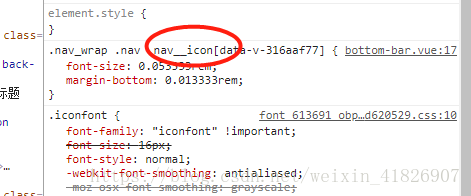
对应的效果

默认是将所有的px转换为rem,对于那些不需要转换的如1px border
The raw stylesheet only contains @2x style, and if you
don’t intend to transform the original value, eg: 1px border, add /no/ after the declaration
intend to use px by force,eg: font-size, add /px/ after the declaration
就是说这样做是不会转rem的
border: 1px;/*no*/
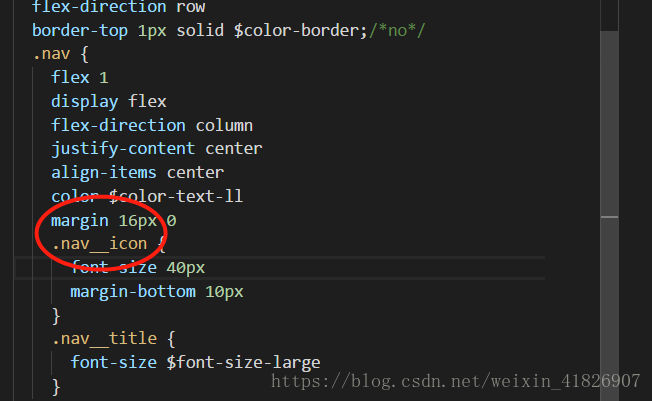
font-size: 20px;/*px*/- 注意:对于习惯用stylus的去掉样式结尾封号的,在这里不能省略 ‘;’
- px2rem