not 选择器用的少。
这天写资料的时候,看到别人写了一个例子有意思。
特此记录下,表示自己每天也算进步了一点。
not,就是“非,不是” 的意思。所以,not 选择器就是选择 “非xxx” 的标签。
一般格式如下:
.xxx:not( 非的条件 )
.xxx:not(:nth-child(3)) 不是第三个子元素.xxx 。
.xxx:not(:first-child) 不是第一个子元素。demo1:
<ul class="myul" id="myul">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
<li>item 6</li>
<li>item 7</li>
<li>item 8</li>
<li>item 9</li>
<li>item 10</li>
</ul>CSS代码:
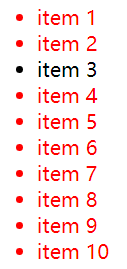
.myul li:not(:nth-child(3)){
color:#f00;
}.myul 下,所有的 li ,除了第三个元素都会变红。(这其实就选中了 第3个元素的兄弟标签。)

demo2:
<div class="mydiv">
<p>item1</p>
<p>item2</p>
<div class="x">item3</div>
<div class="x y">item4</div>
<p class="x y">item5</p>
<div class="z">
<p>item6-1</p>
<div class="y">item6-2</div>
</div>
<div class="x">item7</div>
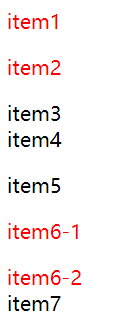
</div>.mydiv :not( .x ){
color:#f00;
}.mydiv 下所有非 .x 的元素都会变红。

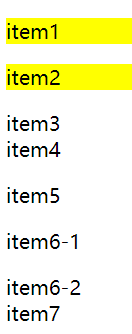
.mydiv>:not(div):not(.y){
background: #ff0;
}.mydiv 下子标签中,非div,且非类.y 的标签,背景色为黄色。

注意: not 的括号里,不能写组合样式,比如 p.x (类为x的p标签)。
