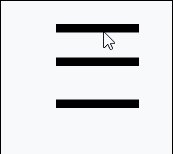
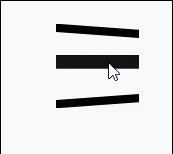
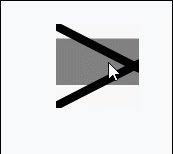
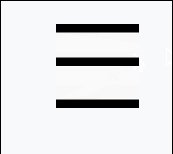
今日看到个按钮切换小动画甚有意思,做了一个类似的,效果如图所示:

写的比较简单,像这种细节动画相信在将来会越来越多的。记录下来,作为一个知识点参考。
主要用到的知识是:SVG 的 path 路径动画的控制。
之前我写了一篇文章来讨论 SVG 的路径的描边动画 《妙用SVG,给自己暗恋的人表白吧~》。今天这篇继续来讨论 SVG 路径path的动画。
第一步:先做好HTML 和CSS 。写上 SVG 代码,并给定初步样式。
<div class="box" id="box">
<svg width="100" height="100" viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<path d="M0, 5 Q50, 5 100, 5"></path>
<path d="M0, 45 Q50, 45 100, 45"></path>
<path d="M0, 95 Q50, 95 100, 95"></path>
</svg>
</div>1. SVG 的 viewBox 属性设定内部坐标范围,跟所在的实际像素大小无关。
这里设定 svg 的坐标范围为 (0,0)到(100,100),我不想做的太大,就到100吧。
2. 这个面包导航有三条线,三个path 路径。
3. M0,5 表示 move to (0,5)坐标去,作为线条的起点。为5,是因为线条的粗细设置为的10,粗细是在坐标线上平分的。
4. Q50, 5 100, 5 这里有两个坐标,一个是控制点(50,5),一个是终点(100,5)。这里用了 二维贝叶兹曲线(quadratic Belzier curve)。也可以不搞这么复杂,直接 L100,100 ,表示 line to “画线到。。。”。
如果觉得path 很麻烦的同学,照着我的代码去写就对了,在这个案例中没那么复杂。
相关样式如下:
.box{
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
}
.box svg path {
fill: none; /* 设定path填充颜色为 none ,也就是不填充颜色 */
stroke-width: 10; /* 设定线条粗细 */
stroke: #000; /* 设定path的线条颜色 */
stroke-linecap: round; /* 设定path的路径两头为圆形 */
transition:all 0.4s; /* 设定path的过渡动画 */
}第二步,关键部分来了。
我的思路是点击按钮进行svg的动画切换,切换的效果是通过添加删除一个class 去实现的。
let box = document.querySelector("#box");
box.addEventListener("click",function(){
if( box.classList.contains("active")){
box.classList.remove("active");
}else{
box.classList.add("active");
}
});关于标签的 classList 属性,可以参考我这篇文章 DOM:标签的classList属性
所以,要在 CSS 中写上变形动画。让我觉得神奇的是,SVG 的动画居然可以用CSS 写出来,简直太赞了~!!!
具体 CSS 代码如下:
.box.active svg path:nth-child(1){
stroke:#000; /* 更改线条颜色,这里没有更改,写在这里只是表示可以更改*/
d:path("M0, 0 Q50,50 100,100"); /* path 动画的关键,更改 d 的值*/
}
.box.active svg path:nth-child(2){
stroke-width: 100; /* 更改线条粗细 */
opacity: 0; /* 更改线条透明度 */
}
.box.active svg path:nth-child(3){
stroke:#000;
d:path("M0, 100 Q50,50 100,0");
}.box.active 两个类中间没有空格,表示同一个标签。
path 的 d 属性,用来定义 path 的路径,但是居然可以用 CSS 来控制改变,因此产生了动画。这个太神奇了~!大爱 SVG~!!
其他的解释见代码注释。
病毒横行,在家学习才是王道~
